Heim >Web-Frontend >H5-Tutorial >web/html5 ruft die Kamera auf, um den QR-Code-Scaneffekt zu erzielen (Codebeispiel)
web/html5 ruft die Kamera auf, um den QR-Code-Scaneffekt zu erzielen (Codebeispiel)
- 青灯夜游nach vorne
- 2018-10-10 17:51:0722555Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit Web/HTML5 den Effekt des QR-Code-Scannens erzielen. Ich hoffe, dass er für Sie hilfreich ist .
Verwenden Sie HTML5 (navigator.getUserMedia), um die Kamera aufzurufen, um den Bildmedienstream zu erfassen, und rufen Sie die Java-Schnittstelle auf, um den Bild-QR-Code über PHP zu analysieren und eine QR-Code-Analyse zu erreichen, die mit Ihrer eigenen kombiniert werden kann Geschäft! Allerdings gibt es derzeit nicht viele unterstützte Browser, was ein Problem darstellt.
html/js
nbsp;html>
<title>HTML5 code Reader</title>
<meta>
<style>
html, body { height: 100%; width: 100%; text-align:center; }
</style>
<script></script>
<script>
//这段代 主要是获取摄像头的视频流并显示在Video 签中
var canvas=null,context=null,video=null;
window.addEventListener("DOMContentLoaded", function ()
{
try{
canvas = document.getElementById("canvas");
context = canvas.getContext("2d");
video = document.getElementById("video");
var videoObj = { "video": true,audio:false},
flag=true,
MediaErr = function (error)
{
flag=false;
if (error.PERMISSION_DENIED)
{
alert('用户拒绝了浏览器请求媒体的权限', '提示');
} else if (error.NOT_SUPPORTED_ERROR) {
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器', '提示');
} else if (error.MANDATORY_UNSATISFIED_ERROR) {
alert('指定的媒体类型未接收到媒体流', '提示');
} else {
alert('系统未能获取到摄像头,请确保摄像头已正确安装。或尝试刷新页面,重试', '提示');
}
};
//获取媒体的兼容代码,目前只支持(Firefox,Chrome,Opera)
if (navigator.getUserMedia)
{
//qq浏览器不支持
if (navigator.userAgent.indexOf('MQQBrowser') > -1) {
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器', '提示');
return false;
}
navigator.getUserMedia(videoObj, function (stream) {
video.src = stream;
video.play();
}, MediaErr);
}
else if(navigator.webkitGetUserMedia)
{
navigator.webkitGetUserMedia(videoObj, function (stream)
{
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, MediaErr);
}
else if (navigator.mozGetUserMedia)
{
navigator.mozGetUserMedia(videoObj, function (stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
}, MediaErr);
}
else if (navigator.msGetUserMedia)
{
navigator.msGetUserMedia(videoObj, function (stream) {
$(document).scrollTop($(window).height());
video.src = window.URL.createObjectURL(stream);
video.play();
}, MediaErr);
}else{
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器');
return false;
}
if(flag){
alert('为了获得更准确的测试结果,请尽量将二维码置于框中,然后进行拍摄、扫描。 请确保浏览器有权限使用摄像功能');
}
//这个是拍照按钮的事件,
$("#snap").click(function () {startPat();}).show();
}catch(e){
printHtml("浏览器不支持HTML5 CANVAS");
}
}, false);
//打印内容到页面
function printHtml(content){
$(window.document.body).append(content+"<br/>");
}
//开始拍照
function startPat(){
setTimeout(function(){//防止调用过快
if(context)
{
context.drawImage(video, 0, 0, 320, 320);
CatchCode();
}
},200);
}
//抓屏获取图像流,并上传到服务器
function CatchCode() {
if(canvas!=null)
{
//以下开始编 数据
var imgData = canvas.toDataURL();
//将图像转换为base64数据
var base64Data = imgData;//.substr(22); //在前端截取22位之后的字符串作为图像数据
//开始异步上
$.post("saveimg.php", { "img": base64Data },function (result)
{
printHtml("解析结果:"+result.data);
if (result.status == "success" && result.data!="")
{
printHtml("解析结果成功!");
}else{
startPat();//如果没有解析出来则重新抓拍解析
}
},"json");
}
}
</script>
<p></p>
<p>
<video>
</video>
<canvas>
</canvas> <br>
<button>开始扫描</button>
</p>
php(saveimg)
<?php include_once("utils.php");
$base64_image_content=$_POST['img'];
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result))
{
$type = $result[2];
$new_file = "./2.{$type}";
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
$code=utils::deCodeBitMap("2.png","192.168.46.123",20147);
echo '{"status":"success","data":"'.trim($code).'"}';
}else{
echo '{"status":"write error","data":"NO"}';
}
}else{
echo '{"status":"preg error","data":"NO"}';
}
?>
php(utils)
class utils{
/**
* @access static
* @param $imagepath String 图片的完整路径
* @param $host String 主机如:127.0.0.1
* @param $port String 端口号如:20147
* @return string 解析出的URL
*/
static function deCodeBitMap($imagepath,$host,$port){
$socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP) or die($imagepath." Could not connet server create\n"); // 创建一个Socket
if(!$socket){
return "";
}
$connection = socket_connect($socket, $host, $port) or die($imagepath." Could not connet server connection\n"); // 连接
if(!$connection){
return "";
}
socket_write($socket, $imagepath) or die("Write failed\n"); // 数据传送 向服务器发送消息
$buff = socket_read($socket, 1024, PHP_NORMAL_READ);
return $buff;
}
}
Anweisungen zur Verwendung der Java-Erweiterung
Dieser Parsing-Prozess erfordert Unterstützung durch die Java-Umgebung gestartet, Der 20147-Port dieser Maschine akzeptiert die Socket-Überwachung und kann daher von jeder Netzwerkprogrammiersprache aufgerufen werden.
