Heim >Web-Frontend >CSS-Tutorial >Beispielcode für mehrere Möglichkeiten, mit CSS eine untere Ausrichtung zu erreichen
Beispielcode für mehrere Möglichkeiten, mit CSS eine untere Ausrichtung zu erreichen
- 青灯夜游nach vorne
- 2018-10-09 17:18:172979Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für die untere Ausrichtung mithilfe von CSS vorgestellt. Ich hoffe, dass er für Sie hilfreich ist.
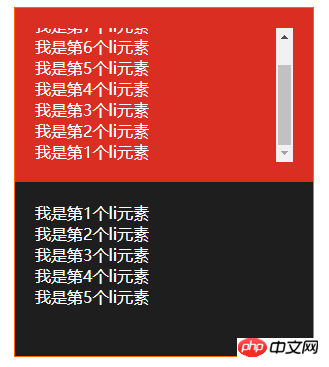
Aufgrund der Geschäftsanforderungen des Unternehmens ist es notwendig, die Wirkung des roten Bereichs im folgenden Bild zu erzielen:


Effektbeschreibung:
1. Die Daten im roten Bereich müssen invertiert werden (d. h. von unten gezählt sind die Zahlen 1, 2, 3, 4, 5) und am angezeigt unten
2. Wenn zu viele Daten vorhanden sind, muss eine Bildlaufleiste angezeigt werden **Und die Bildlaufleiste muss nach unten gezogen werden**
3. Daten werden vom Websocket gepusht Das Intervall beträgt mehrere zehn Millisekunden
4. Es muss mit Browsern ab IE10 kompatibel sein
Flex-Layout-Implementierung verwenden
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>Die Verwendung von Flex-Layout ist derzeit die beste Lösung Das Layout ist weiterhin in der Reihenfolge 1, 2, 3, 4, 5 angeordnet. Der Browser kehrt es beim Rendern automatisch um und die Bildlaufleiste wird umgekehrt, dh sie wird automatisch unten positioniert . Aber IE10 unterstützt es bisher nicht ~, daher kann es in diesem Projekt, an dem ich arbeite, nicht verwendet werden, also muss ich einen anderen Weg finden.
Verwenden Sie padding-top, um
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style>rrree zu erreichenDie Verwendung von padding-top ist der einfachste Weg, den man sich vorstellen kann, aber es kann nicht mit reinem CSS implementiert werden, sondern muss es auch sein Verwendete js können zur Berechnung verwendet werden. Zu Beginn meines Projekts habe ich die Berechnung von padding-top+js implementiert, fühlte mich jedoch unwohl, als ich sie auf diese Weise implementierte. Jedes Mal, wenn ein Datenelement über den Websocket übertragen wird, muss eine Berechnung durchgeführt werden. Gibt es also einen besseren Weg? Die Antwort lautet definitiv: Ja. In der CSS-Welt gibt es immer unerwartete Überraschungen. Der Schlüssel liegt in starken internen Fähigkeiten.
Table-Cell verwenden, um
<p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>rrree zu erreichenTable-Cell verwenden, um eine untere Ausrichtung zu erreichen, ist derzeit die letzte Lösung und auch mit IE8 kompatibel. Das Problem der unteren Ausrichtung wurde gelöst. Das Problem, dass die Bildlaufleiste nach unten gezogen werden muss, ist mit der Verwendung von Tabellenzellen nicht möglich. Ich frage mich, ob dies bei einem Master der Fall ist Andere Methoden ~
Das Tabellen- und Tabellenzellenlayout von CSS kann viele Spezialeffekte erzielen. Weitere Informationen finden Sie in Zhang Xinxus „Verschiedene Anzeigen, die ich kenne: Anwendungen von Tabellenzellen“
Zusammenfassung: Das ist alles für diesen Artikel. Der gesamte Inhalt des Artikels soll für das Studium aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial !
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonBeispielcode für mehrere Möglichkeiten, mit CSS eine untere Ausrichtung zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

