Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung zur Verwendung des Clip-Path-Bereichszuschneideattributs in CSS
Ausführliche Erklärung zur Verwendung des Clip-Path-Bereichszuschneideattributs in CSS
- 高洛峰Original
- 2017-03-08 14:20:533081Durchsuche
clip-path kann die Elemente der Seite entsprechend der eingestellten Größe in die anzuzeigenden Bereiche unterteilen, oder es entspricht eher dem Maskieren als dem tatsächlichen Ausschneiden eines bestimmten Teils. Hier werfen wir einen Blick auf den Clip-path Im CSS-Tutorial zur Verwendung des Bereichsausschnittattributs
clip-path in CSS können Sie den Anzeigebereich eines Webseitenelements anstelle der Standardanzeige aller angeben.
.clip-me {
/* 已被标志为不推荐使用的写法 */
position: absolute; /* 需要 absolute 和 fixed 定位 */
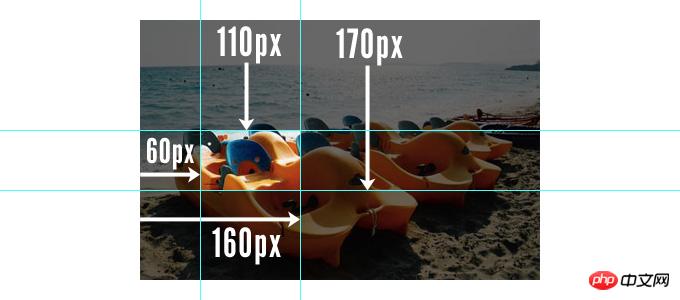
clip: rect(110px, 160px, 170px, 60px); /* 或 "auto" */
/* 值描述的是一个 top/left 点和一个 bottom/right 点 */
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}
Es gibt vier Werte in der Funktion inset() im Attributwert von Clip-Path, die jeweils die vier Punkte oben/links und unten/rechts ausdrücken , eingekreist Die Fläche eines Rechtecks. Die Teile außerhalb dieses rechteckigen Bereichs werden beschnitten und ausgeblendet.
Es ist zu beachten, dass die Werte durch Leerzeichen getrennt werden, während die altmodische Methode durch Kommas getrennt wird. 
Beispiel: 
Schauen Sie sich diesen Effekt an, schneiden Sie dieses S.
Der Code lautet wie folgt:
<p class="haorooms-small" style="background-image: url('http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/idtga8h3.png');"> </p>
.haorooms-small {
background-size: cover;
width: 300px;
height: 300px;
-webkit-clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
}
Das Einfügungsattribut von Clip-Pfad wird angewendet
<img class="clip-me lazy" src="/static/imghwm/default1.png" data-src="thing-to-be-clipped.png" alt="Ausführliche Erklärung zur Verwendung des Clip-Path-Bereichszuschneideattributs in CSS" >
.clip-me {
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}
Es gibt vier Werte in der Funktion inset() im Attributwert von clip-path, die jeweils die vier Punkte oben/links und unten/rechts ausdrücken und ein Rechteck umkreisen Bereich. Die Teile außerhalb dieses rechteckigen Bereichs werden beschnitten und ausgeblendet.
Andere Eigenschaften des Beschneidungspfads werden angewendet
.clip-me {
/* 引用一个内联的 SVG <clipPath> 路径*/
clip-path: url(#c1);
/* 引用一个外部的 SVG 路径*/
clip-path: url(path.svg#c1);
/* 多边形 */
clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆形 */
clip-path: circle(30px at 35px 35px);
/* 椭圆 */
clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() 将会替代 inset() ? */
/* rectangle() 有可能出现于 SVG 2 */
/* 圆角 */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}
Beispiel für einen SVG-Beschneidungspfad:
<clipPath id="clipping"> <circle cx="150" cy="150" r="50" /> <rect x="150" y="150" width="100" height="100" /> </clipPath>
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung des Clip-Path-Bereichszuschneideattributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

