Heim >Web-Frontend >CSS-Tutorial >Was ist das Konzept des mehrspaltigen Layouts? Anwendung des mehrspaltigen CSS-Layouts (Beispielcode)
Was ist das Konzept des mehrspaltigen Layouts? Anwendung des mehrspaltigen CSS-Layouts (Beispielcode)
- 不言Original
- 2018-08-06 14:27:343395Durchsuche
In diesem Artikel erfahren Sie, was das Konzept des mehrspaltigen Layouts ist. Die Anwendung des mehrspaltigen CSS-Layouts (Beispielcode) hat einen gewissen Referenzwert. Ich hoffe, dass es für Sie hilfreich ist.
Mehrspaltiges Layout
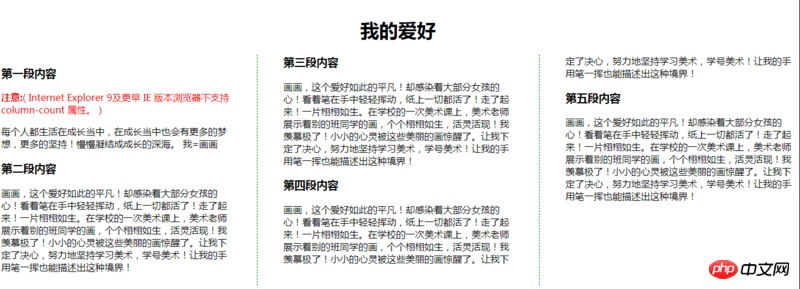
CSS3 kann Textinhalte in ein mehrspaltiges Layout wie eine Zeitung gestalten, wie im folgenden Beispiel gezeigt:

Der Code lautet wie folgt (die spezifische Erklärung ist auch im Code enthalten)
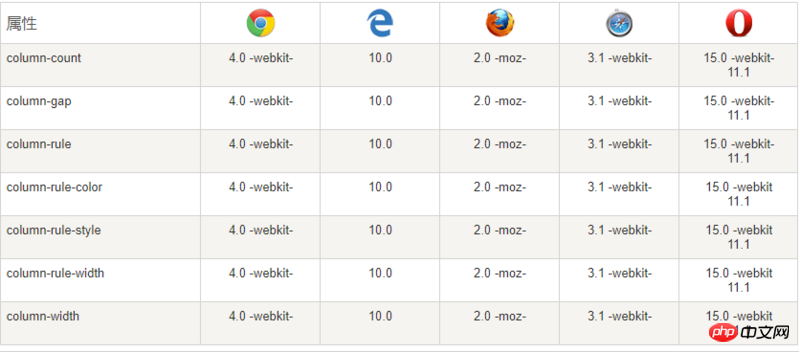
Browser-Unterstützung
Die Nummer in der Tabelle gibt die Versionsnummer des ersten an Browser, der diese Methode unterstützt.
Das -webkit- oder -moz- direkt nach der Nummer ist das Präfix des angegebenen Browsers. 
nbsp;html>
<meta>
<meta>
<meta>
<title>Document李波</title>
<style>
.p {
/*控制列数*/
-moz-column-count: 3;
/* Firefox */
-webkit-column-count: 3;
/* Safari and Chrome */
column-count: 3;
/*控制列和列之间的宽*/
-moz-column-gap: 90px;
/* Firefox */
-webkit-column-gap: 90px;
/* Safari and Chrome */
column-gap: 90px;
/*控制列和列之间的线*/
-webkit-column-rule-style: dashed;
/* Chrome, Safari, Opera */
-moz-column-rule-style: dashed;
/* Firefox */
column-rule-style: dashed;
/*控制列和列之间线的宽度*/
-webkit-column-rule-width: 1px;
/* Chrome, Safari, Opera */
-moz-column-rule-width: 1px;
/* Firefox */
column-rule-width: 1px;
/*控制列和列之间线的颜色*/
-webkit-column-rule-color: green;
/* Chrome, Safari, Opera */
-moz-column-rule-color: green;
/* Firefox */
column-rule-color: green;
/*以上的列和列之间线的宽度、颜色、以及性质都可缩写为“column-rule”*/
-webkit-column-rule: 1px dashed green;
/* Chrome, Safari, Opera */
-moz-column-rule: 1px dashed green;
/* Firefox */
column-rule: 1px dashed green;
/*若没有设置列数,就会根据列宽走*/
-webkit-column-width: 190px;
/* Chrome, Safari, Opera */
column-width: 370px;
}
.p h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
<p>
</p><h1>我的爱好</h1>
<h3>第一段内容</h3>
<p>
<b>注意:</b>( Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。)</p>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。
我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
Empfohlene verwandte Artikel:
Wie schreibe ich CSS-Bildlaufcode? Horizontal scrollende Anzeige des Karusselldiagramms
Neue Attribute in CSS3: Zusammenfassung der mehrspaltigen CSS3-Layoutattribute (mit Beispielen)
Das obige ist der detaillierte Inhalt vonWas ist das Konzept des mehrspaltigen Layouts? Anwendung des mehrspaltigen CSS-Layouts (Beispielcode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie funktioniert die CSS -Kaskade und wie können Sie Spezifität und Vererbung nutzen?
- Was sind die verschiedenen CSS -Selektoren und wie wählen Sie die richtige für die Leistung aus?
- Wie funktioniert das CSS -Box -Modell und wie steuern Sie Polsterung, Rand und Rand?
- Wie können Sie CSS-Gitterlayout verwenden, um zweidimensionale gitterbasierte Layouts zu erstellen?
- Was sind die besten Praktiken für reaktionsschnelles Webdesign mit CSS -Medienabfragen?

