Heim >Java >javaLernprogramm >SpreadJS wird mit Java kombiniert, um Funktionen zum Hochladen und Herunterladen von Vorlagen zu implementieren (Schritte).
SpreadJS wird mit Java kombiniert, um Funktionen zum Hochladen und Herunterladen von Vorlagen zu implementieren (Schritte).
- 青灯夜游nach vorne
- 2018-10-20 17:29:343247Durchsuche
Der Inhalt dieses Artikels besteht darin, die Kombination von SpreadJS und Java vorzustellen, um die Upload- und Download-Funktionen von Vorlagen (Schritte) zu realisieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Installation und Bereitstellung:
Entwicklungsumgebung:
Der Hintergrundserver verwendet Java und SpringMVC.
Die Daten werden in der Datei demo_webWEB-INFFileDatabase.txt gespeichert, ohne auf DB angewiesen zu sein.
Verwendung der Eclipse Java EE IDE für Webentwickler, Eclipse-Version: Photon Release (4.8.0).
Server: tomcat-7.0.90.
Projekt in Eclipse importieren:
demo_web.zip ist ein komprimiertes Paket, das das Eclipse-Projekt direkt komprimiert.
Sie können es direkt in den Arbeitsbereich von Eclipse entpacken und die vorhandenen Projekte in das Workspace-Projekt importieren.
Bereitstellungsmethode:
Konfigurieren Sie Tomcat für die Verbindung mit Eclipse, fügen Sie das Projekt zur Tomcat-Anwendungsliste hinzu und starten Sie Tomcat.
Bedienungsschritte:
Zugriff:
Bei der lokalen Bereitstellung können Sie http://127.0.0.1:8080/ demo_web verwenden /view?path=index Besuchen Sie die Homepage.
Vorlagen erstellen:
Das Erstellen von Vorlagen ist in drei Vorlagentypen unterteilt: Formularbindung, Zellbindung und Tabellenbindung.
Das komprimierte Paket demo_web enthält außerdem drei SSJSON-Vorlagendateien: Formularbindungsbeispiel, Zellbindungsbeispiel und Tabellenbindungsbeispiel, damit Benutzer Vorlagen erstellen können.
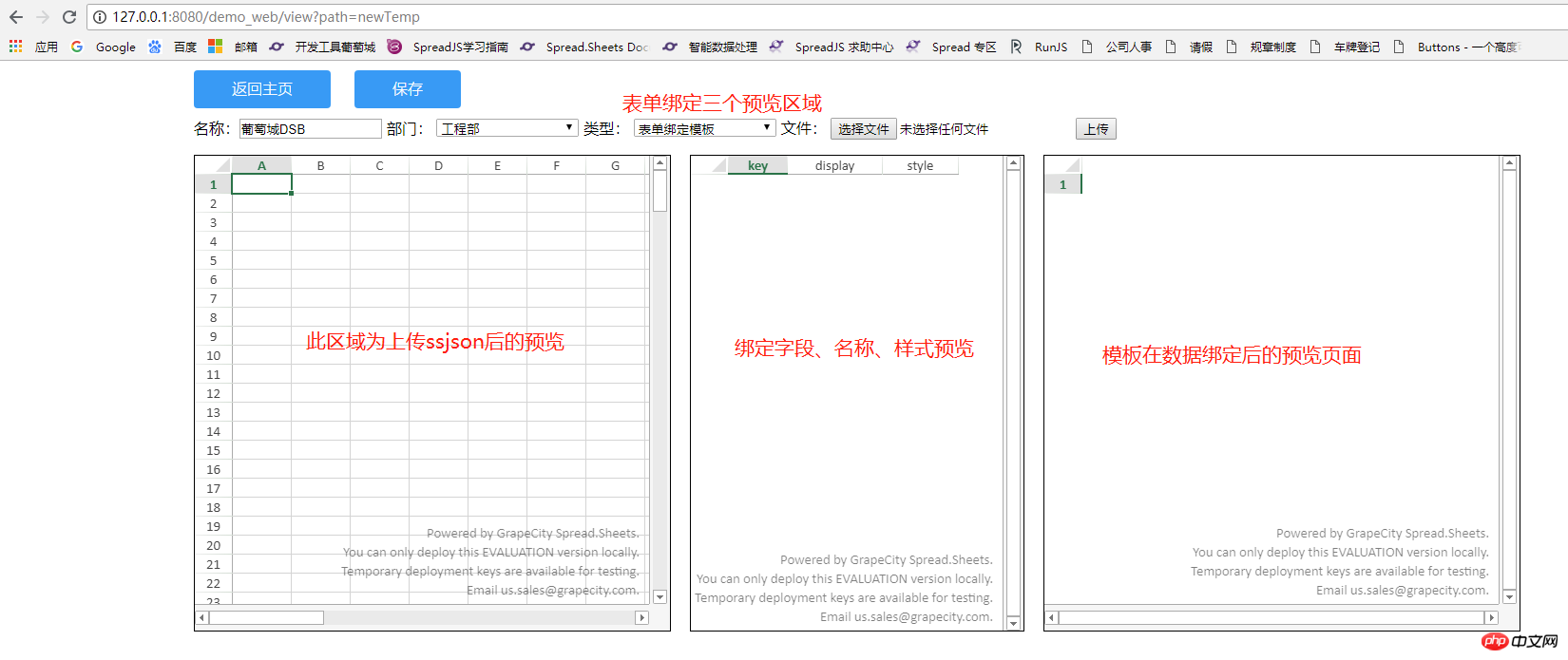
Beschreibung des Formularbindungs-Vorschaubereichs: Wenn Sie das Dropdown-Menü „Vorlagentyp“ auswählen, ändert sich der Vorschaubereich mit verschiedenen Vorlagentypen. Es gibt nur eine SSJSON-Vorlagenvorschau für die Zellenbindung und Tischbindungsbereich. Wie im Bild gezeigt:

