Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Verwendung von Tabellensteuerelementen
Zusammenfassung der Verwendung von Tabellensteuerelementen
- 伊谢尔伦Original
- 2017-06-15 11:17:004763Durchsuche
Das nützlichste Tabellensteuerelement in HTML ist datierbar, aber die Bearbeitung, Schaltflächen und andere Teile sind kostenpflichtig und nur die Grundfunktionen sind kostenlos. Darüber hinaus sind bei einer Größenänderung eine manuelle Aktualisierung und andere mühsame Vorgänge erforderlich. Deshalb habe ich ein kostenloses Programm entwickelt, das jeder nutzen kann. Dieses Projekt wurde im „Void Server Development Kit“ verwendet. Derzeit werden hauptsächlich die Browser Microsoft Edge und Chrome unterstützt, andere wurden noch nicht getestet. tbl.js ist völlig kostenlos und kann nach Belieben geändert werden. tbl.js unterstützt Listenstil, Hinzufügen, Löschen, Ändern, Suchen, vollständige Tabellensuche, Gruppierung, Paging-Funktionen, vollständige Tabellenbearbeitung, vollständige Zeilenbearbeitung, Einzelauswahl, Mehrfachauswahl und Stilanpassung. Es kann in verschiedene Container eingebettet werden, z. B. in den Dialog und die Registerkarten von jquery. Version: 0.1beta Wenn Sie einen Fehler melden, werde ich ihn so schnell wie möglich beheben. Im neuen Jahr gibt es keine Pause. Wenn Sie den Stil nicht ändern müssen, müssen Sie tbl.css nicht laden, und tbl.js lädt das Stylesheet dynamisch. Lassen Sie uns eine zweizeilige Tabelle erstellen, die aus vorhandenen DOM-Knoten erstellt wird. 1 html:
1. Tabellensteuerung implementiert durch tbl.js div, völlig kostenlos, Verlässt sich nicht auf jquery

Einführung: Das nützlichste Tabellensteuerelement in HTML ist datenbar, aber es kann bearbeitet werden. Tasten und andere Teile sind kostenpflichtig, nur die Grundfunktionen sind kostenlos. Darüber hinaus sind bei einer Größenänderung eine manuelle Aktualisierung und andere mühsame Vorgänge erforderlich. Deshalb habe ich ein kostenloses Programm entwickelt, das jeder nutzen kann.
2. Unterstützung der Angular 2-Tabellensteuerung

Einführung: Frontend-Framework war in den letzten Jahren ein besonders heißes Thema, insbesondere Angular 2, das viele Fans hat. Nachdem Angular 2 im September 2016 offiziell veröffentlicht wurde, begannen viele Fans, in Angular 2 zu investieren. Dazu gehört natürlich auch ich. Wenn Sie mehr über Angular 2 erfahren möchten, empfehlen wir Ihnen die offizielle Website: Englische Version, Chinesische Version. Starten Sie schnell mit Angular 2.
3. So implementieren Sie eine Excel-ähnliche Tabellensteuerung im Web

Einführung: So implementieren Sie ein Excel-ähnliches Tabellensteuerelement im Web
4. Javascript-Tabellensteuerelement: Chgrid, vereinfachte_Javascript-Kenntnisse
Einführung: Javascript-Tabellensteuerung: Chgrid, vereinfacht
5. ExtJS-Konfiguration und Tabellensteuerung verwenden _extjs

Einführung: ExtJS ist eine Reihe von AJAX-Steuerelementen. Ich denke, es ist das beste und schönste JS-Steuerelement, das ich je hatte Bibliothek gesehen, daher ist es sehr wertvoll, sie zu erlernen und zu verwenden. Wenn Sie ExtJS noch nicht kennengelernt haben oder sich überhaupt nicht dafür interessieren, besteht keine Notwendigkeit, mehr zu lesen
6. JQuery FlexiGrid asp.net perfekte Lösung dotNetFlexGrid-.Net native asynchrone Tabelle control_jquery

