Heim >Web-Frontend >js-Tutorial >Codebeispiele für Formularregistrierung, Formularvalidierung und Operatoren in JavaScript
Codebeispiele für Formularregistrierung, Formularvalidierung und Operatoren in JavaScript
- 不言nach vorne
- 2018-10-13 16:56:102067Durchsuche
Dieser Artikel enthält Codebeispiele zur Formularregistrierung, Formularvalidierung und Operatoren in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
JavaScript ist die beliebteste Skriptsprache der Welt.
JavaScript ist die Sprache des Webs und funktioniert auf PCs, Laptops, Tablets und Mobiltelefonen.
JavaScript wurde entwickelt, um HTML-Seiten Interaktivität zu verleihen.
Viele HTML-Entwickler sind keine Programmierer, aber JavaScript hat eine sehr einfache Syntax. Fast jeder hat die Möglichkeit, Webseiten kleine JavaScript-Schnipsel hinzuzufügen.
Eigenschaften: leichtes, universelles, steckbares HTML-Design, leicht zu erlernen
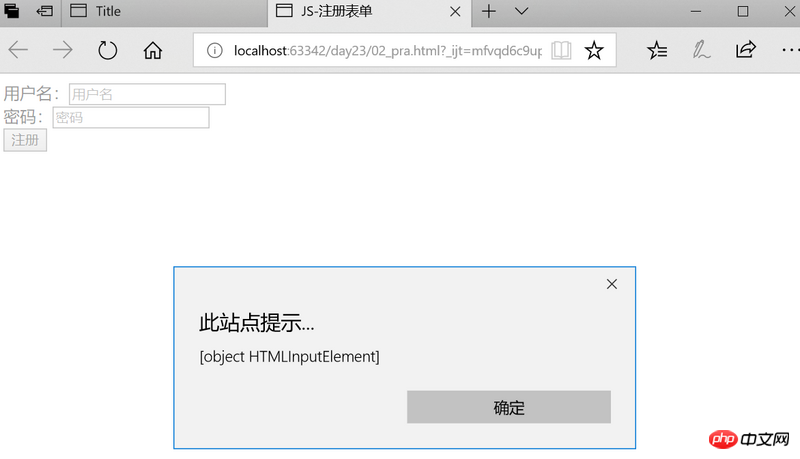
JS-Registrierungsformular-Erkennungsprototyp
nbsp;html>
<meta>
<title>JS-注册表单</title>
<script>
// 在页面加载时,执行指定函数
window.onload = function () {
// document.getElementById() 获取用户输入的用户名的标签对象;
var uEle = document.getElementById('username');
// 弹出警示框
alert(uEle);
// 获取对象里面的值
var uValue = uEle.value;
alert(uValue)
}
</script>