Abbildung 1: Formularbindungsvorlagenseite erstellen
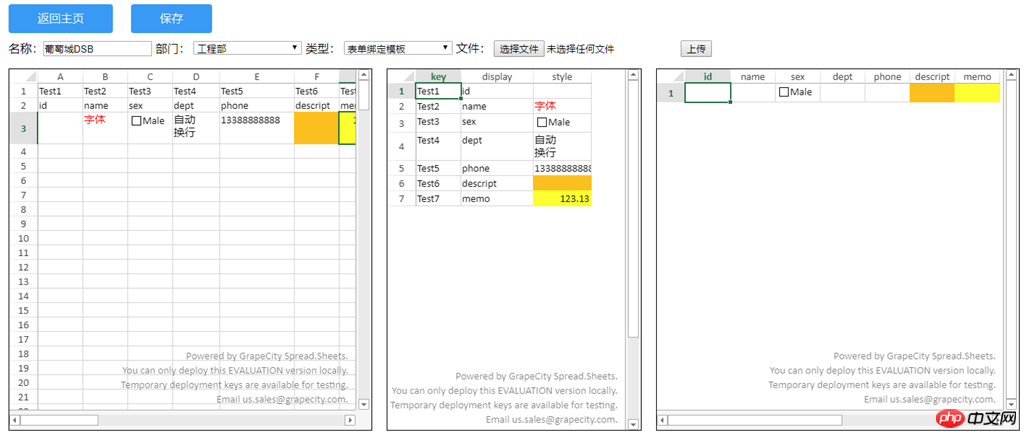
4. Nachdem die Formularvorlage erfolgreich hochgeladen wurde , die Vorschauseite Der Effekt ist wie unten dargestellt:

Abbildung 2: Vorschaueffekt nach dem Hochladen der Formularbindungsvorlage
5 eine Zellbindungsvorlage oder Tabellenbindung Um eine Vorlage zu definieren, müssen Sie zuerst auf das Dropdown-Menü „Typ“ klicken, den entsprechenden Typ auswählen und dann den Upload-Vorgang durchführen.
6. Nachdem Sie die Vorlage hochgeladen und die grundlegenden Informationen der Vorlage eingegeben haben, klicken Sie auf die Schaltfläche „Speichern“.
Verwaltungsvorlagen:
Die Verwaltungsvorlagenliste zeigt Vorlageninformationen an, die im System erstellt wurden.
Klicken Sie auf die Download-Schaltfläche der entsprechenden Vorlage, um die SSJSON-Datei der Vorlage herunterzuladen, die zur Änderung direkt in den SpreadJS Designer importiert werden kann.
Klicken Sie auf die Schaltfläche „Ausfüllen“ der entsprechenden Vorlage, um die Seite zum Ausfüllen des Formulars aufzurufen.
Ausfüllen:
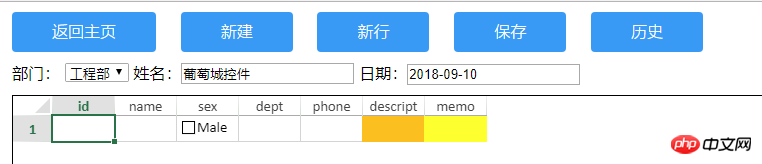
Nehmen Sie die Formularbindungsvorlage als Beispiel, wie in der Abbildung gezeigt:

