Heim >Web-Frontend >H5-Tutorial >Codebeispiel für Canvas-Offscreen-Technologie und Vergrößerungsglas-Implementierung
Codebeispiel für Canvas-Offscreen-Technologie und Vergrößerungsglas-Implementierung
- 青灯夜游nach vorne
- 2018-10-09 15:43:092509Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Leinwand-Offscreen-Technologie und Lupen-Implementierungscodebeispiele vorgestellt. Ich hoffe, dass er für Sie hilfreich ist.
Verwenden Sie Leinwand. Zusätzlich zu Filtern können Sie auch die Offscreen-TechnologieLupenfunktion verwenden.
Der Einfachheit halber ist dieser Artikel in zwei Anwendungsteile unterteilt:
Implementieren von Wasserzeichen und Mittenskalierung
Lupe implementieren
1. Was ist Off-Screen-Technologie?
Canvas-Lernen und Filterimplementierung haben die drawImage-Schnittstelle eingeführt. Zusätzlich zum Zeichnen von Bildern kann diese Schnittstelle auch: Ein canvas Objekt auf ein anderes canvas Objekt zeichnen. Das ist Off-Screen-Technologie.
2. Wasserzeichen und Mittenskalierung implementieren
Im Code gibt es zwei Canvas-Tags. Sie sind sichtbar bzw. unsichtbar. Im Kontextobjekt auf dem unsichtbaren Canvas-Objekt platzieren wir das Bildwasserzeichen.
Weitere Informationen finden Sie in den Codekommentaren:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Learn Canvas</title>
<style>
canvas {
display: block;
margin: 0 auto;
border: 1px solid #222;
}
input {
display: block;
margin: 20px auto;
width: 800px
}
</style>
</head>
<body>
<p id="app">
<canvas id="my-canvas"></canvas>
<input type="range" value="1.0" min="0.5" max="3.0" step="0.1">
<canvas id="watermark-canvas" style="display: none;"></canvas>
</p>
<script type="text/javascript">
window.onload = function () {
var canvas = document.querySelector("#my-canvas")
var watermarkCanvas = document.querySelector("#watermark-canvas")
var slider = document.querySelector("input")
var scale = slider.value
var ctx = canvas.getContext('2d')
var watermarkCtx = watermarkCanvas.getContext("2d")
/* 给第二个canvas获取的Context对象添加水印 */
watermarkCanvas.width = 300
watermarkCanvas.height = 100
watermarkCtx.font = "bold 20px Arial"
watermarkCtx.lineWidth = "1"
watermarkCtx.fillStyle = "rgba(255 , 255 , 255, 0.5)"
watermarkCtx.fillText("=== yuanxin.me ===", 50, 50)
/****************************************/
var img = new Image()
img.src = "./img/photo.jpg"
/* 加载图片后执行操作 */
img.onload = function () {
canvas.width = img.width;
canvas.height = img.height;
drawImageByScale(canvas, ctx, img, scale, watermarkCanvas);
// 监听input标签的mousemove事件
// 注意:mousemove实时监听值的变化,内存消耗较大
slider.onmousemove = function () {
scale = slider.value
drawImageByScale(canvas, ctx, img, scale, watermarkCanvas);
}
}
/******************/
}
/**
*
* @param {Object} canvas 画布对象
* @param {Object} ctx
* @param {Object} img
* @param {Number} scale 缩放比例
* @param {Object} watermark 水印对象
*/
function drawImageByScale(canvas, ctx, img, scale, watermark) {
// 图像按照比例进行缩放
var width = img.width * scale,
height = img.height * scale
// (dx, dy): 画布上绘制img的起始坐标
var dx = canvas.width / 2 - width / 2,
dy = canvas.height / 2 - height / 2
ctx.clearRect(0, 0, canvas.width, canvas.height) // No1 清空画布
ctx.drawImage(img, dx, dy, width, height) // No2 重新绘制图像
if (watermark) {
// No3 判断是否有水印: 有, 绘制水印
ctx.drawImage(watermark, canvas.width - watermark.width, canvas.height - watermark.height)
}
}
</script>
</body>
</html>Der Effekt ist wie in der folgenden Abbildung dargestellt:

Ziehen Sie Schieberegler. Vergrößern und verkleinern Sie Bilder. Klicken Sie dann mit der rechten Maustaste, um das Bild zu speichern. Das gespeicherte Bild verfügt bereits über ein Wasserzeichen, wie unten gezeigt:

