Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion zum Array-Traversal in JavaScript
Eine kurze Diskussion zum Array-Traversal in JavaScript
- 青灯夜游nach vorne
- 2018-10-12 17:04:251976Durchsuche
In diesem Artikel geht es kurz um das Durchqueren von Arrays in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
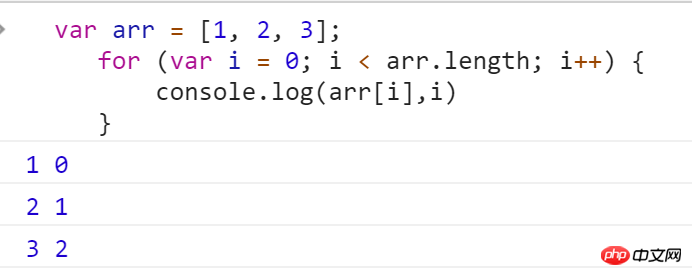
1. Die Verwendung einer for-Schleife ist die häufigste Durchlaufmethode in einem Array.

Der erste Rückgabewert ist das Durchlaufen Array Für jedes Bit kann das zweite Bit des Rückgabewerts als Indexwert des Arrays betrachtet werden. Sie können if-Anweisungen in einer for-Schleife verschachteln, um Elementwerte zu beurteilen und Schleifenanweisungen basierend auf Bedingungen auszuführen.
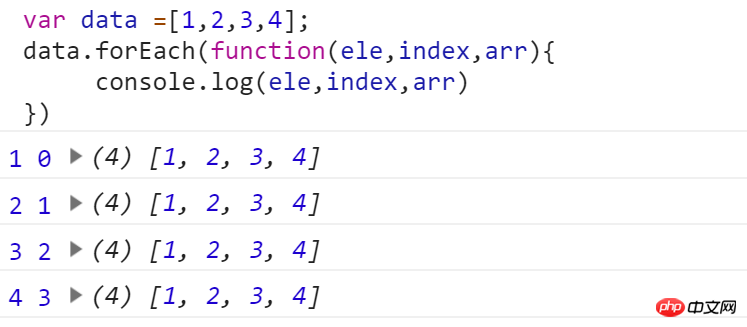
2. Verwenden Sie die forEach()-Methode
a. So verwenden Sie forEach():
Die forEach-Methode durchläuft das Array von Anfang bis Ende Ende ruft für jedes Element die angegebene Funktion auf. Der eingehende Parameter der forEach-Methode ist eine Funktion. Die Funktion kann drei Parameter übergeben, bei denen es sich in der Reihenfolge um Array-Elemente, Elementindizes und das Array selbst handelt. Es ist nicht zwingend erforderlich, drei Parameter gleichzeitig zu übergeben. Sie können die Anzahl der Parameter nach Bedarf übergeben.

Array[1,2,3,4] ruft die forEach-Methode auf und gibt den jeweiligen Parameterwert in der übergebenen Parameterfunktion zurück. Wir können sehen, dass ele jedes Element in darstellt Das Array. Ein Bit, Index repräsentiert den Indexwert des Arrays und arr repräsentiert das Array, das diese Methode aufruft.
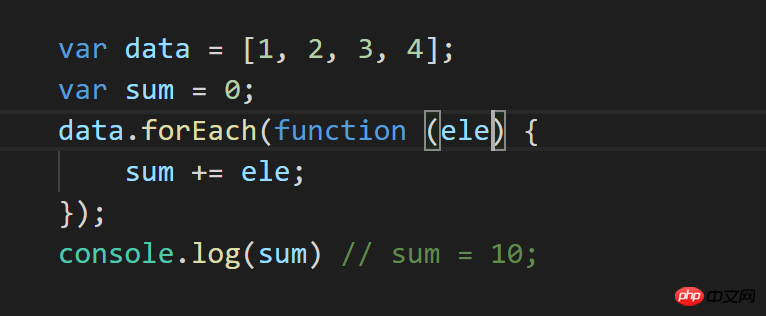
Verwenden Sie die forEach-Methode, um die Akkumulation von Array-Elementen zu implementieren

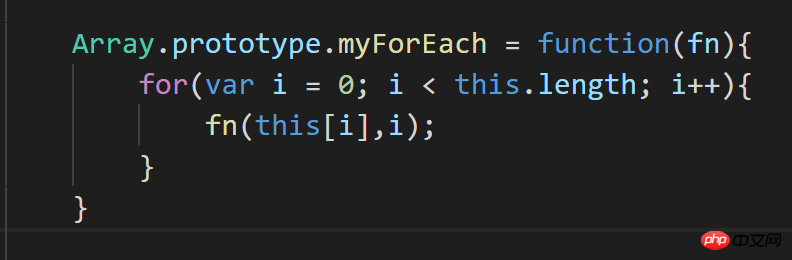
b. Quellcode-Implementierung der forEach()-Methode

