Heim >Web-Frontend >CSS-Tutorial >Wie implementiert man ein mehrspaltiges CSS3-Layout? Implementierungsmethode des mehrspaltigen CSS3-Layouts (Spalte)
Wie implementiert man ein mehrspaltiges CSS3-Layout? Implementierungsmethode des mehrspaltigen CSS3-Layouts (Spalte)
- 不言Original
- 2018-10-17 11:29:592640Durchsuche
Wenn wir ein Front-End-Layout erstellen, müssen wir manchmal Text in Form von Spalten anzeigen. Bevor die neuen Attributspalten von CSS3 erschienen, war die Implementierung der mehrspaltigen Textanzeige noch problematisch, aber das Spaltenlayout in CSS3 Die Entstehung der mehrspaltigen Textanzeige ist einfacher geworden. Der folgende Artikel stellt Ihnen das mehrspaltige Layout vor, das durch das olumns-Attribut von css3c implementiert wird.
Werfen wir zunächst einen Blick auf das Spaltenlayout von css3 Attribute (Referenz: css3 Learning Manual)
column-count: Gibt die Anzahl der Spalten an, durch die Elemente getrennt werden sollen; die maximale Anzahl von Spalten.
column-fill: Gibt an, wie Spalten gefüllt werden; der Standardwert von auto ist, dass die Höhe jeder Spalte automatisch an den Inhalt angepasst wird und alle Spaltenhöhen des Gleichgewichts auf die höchste Spaltenhöhe eingestellt werden.
Spaltenlücke: Gibt die Lücke zwischen den Spalten an. Der Standardwert ist normal, was 1em entspricht. Es ist zu beachten, dass, wenn die Summe aus Spaltenabstand und Spaltenbreite größer als die Gesamtbreite ist, die durch Spaltenanzahl angegebene Anzahl von Spalten nicht angezeigt werden kann und die Anzahl und Breite der Spalten vom Browser automatisch angepasst werden .
Spaltenregel: Legt das Abkürzungsattribut aller Spaltenregel-*-Attribute fest. Der Unterschied besteht darin, dass es keinen Platz einnimmt, sodass das Festlegen der Spaltenregel nicht dazu führt, dass sich die Spaltenbreite ändert ändern. Wenn die Rahmenbreite außerdem größer ist als der Spaltenabstand zwischen den Spalten, wird der Rahmen nicht angezeigt.
column-span: Gibt die Anzahl der Spalten an, die das Element umfassen soll; der Standardwert „none“ bedeutet, dass es sich nicht über Spalten erstreckt, und „all“ bedeutet, dass es sich über alle Spalten erstreckt. Beispielsweise kann der Artikeltitel auf „Alle“ eingestellt werden, um spaltenübergreifend zu sein.
column-width: Gibt die Breite der Spalte an; definiert eine Mindestbreite für die Spalte. Der Standardwert ist auto, was bedeutet, dass die Spaltenbreite automatisch entsprechend der Anzahl der Spalten mit der Spaltenanzahl angepasst wird.
Unter den oben genannten Attributen werden Spaltenbreite und Spaltenanzahl am häufigsten verwendet. Die Abkürzungen dieser beiden Attribute sind zum Beispiel:
#col {
-moz-columns: 12 8em;
-webkit-columns: 12 8em;
columns: 12 8em;
}Die oben angegebene Bedeutung Code ist die Breite der Spalte: 8em, aber die Gesamtzahl der Spalten wird 12 nicht überschreiten.
Werfen wir einen Blick auf den vollständigen Implementierungscode eines mehrspaltigen CSS3-Layouts:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多列布局</title>
<style>
.div {
column-count: 3;
column-gap: 90px;
column-rule: 1px dashed green;
column-width: 370px;
}
.div h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<div>
<h1>我的爱好</h1>
<h3>第一段内容</h3>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</div>
</body>
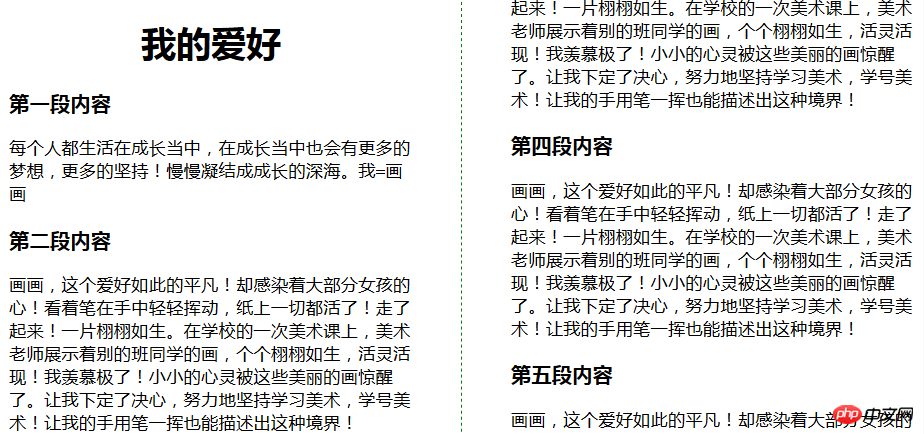
</html>Der Effekt des mehrspaltigen CSS3-Layouts ist wie folgt:

Hinweis:
Die Spaltenlayoutspezifikation von CSS3 erfordert, dass die Höhe jeder Spalte ausgeglichen ist: Der Browser stellt für den Spaltenlayoutblock automatisch die maximale Höhe ein und stellt sicher, dass die Höhen anderer Spalten ungefähr der maximalen Höhe entsprechen.
In einigen Fällen müssen Sie jedoch möglicherweise die Spaltenhöhe explizit festlegen. Zu diesem Zeitpunkt beginnt das Spaltenlayout, den Inhalt der ersten Spalte zu füllen und so viele Spalten wie möglich gemäß der angegebenen oder berechneten Anzahl zu erstellen. Wenn zu viel Inhalt vorhanden ist, läuft er nach rechts über.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie implementiert man ein mehrspaltiges CSS3-Layout? Implementierungsmethode des mehrspaltigen CSS3-Layouts (Spalte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die neuen Funktionen von CSS3: mehrspaltiges Layoutmodul
- Implementierungsmethode des mehrspaltigen Layouts in der Frontend-Entwicklung
- So implementieren Sie ein mehrzeiliges und mehrspaltiges Layout mithilfe von CSS
- Neue Eigenschaften in CSS3: Zusammenfassung der mehrspaltigen CSS3-Layouteigenschaften (mit Beispielen)
- Was ist das Konzept des mehrspaltigen Layouts? Anwendung des mehrspaltigen CSS-Layouts (Beispielcode)
- Was ist ein mehrspaltiges Layout in CSS3? Einführung in das Columns-Attribut (Beispiel)

