Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS, um den Effekt der Symbolrotation zu erzielen, wenn sich die Maus nach oben bewegt
So verwenden Sie CSS, um den Effekt der Symbolrotation zu erzielen, wenn sich die Maus nach oben bewegt
- 不言Original
- 2018-06-20 16:00:302591Durchsuche
In diesem Artikel wird hauptsächlich CSS vorgestellt, um den Mouse-Up-Icon-Rotationseffekt zu realisieren. Freunde, die es benötigen, können darauf verweisen
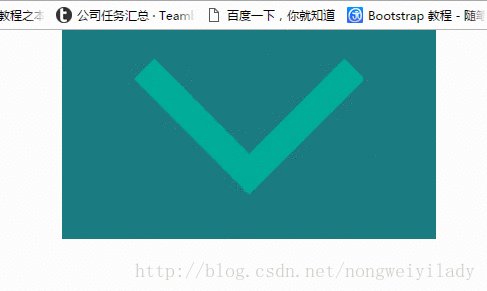
Der Mouse-Up-Icon-Rotationseffekt wird häufig in Unternehmensprojekten verwendet, insbesondere in der oberen Navigation . Spalte, zum Beispiel:

Der nächste Schritt besteht darin, CSS zu verwenden, um den Symbolrotationseffekt zu erzielen, wenn die Maus nach oben bewegt wird.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p,img,body{
margin: 0;
padding: 0;
}
.box{
height: 150px;
width:300px;
background: #1b7b80;
margin: 0 auto;
padding: 20px;
}
.box:hover img{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
img{
margin: 0 auto;
display: block;
transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
}
</style>
</head>
<body>
<p class="box">
<img src="img/down.png" alt=""/>
</p>
</body>
</html>
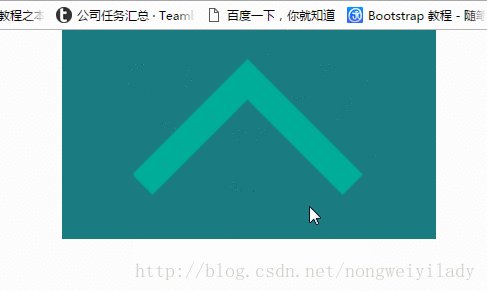
Hier wird ein Kästchen platziert, und ein Bild wird in das Kästchen eingefügt. Um es klarer zu sehen, wird hier ein größeres Bild platziert. Der nun zu erreichende Effekt besteht darin, dass sich das Symbol img um 180 Grad dreht, wenn die Maus über das .box-Feld bewegt wird. Im
Stil ist der Schlüssel die Einstellung von img und .box:hover img. Zuerst müssen wir das Übergangsattribut für img festlegen. Das Attribut hier gibt die Animationsmethode und -dauer an. Stellen Sie dann die .box so ein, dass sie sich um 180 Grad dreht, wenn sich die Maus nach oben bewegt: Bewegen Sie den Mauszeiger:
transform: rotate(180deg);
Die folgenden Einstellungen wie -webkit- dienen hauptsächlich zum Einrichten von mit Browsern verschiedener Hersteller kompatibel sein.
Der erzielte Effekt ist in der folgenden Abbildung dargestellt:

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe es wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der PHP-Chinese-Website!
Verwandte Empfehlungen:
Verwenden Sie CSS3 und jQuery zum Realisieren von Text Folgen Sie der Auf- und Abbewegung der Maus
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um den Effekt der Symbolrotation zu erzielen, wenn sich die Maus nach oben bewegt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