3. Verwenden Sie eine Lupe
Basierend auf dem obigen mittleren Zoom muss der Besitzer einer Lupe auf die folgenden zwei Teile achten:
Verfeinerte Verarbeitung von Mausreaktionsereignissen der Leinwand: hineingleiten, herausgleiten, klicken und lassen Sie
los, um die Off-Screen-Koordinaten neu zu berechnen (detaillierte Ideen zur Formelberechnung finden Sie in den Codekommentaren).
, um die Position des neu zu berechnen Maus relativ zu den Koordinaten der Leinwandbeschriftung (siehe Codekommentare für detaillierte Formelberechnungsideen)
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
canvas {
display: block;
margin: 0 auto;
border: 1px solid #222;
}
</style>
</head>
<body>
<canvas id="my-canvas"></canvas>
<canvas id="off-canvas" style="display: none;"></canvas>
<script>
var isMouseDown = false,
scale = 1.0
var canvas = document.querySelector("#my-canvas")
var offCanvas = document.querySelector("#off-canvas") // 离屏 canvas
var ctx = canvas.getContext("2d")
var offCtx = offCanvas.getContext("2d") // 离屏 canvas 的 Context对象
var img = new Image()
window.onload = function () {
img.src = "./img/photo.jpg"
img.onload = function () {
canvas.width = img.width
canvas.height = img.height
offCanvas.width = img.width
offCanvas.height = img.height
// 计算缩放比例
scale = offCanvas.width / canvas.width
// 初识状态下, 两个canvas均绘制Image
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
offCtx.drawImage(img, 0, 0, canvas.width, canvas.height)
}
// 鼠标按下
canvas.onmousedown = function (event) {
event.preventDefault() // 禁用默认事件
var point = windowToCanvas(event.clientX, event.clientY) // 获取鼠标相对于 canvas 标签的坐标
isMouseDown = true
drawCanvasWithMagnifier(true, point) // 绘制在离屏canvas上绘制放大后的图像
}
// 鼠标移动
canvas.onmousemove = function (event) {
event.preventDefault() // 禁用默认事件
if (isMouseDown === true) {
var point = windowToCanvas(event.clientX, event.clientY)
drawCanvasWithMagnifier(true, point)
}
}
// 鼠标松开
canvas.onmouseup = function (event) {
event.preventDefault() // 禁用默认事件
isMouseDown = false
drawCanvasWithMagnifier(false) // 不绘制离屏放大镜
}
// 鼠标移出canvas标签
canvas.onmouseout = function (event) {
event.preventDefault() // 禁用默认事件
isMouseDown = false
drawCanvasWithMagnifier(false) // 不绘制离屏放大镜
}
}
/**
* 返回鼠标相对于canvas左上角的坐标
* @param {Number} x 鼠标的屏幕坐标x
* @param {Number} y 鼠标的屏幕坐标y
*/
function windowToCanvas(x, y) {
var bbox = canvas.getBoundingClientRect() // bbox中存储的是canvas相对于屏幕的坐标
return {
x: x - bbox.x,
y: y - bbox.y
}
}
function drawCanvasWithMagnifier(isShow, point) {
ctx.clearRect(0, 0, canvas.width, canvas.height) // 清空画布
ctx.drawImage(img, 0, 0, canvas.width, canvas.height) // 在画布上绘制图像
/* 利用离屏,绘制放大镜 */
if (isShow) {
var { x, y } = point
var mr = 50 // 正方形放大镜边长
// (sx, sy): 待放大图像的开始坐标
var sx = x - mr / 2,
sy = y - mr / 2
// (dx, dy): 已放大图像的开始坐标
var dx = x - mr,
dy = y - mr
// 将offCanvas上的(sx,sy)开始的长宽均为mr的正方形区域
// 放大到
// canvas上的(dx,dy)开始的长宽均为 2 * mr 的正方形可视区域
// 由此实现放大效果
ctx.drawImage(offCanvas, sx, sy, mr, mr, dx, dy, 2 * mr, 2 * mr)
}
/*********************/
}
</script>
</body>
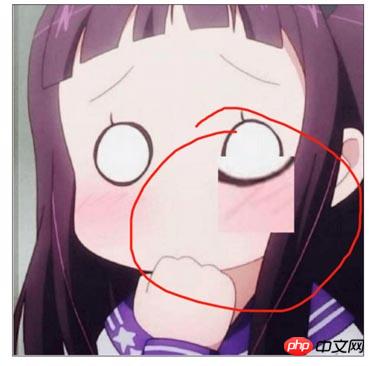
</html>Der Vergrößerungsglaseffekt ist wie in gezeigt Die Abbildung unten (der mit dem roten Stift markierte Bereich ist unsere quadratische Lupe):

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass dies der Fall sein wird hilfreich für das Studium aller. Weitere verwandte Tutorials finden Sie unter Html5-Video-Tutorial!
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonCodebeispiel für Canvas-Offscreen-Technologie und Vergrößerungsglas-Implementierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