Erweitern Sie die benutzerdefinierte myForEach-Methode auf den Prototyp des Arrays. Durchlaufen Sie entsprechend der Anzahl der Elemente im Array, verwenden Sie jedes Bit this[i] des Arrays und den repräsentativen Array-Index i als Funktionsparameter und führen Sie die Parameter-fn-Funktion in der for-Schleife aus. Dies stellt das Array dar, in dem die myForEach-Methode aufgerufen wird.
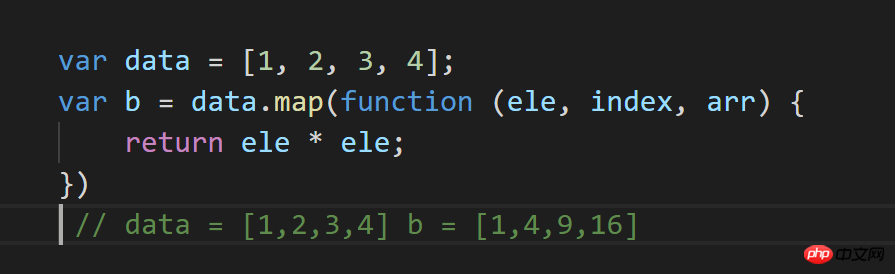
3, verwenden Sie die Methode „map()“
Die Methode „map()“ übergibt jedes Element des aufgerufenen Arrays an die angegebene Funktion und gibt ein Array zurück, das den Rückgabewert der Funktion enthält. Das ursprüngliche Array wird nicht verändert. Die Verwendung der Methode „map()“ ist dieselbe wie die der Methode „forEach()“.

Denken Sie an kleine Zusammenhänge:
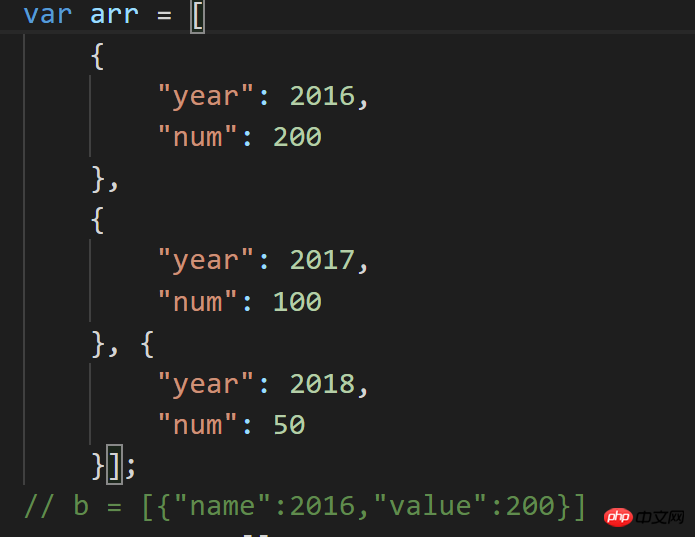
Ändern Sie die Datenstruktur der Daten und geben Sie sie aus. Konvertieren Sie alle Elemente des Arrays arr in die Form der Datenstruktur des Arrays b.

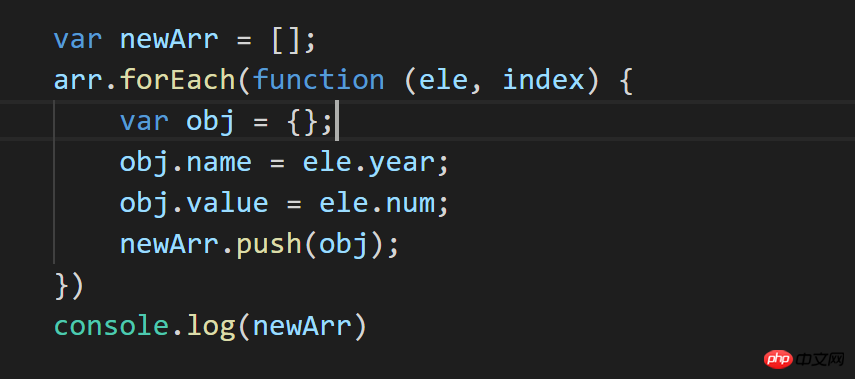
Antwort:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels zu jedermanns Studium geholfen. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Array-Traversal in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