JS-Validierungsformular
Wir können JavaScript ausführen, wenn ein Ereignis eintritt, beispielsweise wenn der Benutzer auf ein HTML-Element klickt.
Um Code auszuführen, wenn der Benutzer auf ein Element klickt, fügen Sie bitte JavaScript-Code zu einem HTML-Ereignisattribut hinzu:
onclick=JavaScript
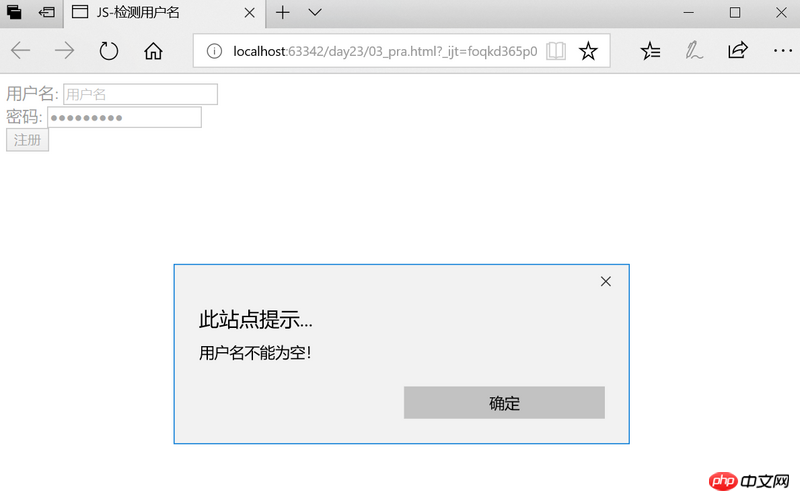
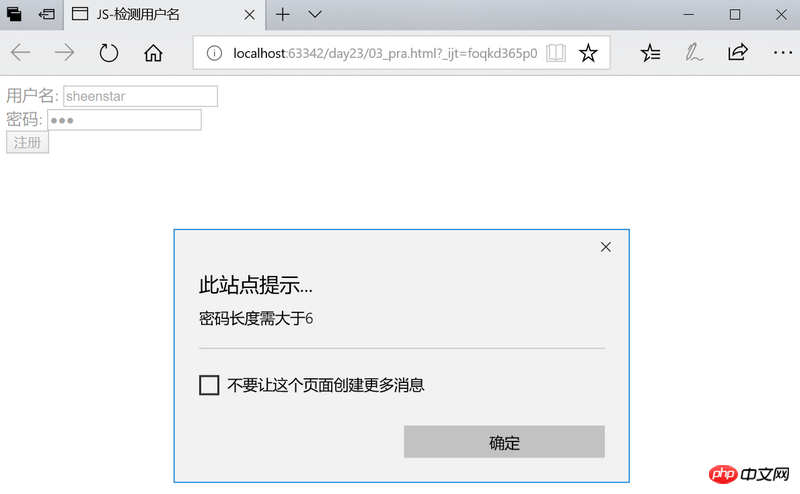
Anforderungen: Überprüfen Sie, ob der Benutzername leer ist und ob die Passwortlänge größer als 6 ist
nbsp;html>
<meta>
<title>JS-检测用户名</title>
<script>
function checkForm() {
var nameValue = document.getElementById('username').value;
if (nameValue ===''){
alert('用户名不能为空!');
return false
}
var passValue = document.getElementById('passwd').value;
if (passValue.length <= 6){
alert('密码长度需大于6');
return false
}
}
</script>
<!--
实现步骤:
1. 确定事件类型onsubmit(常见事件类型的网址: http://www.w3school.com.cn/js/js_htmldom_events.asp);
2. 对这个事件绑定一个函数(执行的操作写在函数里面);
3. 函数的核心功能: 校验用户名是否为空?
1). 获取输入用户名标签提交的内容;
2). if判断用户名是否为空?
3). 如果数据合法, 继续执行, 提交表单;
4). 如果数据不合法, 不让表单提交? (显示弹出框报错) --- alert
-->
<!--onsubmit 事件会在表单中的确认按钮被点击时发生-->
!


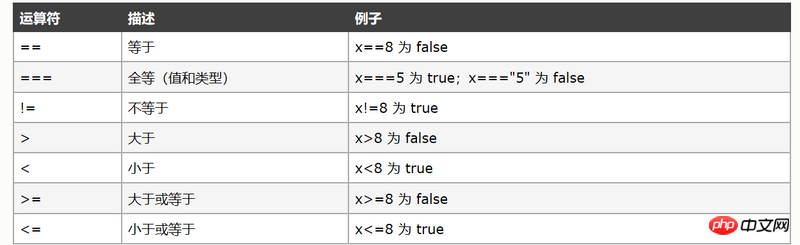
JS-Operator

Anders als bei Python wird bei der Beurteilung von „==“ die Zeichenfolge zum Vergleich in eine Ganzzahl umgewandelt. „===“ wird durch einen gemeinsamen Vergleich von Typ und Wert beurteilt
5 =='5' --> true 5==='5' --> false
Basierend auf einem bedingten Operator, der einer Variablen unter bestimmten Bedingungen einen Wert zuweist.
nbsp;html>
<meta>
<title>JS-等号</title>
<script>
var x = 5;
var y = '5';
alert(x===y);
var num =(5==='5')?'ok':'not ok '
alert(num)
</script>


Das obige ist der detaillierte Inhalt vonCodebeispiele für Formularregistrierung, Formularvalidierung und Operatoren in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

