Heim >Web-Frontend >CSS-Tutorial >Erläuterung zur Verwendung des Clip-Pfad-Attributs in CSS (mit Code)
Erläuterung zur Verwendung des Clip-Pfad-Attributs in CSS (mit Code)
- 不言nach vorne
- 2018-10-18 15:51:533673Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Clip-Pfad-Attributs in CSS (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
Verwendung von Clip-Pfad
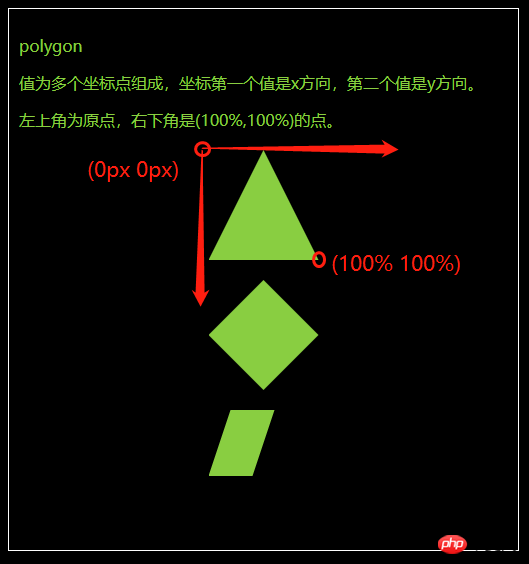
Polygon
Der erste Wert der Koordinate ist die x-Richtung und der zweite Der Wert ist die y-Richtung.
Die obere linke Ecke ist der Ursprung und die untere rechte Ecke ist der Punkt von (100 %, 100 %).
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.polygon1 {
clip-path: polygon(50% 0px, 100% 100%, 0px 100%)
}
.polygon2 {
clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
}
.polygon3 {
clip-path: polygon(0% 60%, 20% 0%, 60% 0%, 40% 60%)
}
<div> <p>polygon</p> <p>值为多个坐标点组成,坐标第一个值是x方向,第二个值是y方向。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <div></div> <div></div> <div></div> </div>

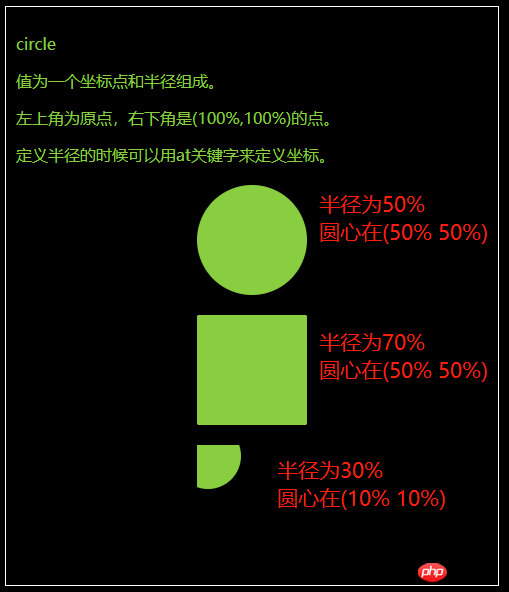
Kreis
Der Wert ist a Koordinate Bestehend aus Punkten und Radien.
Die obere linke Ecke ist der Ursprung und die untere rechte Ecke ist der Punkt von (100 %, 100 %).
Beim Definieren des Radius können Sie das Schlüsselwort at verwenden, um die Koordinaten zu definieren.
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.circle1 {
clip-path: circle(50% at 50% 50%)
}
.circle2 {
clip-path: circle(70% at 50% 50%)
}
.circle3 {
clip-path: circle(30% at 10% 10%)
}
<div> <p>circle</p> <p>值为一个坐标点和半径组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>定义半径的时候可以用at关键字来定义坐标。</p> <div></div> <div></div> <div></div> </div>

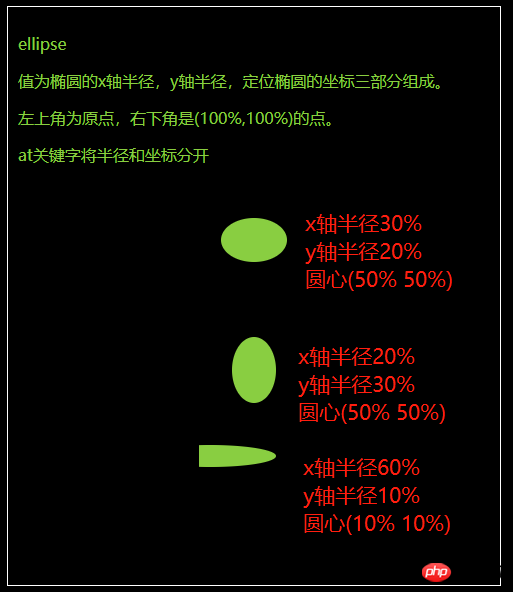
Ellipse
Der Wert ist eine Ellipse Es besteht aus drei Teilen: dem X-Achsen-Radius, dem Y-Achsen-Radius und den Koordinaten der Positionierungsellipse.
Die obere linke Ecke ist der Ursprung und die untere rechte Ecke ist der Punkt von (100 %, 100 %).
at Schlüsselwort trennt Radius und Koordinaten. Der Wert ist (Oben rechts, unten links, rund, oberer linker Eckradius, oberer rechter Eckradius, unterer rechter Eckradius, unterer linker Eckradius)
Der Wert vor rund stellt den Abstand dar Der erste Wert ist 25 %, dann zeigt an, dass das Bild oben ab 25 % gezeichnet wird. 
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.ellipse1 {
clip-path: ellipse(30% 20% at 50% 50%)
}
.ellipse2 {
clip-path: ellipse(20% 30% at 50% 50%)
}
.ellipse3 {
clip-path: ellipse(60% 10% at 10% 10%)
}
<div> <p>ellipse</p> <p>值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>at关键字将半径和坐标分开</p> <div></div> <div></div> <div></div> </div>
Das obige ist der detaillierte Inhalt vonErläuterung zur Verwendung des Clip-Pfad-Attributs in CSS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

