Heim >Web-Frontend >js-Tutorial >Was ist HTML-DOM? Anwendungserklärung von HTML DOM
Was ist HTML-DOM? Anwendungserklärung von HTML DOM
- 不言nach vorne
- 2018-10-13 17:06:062998Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist HTML-DOM? Die Erklärung der Anwendung von HTML DOM hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Was ist DOM?
DOM (Document Object Model), übersetzt als Document Object Model, ist eine Programmierschnittstelle für HTML- und XML-Dokumente.
HTML DOM definiert eine Standardmethode für den Zugriff auf und die Bearbeitung von HTML-Dokumenten.
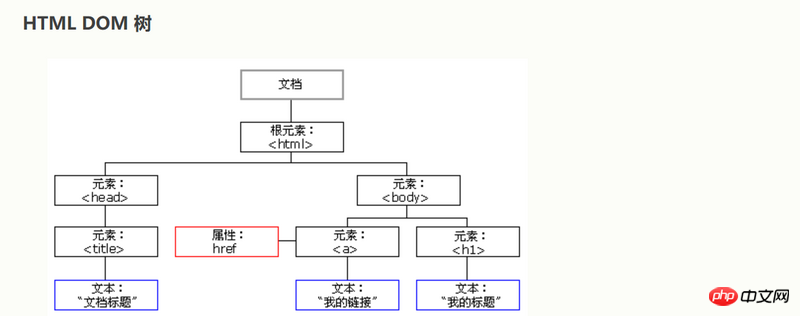
DOM drückt HTML-Dokumente in einer Baumstruktur aus.

HTML DOM definiert die Objekte und Eigenschaften aller HTML-Elemente sowie die Methoden für den Zugriff darauf.
Mit anderen Worten: Das HTML-DOM ist ein Standard zum Abrufen, Ändern, Hinzufügen oder Löschen von HTML-Elementen.
Gemäß dem HTML-DOM-Standard sind alle Inhalte in HTML ein Knoten.
Das gesamte Dokument ist ein Dokumentknoten
Jedes HTML-Element ist ein Elementknoten
Der Text innerhalb eines HTML-Elements ist ein Textknoten
Jedes HTML-Attribut ist ein Attributknoten
Anmerkung ist ein Kommentarknoten
Einige Methoden des HTML-DOM
getElementById(id) - 获取带有指定 id 的节点(元素) appendChild(node) - 插入新的子节点(元素) removeChild(node) - 删除子节点(元素)
Einige Attribute des HTML-DOM
innerHTML - 节点(元素)的文本值 parentNode - 节点(元素)的父节点 childNodes - 节点(元素)的子节点 attributes - 节点(元素)的属性节点
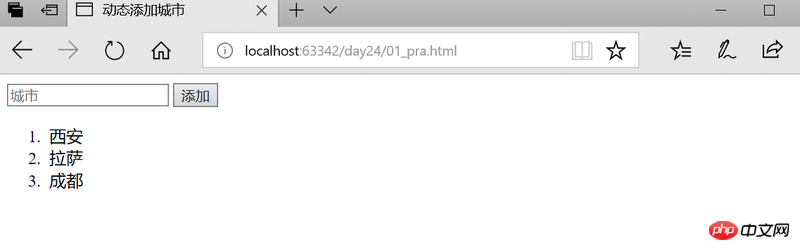
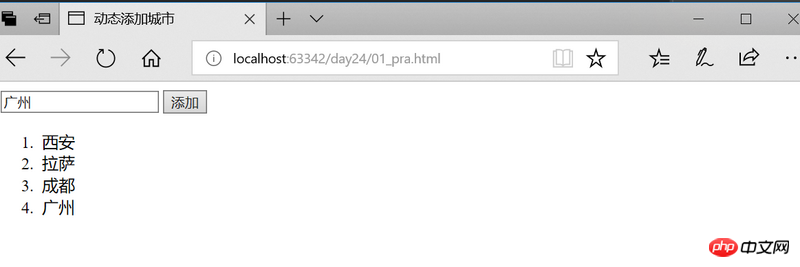
Anwendung : Dynamisch eine Stadt hinzufügen
Anforderung: Wenn wir eine Webseite besuchen, fügen Sie eine Adresse hinzu, die nicht auf der Webseite ist
nbsp;html>
<meta>
<title>动态添加城市</title>
<script>
function add_city() {
// 1. 获取输入框值
var cityEle= document.getElementById('city').value;
// 2. 创建城市的文本节点
var citynode = document.createTextNode(cityEle);
// 3. 创建li的元素节点
var linode = document.createElement("li");
// 4. 把城市的文本节点,添加到li元素节点中
linode.appendChild(citynode);
// 5. 获取顺序列表ol标签的值
var ulEle = document.getElementById('city_line');
// 6. 将li元素节点添加到ol标签里
ulEle.appendChild(linode);
}
</script>
<input>
// 确定事件类型'onclick'
<input>
<ol>
<li>西安</li>
<li>拉萨</li>
<li>成都</li>
</ol>


