Heim >Web-Frontend >H5-Tutorial >Beispiel-Tutorial zum Scannen und Aufrufen lokaler Kameras mit HTML5-Hybrid-Entwicklungs-QR-Code
Beispiel-Tutorial zum Scannen und Aufrufen lokaler Kameras mit HTML5-Hybrid-Entwicklungs-QR-Code
- 小云云Original
- 2017-12-30 13:43:358396Durchsuche
Ich habe heute eine Aufgabe erhalten, die besagt, dass ich die Hybridentwicklung verwenden und H5 verwenden muss, um die lokale Kamera zum Scannen des QR-Codes aufzurufen. Ich habe zuvor natives Android-QR-Code-Scannen durchgeführt, hauptsächlich durch Aufrufen des ZXING-Plug-Ins. , und bekam sogar einen Blitz. Ich hatte aber noch nie einen reinen H5 angerührt und wusste nicht, was ich damit machen sollte, also ging ich nachts nach Hause und begann online nach Lösungen zu suchen. Das Folgende ist mein Verständnis und Code von H5 Ich hoffe, dass das Scannen von QR-Codes und das Aufrufen lokaler Kameras allen helfen kann.
Populärwissenschaftliche Website:
Wie H5 Android-Komponentenobjekte generiert
H5 ruft die lokale Android-Kamera-API auf
Online-QR-Code-Bildgenerator
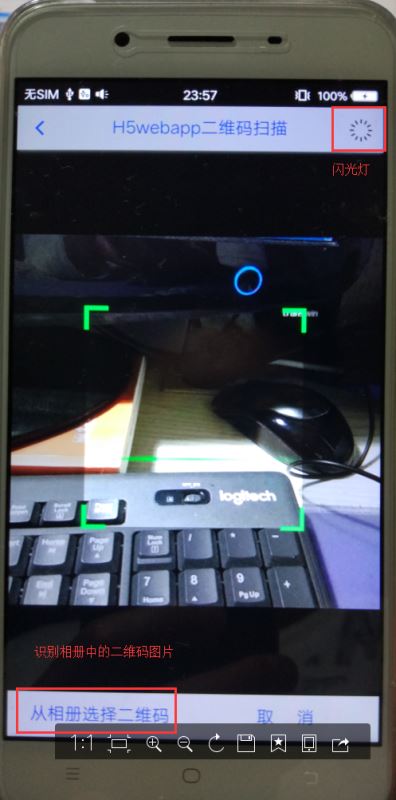
QR-Code-Scannen :( Unter Verwendung des Mui-Frameworks ist das Folgende der HTML-Code)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/mui.min.js"></script>
<style type="text/css">
#bcid{
width: 100%;
height: 100%;
position: absolute;
background: #000000;
}
html, body ,p{
height:100%;
width: 100%;
}
.fbt{
color: #0E76E1;
width: 50%;
background-color: #ffffff;
float: left;
line-height: 44px;
text-align: center;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav" style="">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title" style="color: #0E76E1;">H5webapp二维码扫描</h1>
<span class="mui-icon mui-icon-spinner-cycle mui-spin mui-pull-right" id="turnTheLight"></span>
</header>
<p id="bcid">
<!--盛放扫描控件的p-->
</p>
<p class="mui-bar mui-bar-footer" style="padding: 0px;">
<p class="fbt" onclick="scanPicture();">从相册选择二维码</p>
