Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion zum Hinzufügen und Löschen von JavaScript-Arrays
Eine kurze Diskussion zum Hinzufügen und Löschen von JavaScript-Arrays
- 青灯夜游nach vorne
- 2018-10-12 17:13:092510Durchsuche
In diesem Artikel geht es kurz um das Hinzufügen und Löschen von JavaScript-Arrays. Freunde in Not können darauf verweisen.
1. Hinzufügen
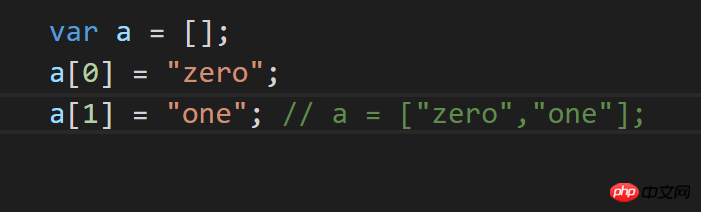
(1) Die einfachste Methode: Weisen Sie dem neuen Index einen Wert zu

(2) Verwenden Sie die Methoden push() und unshift() (siehe push und pop später)
2. Löschen
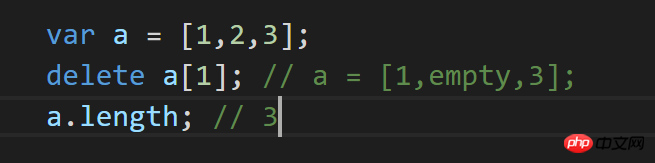
(1) Der Löschoperator löscht Array-Elemente

Durch die Verwendung von delete zum Löschen von Elementen in einem Array wird weder das Längenattribut des Arrays geändert, noch werden Elemente von hohen Indizes nach unten verschoben, um die von gelöschten Elementen hinterlassenen Lücken zu füllen. Konvertieren Sie ein nicht-sparse-Array in ein spärlich besetztes Array.
(2) Verwenden Sie die Methoden pop() und shuift()
3. Vergleich von Array-Methoden für Lernen und Gedächtnis
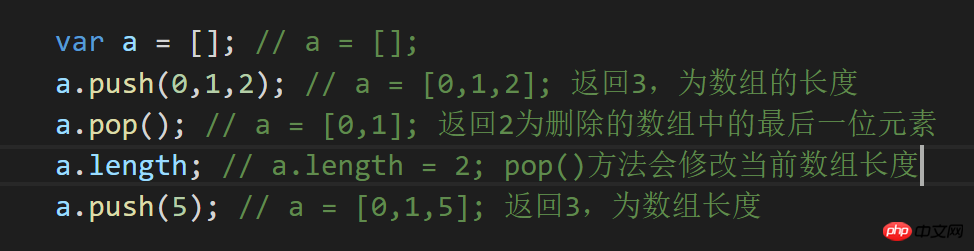
(1) push() und pop()
Die Methoden push() und pop() ermöglichen die Verwendung von Arrays als Stapel (first in, last out). Beide Methoden ändern das ursprüngliche Array.
Die push()-Methode fügt ein oder mehrere Elemente am Ende des Arrays hinzu und gibt die Länge des neuen Arrays zurück.
Die Methode pop() hingegen löscht das letzte Element im Array, reduziert die Länge des Arrays und gibt den Wert des gelöschten Array-Elements zurück.

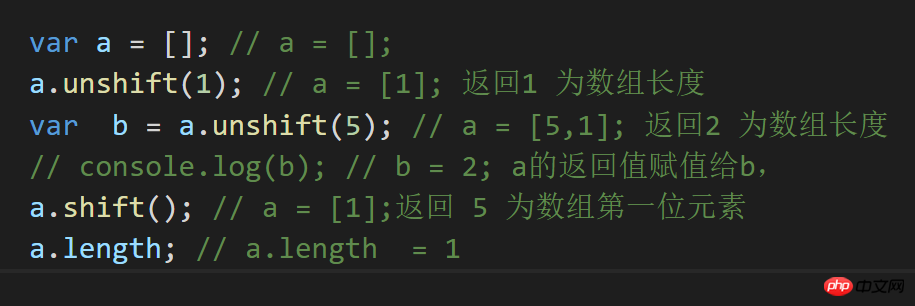
(2) unshift() und shift()
Diese beiden Methoden sind den beiden oben genannten Methoden sehr ähnlich, aber der Unterschied liegt hier. Die beiden Methoden dienen zum Einfügen und Löschen von Elementen am Kopf des Arrays.
unshift() fügt ein oder mehrere Elemente zum Kopf des Arrays hinzu und verschiebt vorhandene Elemente auf einen höheren Index, um Platz zu gewinnen. Und gibt die neue Länge des Arrays zurück.
shift() löscht das erste Element des Arrays und kehrt zurück. Verschieben Sie nachfolgende Elemente um eine Position nach unten, um die gelöschten leeren Elemente zu füllen.

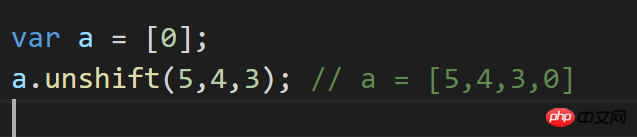
Wenn mehrere Parameter mit der Methode unshift() übergeben werden, ist die Reihenfolge neuer Elemente im Array dieselbe wie die Reihenfolge der übergebenen Parameter

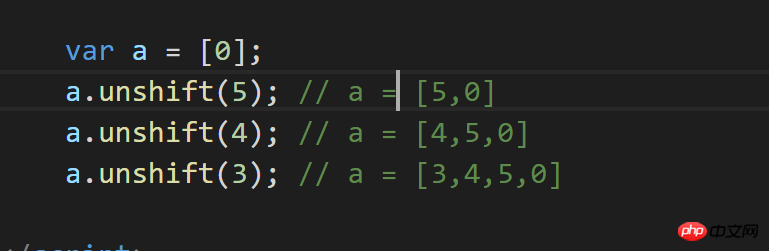
Wenn die Elemente nacheinander eingefügt werden, ist das Endergebnis umgekehrt

Zusammenfassung: Das Obige ist der gesamte Inhalt Ich hoffe, dass dieser Artikel für alle hilfreich sein kann. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Hinzufügen und Löschen von JavaScript-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

