Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit CSS den Animationseffekt von Sternen vor Ihren Augen (Quellcode im Anhang)
So erzielen Sie mit CSS den Animationseffekt von Sternen vor Ihren Augen (Quellcode im Anhang)
- 不言nach vorne
- 2018-10-12 16:07:352902Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS, um den Animationseffekt des Sehens von Sternen zu erzielen (mit Quellcode). Ich hoffe, dass dies der Fall ist nützlich für Sie.
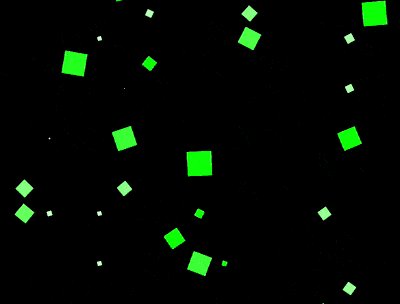
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
Definieren Sie Dom, der Container enthält 9 Unterelemente:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Setzen Sie den Container Neutron Die Art und Weise, wie Elemente angeordnet sind und ein 3 * 3-Gitter bilden, wobei --columns die Anzahl der untergeordneten Elemente auf jeder Seite des Gitters ist:
.container {
display: grid;
--columns: 3;
grid-template-columns: repeat(var(--columns), 1fr);
}
Definieren Sie den Stil des untergeordneten Elements:
.container span {
width: 25px;
height: 25px;
color: lime;
background-color: currentColor;
}
Erhöhen Sie den Animationseffekt des Elements, die gesamte Animationsdauer beträgt 5 Sekunden, von denen die erste Sekunde (0 % ~ 20 %) animiert ist und die restlichen 4 Sekunden (20 % ~ 100 %) weiterhin sind:
.container span {
transform: scale(0);
animation: spin 5s linear infinite;
}
@keyframes spin {
0% {
transform: rotate(0deg) scale(1);
}
5%, 15% {
transform: rotate(90deg) scale(0);
background: white;
}
17.5% {
transform: rotate(180deg) scale(1);
background-color: currentColor;
}
20%, 100% {
transform: rotate(90deg) scale(0);
}
}
Stellen Sie die Animationsverzögerung ein und verzögern Sie die Animation jedes Unterelements nach dem Zufallsprinzip um einen beliebigen Zeitpunkt innerhalb von 4 Sekunden:
.container span {
animation-delay: calc(var(--delay) * 1s);
}
.container span:nth-child(1) { --delay: 0.8 }
.container span:nth-child(2) { --delay: 0.2 }
.container span:nth-child(3) { --delay: 1.9 }
.container span:nth-child(4) { --delay: 3.9 }
.container span:nth-child(5) { --delay: 2.8 }
.container span:nth-child(6) { --delay: 3.5 }
.container span:nth-child(7) { --delay: 1.5 }
.container span:nth-child(8) { --delay: 2.3 }
.container span:nth-child(9) { --delay: 1.7 }
An diesem Punkt ist der statische Effekt abgeschlossen und die Dom-Elemente sind fertig in Chargen verarbeitet.
Stellen Sie die d3-Bibliothek vor:
<script></script>
Löschen Sie die Variablendeklaration --columns in der CSS-Datei und verwenden Sie d3, um den Variablen Werte zuzuweisen:
const COLUMNS = 3;
d3.select('.container')
.style('--columns', COLUMNS);
Löschen Sie <span></span> Unterelement in der HTML-Datei, verwenden Sie d3, um dynamisch zu generieren:
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span');
Löschen Sie die Variablendeklaration --delay in der CSS-Datei, verwenden Sie d3, um Zufallszahlen für die Variablen zu generieren:
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span')
.style('--delay', () => Math.random() * 4);
Ändern Sie abschließend die Seitenlänge auf 15, um weitere Unterelemente zu generieren, um den visuellen Effekt zu verbessern:
const COLUMNS = 15;Das Obige ist der gesamte Inhalt dieses Artikels. Die im obigen Code verwendeten CSS-Kenntnisse finden Sie im CSS-Entwicklungshandbuch der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS den Animationseffekt von Sternen vor Ihren Augen (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie CSS, um den Effekt der Symbolrotation zu erzielen, wenn sich die Maus nach oben bewegt
- So verwenden Sie CSS3, um das Wasserfall-Flow-Layout zu implementieren
- So drücken Sie Dimensionen mithilfe der calc()-Eigenschaft in CSS3 aus
- So verwenden Sie CSS, um eine Maskenebene anzuzeigen, wenn die Maus darüber schwebt
- So erstellen Sie mit CSS3 einen farbigen Fortschrittsbalkenstil