<p class="fbt mui-action-back">取 消</p>
</p>
<script type="text/javascript">
var height = window.innerHeight + 'px';//获取页面实际高度
var width = window.innerWidth + 'px';
document.getElementById("bcid").style.height= height;
document.getElementById("bcid").style.width= width;
scan = null;//扫描对象
mui.plusReady(function () { //通过mui初始化扫描
mui.init();
startRecognize();
});
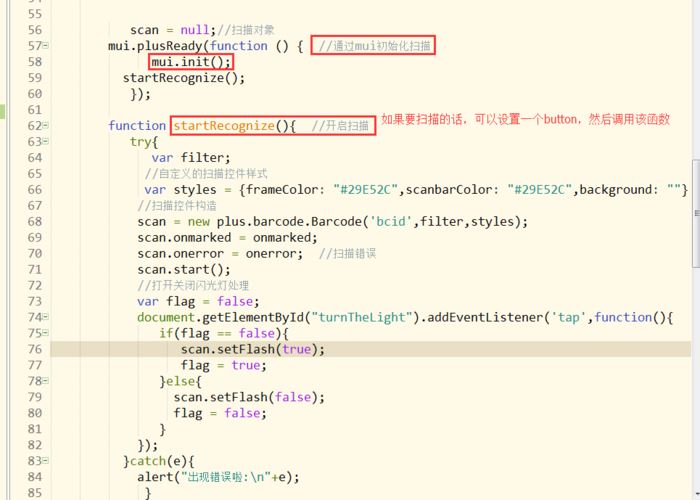
function startRecognize(){ //开启扫描
try{
var filter;
//自定义的扫描控件样式
var styles = {frameColor: "#29E52C",scanbarColor: "#29E52C",background: ""}
//扫描控件构造
scan = new plus.barcode.Barcode('bcid',filter,styles);
scan.onmarked = onmarked;
scan.onerror = onerror; //扫描错误
scan.start();
//打开关闭闪光灯处理
var flag = false;
document.getElementById("turnTheLight").addEventListener('tap',function(){
if(flag == false){
scan.setFlash(true);
flag = true;
}else{
scan.setFlash(false);
flag = false;
}
});
}catch(e){
alert("出现错误啦:\n"+e);
}
};
function onerror(e){ //错误弹框
alert(e);
};
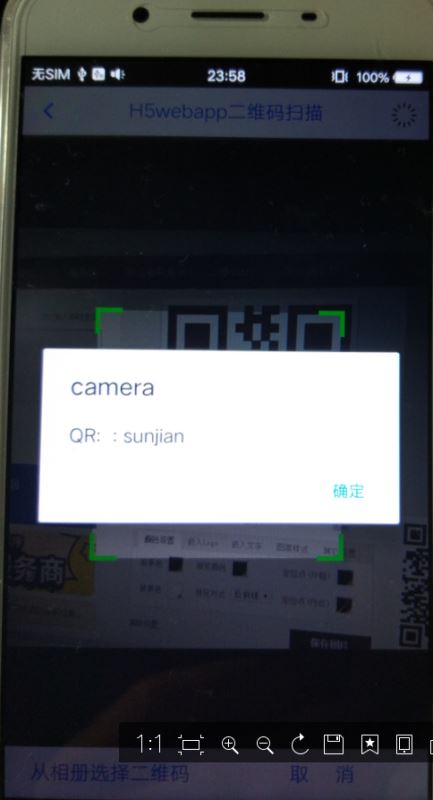
function onmarked( type, result ) { //这个是扫描二维码的回调函数,type是扫描二维码回调的类型
var text = '';
switch(type){ //QR,EAN13,EAN8都是二维码的一种编码格式,result是返回的结果
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert( text + " : "+ result );
};
// 从相册中选择二维码图片
function scanPicture() { //可以直接识别二维码图片
plus.gallery.pick(function(path){
plus.barcode.scan(path,onmarked,function(error){
plus.nativeUI.alert( "无法识别此图片" );
});
},function(err){
plus.nativeUI.alert("Failed: "+err.message);
});
}
</script>
</body>
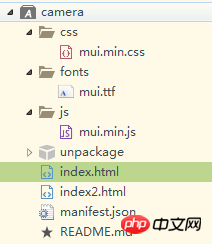
</html>Das Folgende ist die Paketstruktur: Das Entwicklungstool ist hbuilder



Die Funktion mui.plusReady dient hauptsächlich der Initialisierung
startRecognize() dient zum Starten des Scanvorgangs QR-Codes Die Funktion
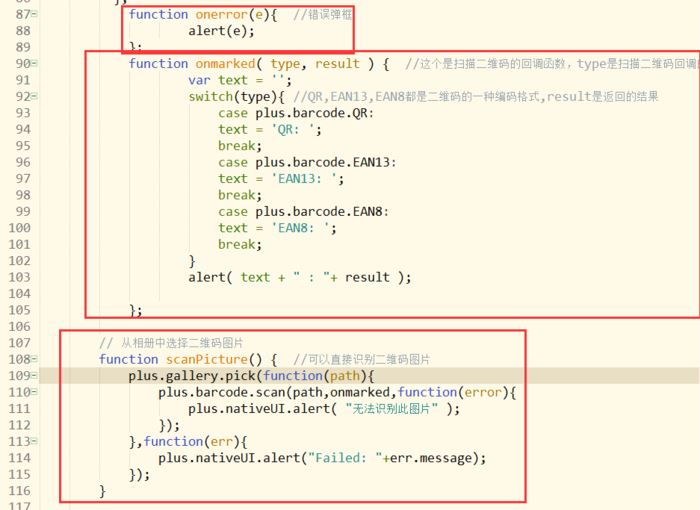
onerror ist die Fehlermeldung
onmarked ist der entscheidende Punkt, nämlich die Rückruffunktion nach dem Scannen des QR-Codes, Typ ist die QR-Code-Erkennung Typ und Ergebnis ist der 2D-Code-Rückrufinhalt
