Heim >Web-Frontend >H5-Tutorial >Beispielcode für HTML5-Canvas zur Implementierung der Partikeluhr
Beispielcode für HTML5-Canvas zur Implementierung der Partikeluhr
- 青灯夜游nach vorne
- 2018-10-09 15:38:291714Durchsuche
Dieser Artikel stellt hauptsächlich den Beispielcode von Html5 Canvas zur Implementierung der Partikeluhr vor. Ich hoffe, dass er für Freunde hilfreich ist.
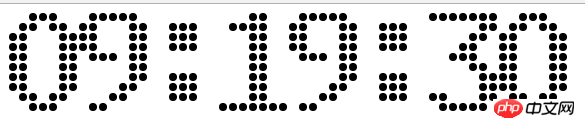
Werfen wir zunächst einen Blick auf die Wirkung der Partikeluhr, wie folgt:

Wir werden sie unten über Canvas und js implementieren
Zuerst müssen wir eine HTML-Datei erstellen und eine Leinwand hinzufügen, wie folgt:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
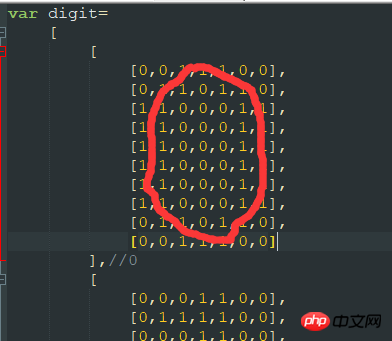
</body>Importieren Sie das unten stehende Material, digit.js. Das Material besteht aus Ziffern durch ein zweidimensionales Array, a Insgesamt: 0-9 und Doppelpunkt, zehn Zeichen, wie folgt:

function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
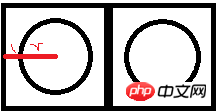
}Der obige Code kann sein: Der Browser zeichnet eine kleine graue Leinwand Beginnen wir mit der Analyse: 1. Verstehen Sie die Datenmatrix? Es ist ein mehrdimensionales Array 2. Wie zeichnet man einen Kreis? 
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*iGleichzeitig kann auch der Radius angegeben werden erhalten Sie, indem Sie die Höhe des Kreises wie folgt berechnen: Die Höhe eines Kreises beträgt (r+1)*2, und die Höhe der Leinwand besteht aus 10 Kreisen
canvasHeight = (r+1)*2*10Wenn die Höhe der Leinwand auf 100 eingestellt ist, wird r herauskommen und der Mittelpunkt xy des Kreises wird ebenfalls sein. Kommen Sie heraus und beginnen Sie mit dem Zeichnen eines Kreises
Fügen Sie zunächst eine Anweisung zum obigen Clock-Objekt hinzu, um die Berechnung durchzuführen r
this.r = 100/20-1;Als nächstes füge ich die Draw-Methode zum Clock-Prototyp hinzu
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}draw Empfängt 2 Parameter, der erste ist der Zeichenindex, der zweite ist die Zeichenoffsetsequenz, 70 ist ein Offset Abstand, der individuell angepasst werden kann. Das erste for ruft das zu rendernde Zeichenarray ab. Das zweite for nimmt jede Zeile zum Rendern und rendert sie nur als 1. Die Parameter zum Zeichnen eines Kreises sind hauptsächlich x, y, r
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
} Wir können die Stunden, Minuten und Sekunden einfach über reguläre Ausdrücke abrufen Beachten Sie das entsprechende Format, wobei 10 das 10. Zeichen in js darstellt, d. h. der Doppelpunkt. Beachten Sie, dass beim Zeichnen ein Problem auftritt, d Dies canvas.height= 100
und der Code kann unten wie folgt ausgeführt werden:
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})Okay, das ist in Ordnung
Zusammenfassung: Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter
Html5-Video-Tutorial PHP-Video-Tutorial zum GemeinwohltrainingHTML5-Grafik-TutorialHTML5 Online-HandbuchDas obige ist der detaillierte Inhalt vonBeispielcode für HTML5-Canvas zur Implementierung der Partikeluhr. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

