Heim >Web-Frontend >CSS-Tutorial >Wie erreicht man mit CSS eine untere Ausrichtung? Drei Möglichkeiten, eine untere Ausrichtung in CSS zu erreichen
Wie erreicht man mit CSS eine untere Ausrichtung? Drei Möglichkeiten, eine untere Ausrichtung in CSS zu erreichen
- 不言Original
- 2018-09-18 14:49:0611935Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man eine untere Ausrichtung in CSS erreicht. Die drei Möglichkeiten, in CSS eine untere Ausrichtung zu erreichen, haben einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich sind.
CSS erzielt den Bottom-Alignment-Effekt
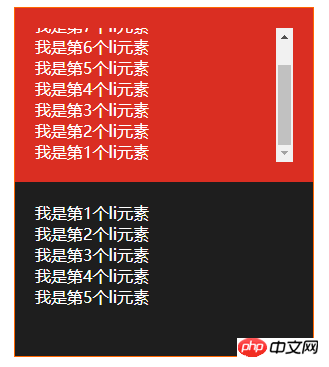
Aufgrund der Geschäftsanforderungen des Unternehmens ist es notwendig, den Effekt des roten Bereichs im folgenden Bild zu erzielen: 

Wirkungsbeschreibung:
1. Die Daten im roten Bereich müssen angeordnet werden umgekehrte Reihenfolge (dh von unten gezählt sind die Zahlen 1, 2, 3, 4, 5) und unten angezeigt
2. Wenn zu viele Daten vorhanden sind, muss die Bildlaufleiste angezeigt werden. ** und die Bildlaufleiste muss nach unten gezogen werden **
3. Die Daten werden vom Websocket übertragen. Das Push-Intervall beträgt mehrere zehn Millisekunden.
4 Es muss mit IE10 und höheren Browsern kompatibel sein
Verwenden Sie das Flex-Layout, um zu erreichen
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style>
<div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
Die Verwendung des Flex-Layouts ist derzeit die beste Lösung, und das Unterelement-Layout ist immer noch ein Layout in der Reihenfolge 1, 2, 3, 4, 5, Der Browser kehrt es beim Rendern automatisch um, und die Bildlaufleiste wird ebenfalls umgekehrt, dh sie wird automatisch unten positioniert. Aber IE10 unterstützt es bisher nicht~, daher kann es in diesem Projekt, das ich mache, nicht verwendet werden, also muss ich einen anderen Weg finden.
Verwenden Sie padding-top zum Implementieren
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style>
<div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
Die Verwendung von padding-top ist die einfachste Art, sich das vorzustellen, aber es kann nicht mit reinem CSS implementiert werden. Es muss auch mit js berechnet werden. Zu Beginn meines Projekts habe ich die Berechnung von padding-top+js implementiert, fühlte mich jedoch unwohl, als ich sie auf diese Weise implementierte. Jedes Mal, wenn ein Datenelement über den Websocket übertragen wird, muss eine Berechnung durchgeführt werden. Gibt es also einen besseren Weg? Die Antwort lautet definitiv: Ja. In der CSS-Welt gibt es immer unerwartete Überraschungen. Der Schlüssel liegt in starken internen Fähigkeiten.
Table-Cell verwenden, um
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style>
<div> <div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>zu erreichen
Table-Cell zu verwenden, um eine untere Ausrichtung zu erreichen, ist derzeit die letzte Lösung und ist auch mit ie8 kompatibel. Das Problem der unteren Ausrichtung wurde gelöst. Das Problem, dass die Bildlaufleiste nach unten gezogen werden muss, ist mit der Verwendung von Tabellenzellen nicht möglich. Ich frage mich, ob dies bei einem Master der Fall ist andere Methoden~
Das Tabellen- und Tabellenzellen-Layout von CSS kann viele Spezialeffekte erzielen.
Das obige ist der detaillierte Inhalt vonWie erreicht man mit CSS eine untere Ausrichtung? Drei Möglichkeiten, eine untere Ausrichtung in CSS zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

