Heim >Web-Frontend >H5-Tutorial >Wie wird die HTML5 Canvas-Grafikkomposition implementiert? Angehängter Code
Wie wird die HTML5 Canvas-Grafikkomposition implementiert? Angehängter Code
- 云罗郡主nach vorne
- 2018-10-20 15:56:023427Durchsuche
In diesem Artikel erfahren Sie, wie Sie eine HTML5-Canvas-Grafikkombination implementieren. Der Code ist beigefügt, der einen gewissen Referenzwert hat. Ich hoffe, dass er für Sie hilfreich ist.
Beim Zeichnen komplexer Grafiken in Canvas überlappen sich Grafiken oft. Canvas nennt die Überkreuzung von Grafiken eine Kombination.
Legen Sie die Grafikkombinationsmethode über das Attribut globalCompositeOperation des Kontextobjekts fest. Der Wert dieses Attributs und seine Bedeutung sind in Tabelle 4-5 dargestellt. Dabei bezieht sich „Quelle“ auf die neu gezeichnete Grafik und „Ziel“ auf die Originalgrafik. Der Standardwert ist „Quelle über“.
| 操作 | 含义 |
|---|---|
| source-atop (S atop D) | 在两个图像都是非透明的地方,显示源图像。在目标图像是非透明但源图像是透明的地方,显示目标图像。其他地方透明显示。 |
| source-in (S in D) | 在源图像和目标图像均透明的地方,显示源图像。其他地方透明显示。 |
| source-out (S out D) | 在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。 |
| source-over (S over D, default) | 在源图像为非透明的地方,显示源图像。其他地方显示目标图像。 |
| destination-atop (S atop D) | 在源图像和目标图像均为非透明的地方,显示目标图像。在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。 |
| destination-in (S in D) | 在源图像和目标图像均为非透明的地方,显示目标图像。其他地方透明显示。 |
| destination -out (S out D) | 在目标图像为非透明且源图像为透明的地方,显示目标图像。其他地方透明显示。 |
| destination -over (S over D) | 在目标图像为非透明的地方,显示目标图像。其他地方显示目标图像。 |
| lighter (S plus D) | 显示源图像和目标图像之和。 |
| xor (S xor D) | 源图像和目标图像取异或操作。 |
| copy (D is ignored) | 显示源图像,不显示目标图像。 |
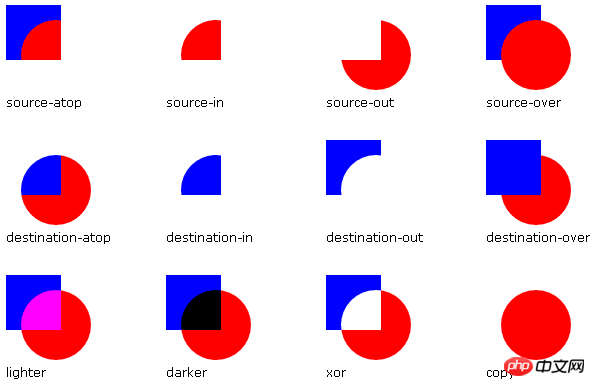
Die folgende Abbildung zeigt die Wirkung der Quellgrafik und der Zielgrafik unter verschiedenen Werten des Attributs globalCompositeOperation. Darunter stellt der rote Kreis die Quellgrafik (S) und das blaue Rechteck die Zielgrafik (D) dar.

Das obige Bild zeigt den Effekt in der Google Chrome-Browserversion 41.0.2272.118. Der Umgang mit Kombinationsoperationen ist jedoch immer noch sehr schwierig, da die fünf großen Browser wie Chrome, Firefox, Safari, Opera und IE9 Kombinationen unterschiedlich handhaben. Wenn Sie die Grafikkomposition verwenden möchten, sollten Sie die aktuelle Unterstützung jedes Browsers überprüfen.
Da das Attribut globalCompositeOperation global ist, sollten Sie bei der Verwendung darauf achten, den Status zu speichern und wiederherzustellen.
Wie implementiert man die HTML5-Canvas-Grafikkombination? Im Anhang finden Sie eine vollständige Einführung in den Code. Wenn Sie mehr über das Html5-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie wird die HTML5 Canvas-Grafikkomposition implementiert? Angehängter Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