Abbildung 3: Beispiel für die Seite zum Ausfüllen einer Formularbindungsvorlage
2. Neu: Laden Sie die aktuelle Vorlage neu, ohne alle vorhandenen Daten beizubehalten ausgefüllt worden.
3. Neue Zeile: Fügen Sie eine neue Zeile für die gemeldeten Daten hinzu, die einem weiteren Datenelement für die gebundene Datenquelle entspricht (die Zellbindungsvorlage verfügt nicht über diese Schaltfläche).
4. Speichern: Speichern Sie die fertigen Daten in der Hintergrunddatei.
5. Verlauf: die von der aktuellen Vorlage übermittelten historischen Daten.
Historische Datenliste:
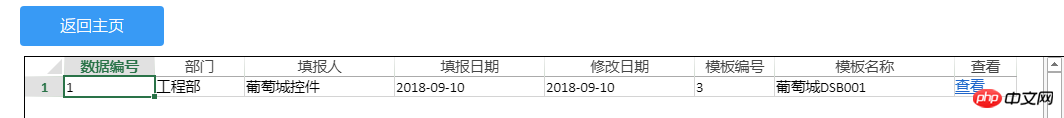
Wie im Bild gezeigt: Klicken Sie hier, um die historischen Daten dieses Berichts anzuzeigen und abzufragen.

Abbildung 4: Seite mit der Liste der historischen Daten ausfüllen
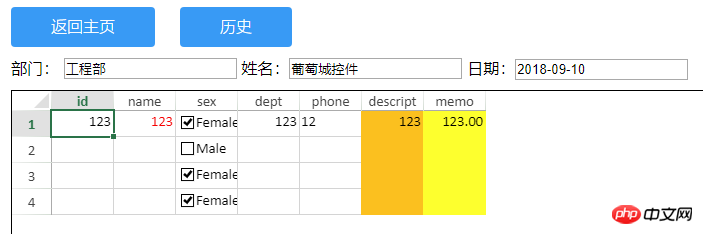
Historische Daten:
Bild:

Abbildung 5: Seite mit historischen Daten ausfüllen
QA:
F: Das LAN ist nicht zugänglich?
A: Das in dieser Demo verwendete SpreadJS-Steuerelement ist nicht autorisiert und kann nur lokal betrieben werden.
F: Wie kann ich die Bindungsfelder in der Formularbindungsvorlage anpassen?
A: Sie können die Formularbindungsvorlage example.ssjson in den Designer importieren, um sie anzuzeigen. Die erste Zeile der Formularbindungsvorlage ist der Feldname, der der Datenquelle entspricht, und die zweite Zeile ist der Der angezeigte Feldname ist der Stil, der der Tabelle entspricht.
F: Zellbindungsvorlage, wie kann ich die Bindungsfelder anpassen?
A: Sie können die Zellbindungsvorlage example.ssjson in den Designer importieren, um sie anzuzeigen. Der Feldname, der der gebundenen dataSource entspricht, wird in der entsprechenden Zelle in der Form [field] definiert.
F: Wie kann ich die Bindungsfelder in der Tabellenbindungsvorlage anpassen?
A: In der ersten Zeile unter dem Tabellenkopf in der Tabellenvorlage kann der Spaltenname in der Form [field] definiert werden, und neue GC.Spread.Sheets.Tables.TableColumn( (kann im Code erstellt werden) ) Beispiel, das zum Zuordnen der Beziehung zwischen Spaltennamen und gebundenen Feldern verwendet wird. Informationen zu bestimmten Methoden finden Sie in der Demo zur Tabellenbindung im Studienhandbuch. Die Demoadresse lautet: https: //demo.grapecity.com.cn/SpreadJS/TutorialSample/# /demos/tableBinding
Diese Methode wird auch in dieser Demo verwendet.
F: Beim Ausfüllen des Formulars stimmt der Stil der neuen Zeile nicht mit der vorherigen Zeile überein?
A: Da der Designstil der Tabellenvorlage sehr flexibel und vielfältig ist, verwendet diese Demo nur die Methode des Kopierens des vorherigen Zeilenstils, um die neue Zeile festzulegen. In bestimmten Anwendungen können Sie die Tabelle festlegen Stil nach Ihren Bedürfnissen.
Laden Sie SpreadJS in Kombination mit Java herunter. Verwenden Sie die Demo-Adresse: https://demo.grapecity.com.cn/SpreadJS /Java/demo_web.zip
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter Java-Video-Tutorial, Java-Entwicklungsgrafik-Tutorial, Bootstrap-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonSpreadJS wird mit Java kombiniert, um Funktionen zum Hochladen und Herunterladen von Vorlagen zu implementieren (Schritte).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