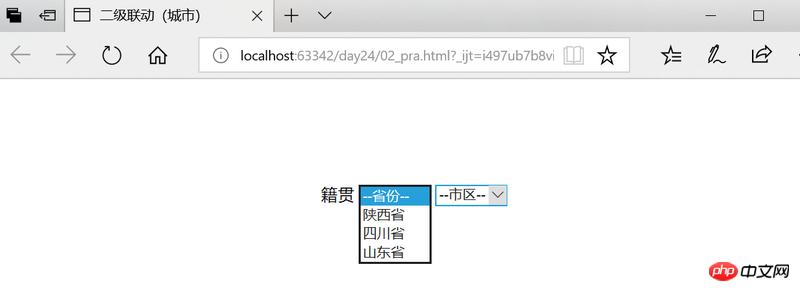
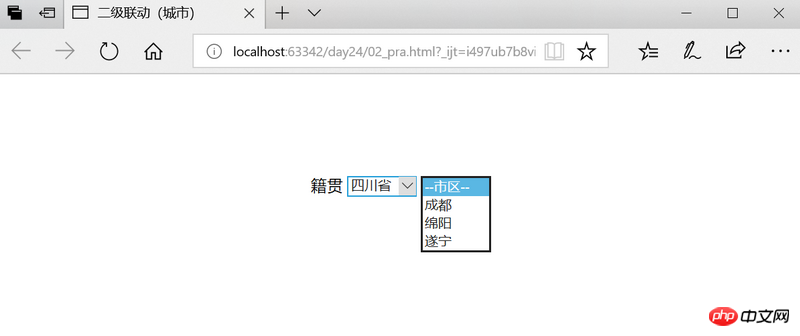
Anwendung: Sekundärverknüpfung der Stadt
Die sogenannte Sekundärverknüpfung erfolgt über eine Dropdown-Liste. Die Auswahl zeigt die entsprechenden Daten in einer weiteren Auswahl-Dropdown-Liste an. Ich habe zum Beispiel zwei Dropdown-Listen zur Auswahl einer Provinz. Wenn ich eine bestimmte Provinz auswähle, werden in der anderen Liste auch die Städte in dieser Provinz angezeigt.
nbsp;html>
<meta>
<title>二级联动(城市)</title>
<style>
div{
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
</style>
<script>
function choice_city() {
// 2.1 获取用户选择的省份
var province_Ele = document.getElementById('province').value;
// 2.2 创建一个二维数组,用来存放省份和城市的对应关系
var cities = new Array(3);
cities[0] = new Array('西安','咸阳','宝鸡');
cities[1] = new Array('成都','绵阳','遂宁');
cities[2] = new Array('济南','青岛','临沂');
// 3 获取用户选择的城市
var seleceEle = document.getElementById('city');
// 4 清空第二个下拉列表的内容
seleceEle.options.length = 1 ;
// 2.3 遍历二维数组,比较省份编号和用户选择的省份
for(var i = 0;i<cities.length;i++){
// 2.4 如果选择省份编号为i,遍历城市
if (province_Ele == i){
for(var j = 0;j<cities[i].length;j++){
// 2.5 创建城市的文本节点
var citynode = document.createTextNode(cities[i][j]);
// 2.6 创建option的属性节点
var optionnode = document.createElement('option');
// 2.7 将城市文本添加到option属性节点
optionnode.appendChild(citynode);
// 2.8 将option内容添加到select元素里面
seleceEle.appendChild(optionnode)
}
}
}
}
</script>


Das obige ist der detaillierte Inhalt vonWas ist HTML-DOM? Anwendungserklärung von HTML DOM. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