scanPicture() kann das lokale QR-Codebild direkt identifizieren und analysieren
H5 ruft die lokale Kamera auf
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
document.addEventListener( "plusready", function(){
mui.init();
});
function getCamera(){
var cam = plus.camera.getCamera();
//字符串数组,摄像头支持的拍照分辨率
var Resolutions = cam.supportedImageResolutions[0];
//字符串数组,摄像头支持的拍照文件格式
var Formats = cam.supportedImageFormats[0];
//调用拍照方法
//capturedFile,拍照完成后,照片的存放地址
cam.captureImage(function(capturedfile){
//拍照成功
alert(capturedfile);//打印一下
},function(){
//拍照失败
},{
//拍照参数
format : Formats,
index : 1//1表示主摄像头,2表示辅摄像头
});
var Resolutions = cam.supportedImageResolutions[0];
//字符串数组,摄像头支持的拍照文件格式
var Formats = cam.supportedImageFormats[0];
//调用拍照方法
//capturedFile,拍照完成后,照片的存放地址
cam.captureImage(function(capturedFile){
//拍照成功
alert(capturedFile);//打印一下
//调用系统方法,根据照片地址获取照片
plus.io.resolvLocalFileSystemURL(capturedFile,
//成功的回调函数
//entry文件的相关信息
function(entry){
var img = document.createElement("img");
img.src = entry.toLocalURL();
document.documentElement.appendChild(img);
},function(){
//失败的回调函数
});
});
}
</script>
</head>
<body>
<button onclick="getCamera()">照相</button>
</body>
</html>
mui.init(); ist die Initialisierung des Mui-Frameworks.
getCamera()-Methode soll zuerst generiert werden das Kameraobjekt, nehmen Sie dann ein Foto auf und generieren Sie das Bild, nachdem Sie das Foto aufgenommen haben. Drucken Sie den Bildpfad aus


Haben Sie alle gelernt? Ich habe Lust, es auszuprobieren.
Verwandte Empfehlungen:
So implementieren Sie die QR-Code-Erkennung in PHP – Beispielfreigabe
So generieren Sie QR-Code in TP5 Das Paket in
Verwenden Sie das Plug-in, um QR-Code-Notizen zu generieren
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zum Scannen und Aufrufen lokaler Kameras mit HTML5-Hybrid-Entwicklungs-QR-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