1 Starten Sie das JAR-Paket über die Befehlszeile
java -jar xxxxx.jar
Wenn der Start erfolgreich ist, sollten Sie die Anwendung von Port 20147 sehen können
2 Service-Socket-Aufruf
Der PHP-Aufrufcode wird vorübergehend bereitgestellt
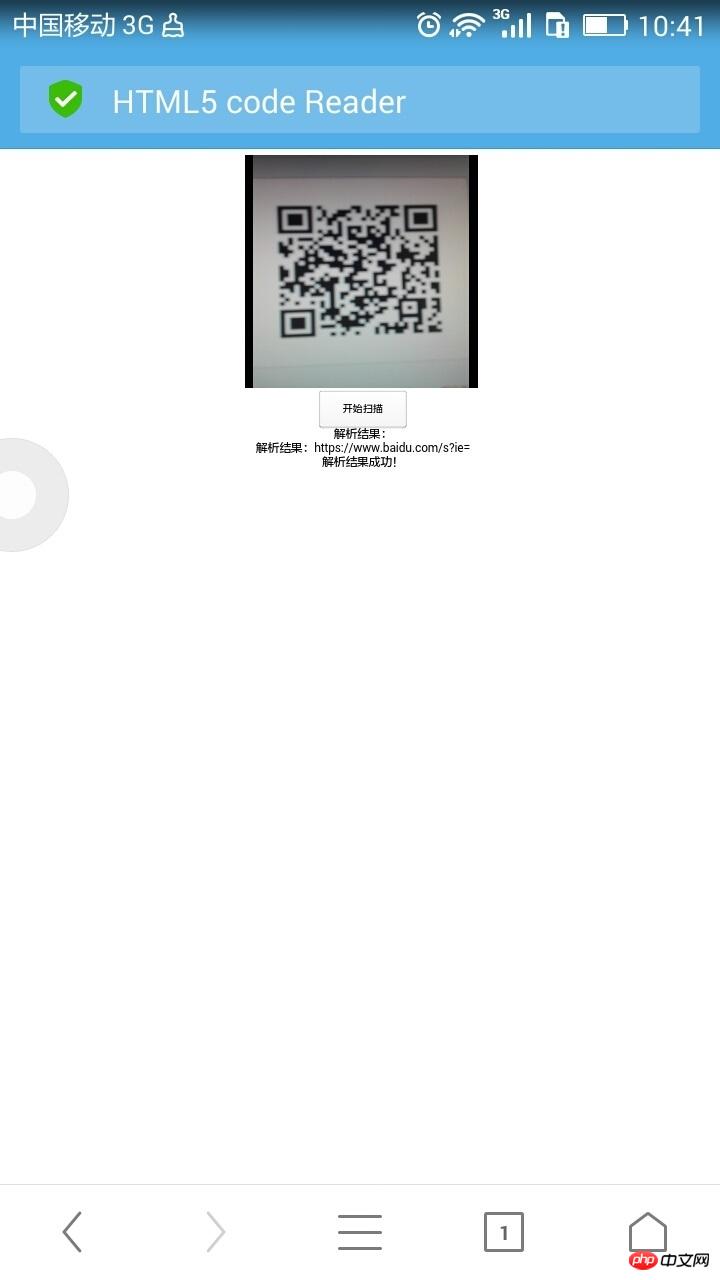
Endeffekt:

Browser-Unterstützung
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter Html5-Video-Tutorial!
Verwandte Empfehlungen:
PHP-Video-Tutorial zum öffentlichen Wohlfahrtstraining
Das obige ist der detaillierte Inhalt vonweb/html5 ruft die Kamera auf, um den QR-Code-Scaneffekt zu erzielen (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Codebeispiele für die H5-Produktion zum Scannen und Parsen von QR-Codes
- Beispiel-Tutorial zum Scannen und Aufrufen lokaler Kameras mit HTML5-Hybrid-Entwicklungs-QR-Code
- Html5 implementiert das Scannen und Parsen von QR-Code
- PHP WeChat generiert einen QR-Code für das öffentliche WeChat-Konto und scannt ihn, um das öffentliche Konto mit Parametern einzugeben
- CSS erkennt den Effekt des QR-Code-Scannens


)