Einführung: dotNetFlexGrid Es handelt sich um ein natives asynchrones Tabellensteuerelement von dotNet. Sein Vorgänger ist das Jquery FlexiGrid-Plug-in. Wir haben den größten Teil des Javascript-Codes von FlexiGrid rekonstruiert, damit es effizienter funktioniert und gleichzeitig weniger Fehler aufweist. Wir haben es als DotNet-Steuerelement gekapselt, um eine einfache und benutzerfreundliche Verwendung zu gewährleisten. >7 🎜>
Einführung: In diesem Artikel wird die Anwendung der jquery miniui-Tutorial-Tabellensteuerung zum Zusammenführen von Zellen ausführlich vorgestellt
Einführung: Sind Sie schon einmal auf das gestoßen? JS-Tabelle mit Kopfzeile links? Ja, ich habe sie wirklich nicht gefunden, also habe ich angefangen, selbst genug Essen und Kleidung herzustellen, und habe speziell den Implementierungscode vorgestellt, um ihn mit allen zu teilen. Freunde mit ähnlichen Bedürfnissen können darauf verweisen 🎜> 9. Basierend auf MVC4+EasyUI Die Verwendung von Schnittstellensteuerelementen auf dem Weg zur Bildung eines Webentwicklungs-Frameworks_Javascript-Kenntnisse Einführung: Allgemeine Webschnittstelle Die enthaltenen Schnittstellensteuerelemente sind: einzeiliges Textfeld, mehrzeiliges Textfeld, Passwort-Textfeld, Dropdown-Listen-Combobox, Datum Eingabesteuerung, numerische Eingabesteuerung, Einzelauswahl, Kontrollkästchen, Tabellensteuerung, DataGrid, Baumsteuerung, Layoutsteuerung, Popup-Dialogfelder, Eingabeaufforderungen, Listensteuerung usw. Was sind die Unterschiede in der Funktionsweise dieser Schnittstellensteuerungen? Im Folgenden werden sie einzeln vorgestellt [Verwandte Fragen und Antworten]: Javascript – Empfehlungen und Diskussion zur Bootstrap-Tabellensteuerung von Drittanbietern Javascript – Wie entferne ich die Bildlaufleiste, die auf der rechten Seite von easyUI erscheint? javascript - Gibt es ein Tabellensteuerelement mit ziehbarer Spaltenbreite unter AngularJS, ähnlich dem DataGrid-Steuerelement von easyui 
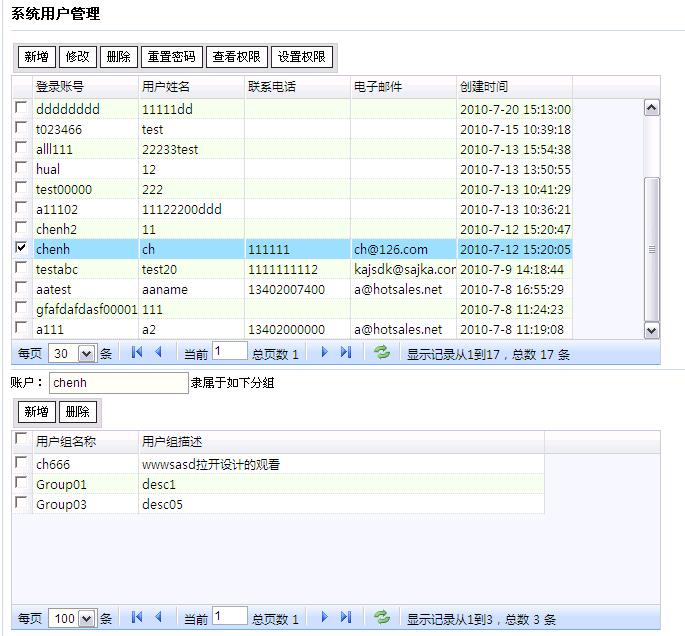
Der endgültige Rendering-Effekt ist wie oben gezeigt,
1. Die linke Seite ist die Tabellendatenanzeige der Kopfzeile,
2. Unterstützt mehrere Zeilen und mehrere Kopfzeilen.
3 Funktion des festen Headers
4. Kann Titel unterstützen
5. Daten in der Tabelle abrufen
6. IE/CHROME unterstützen 
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von Tabellensteuerelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

