Heim >Web-Frontend >js-Tutorial >Verwenden Sie jQuery, um Schaltflächen und Symbole zu Schaltflächen auf mobilen Seiten hinzuzufügen
Verwenden Sie jQuery, um Schaltflächen und Symbole zu Schaltflächen auf mobilen Seiten hinzuzufügen
- 青灯夜游nach vorne
- 2018-10-08 16:41:562512Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von jQuery zum Hinzufügen von Schaltflächen und zum Hinzufügen von Symbolen zu Schaltflächen auf mobilen Seiten vorgestellt. Er verwendet die mobile jQuery-Bibliothek für die mobile Entwicklung.
Erstellen eine Schaltfläche data-role=button
Fügen Sie das Attribut data-role="button" zum HTML-Element hinzu. jQuery Moble erweitert dieses Element zu einem Schaltflächenstil. Das Jquery Mobile-Framework enthält eine Reihe von Symbolen, die für die am häufigsten verwendeten mobilen Anwendungen erforderlich sind. Um die Downloadgröße zu reduzieren, enthält Jquery Mobile weiße Symbol-Sprite-Bilder und fügt nach dem Symbol automatisch einen durchsichtigen schwarzen Kreis hinzu, um sicherzustellen, dass Bilder klar angezeigt werden auf jeder Hintergrundfarbe.
Link-Schaltflächen gestalten
Im Hauptinhaltsblock einer Webseite können Sie jeden Ankerlink für die Schaltfläche gestalten, indem Sie das Attribut data-role="button" hinzufügen. Das Framework erweitert Link-Schaltflächen um Markup- und Klassenverknüpfungsmethoden. Zum Beispiel dieses Tag:
<a href="index.html" data-role="button">Link button</a>

Hinweis: Stile wie Schaltflächenlinks sind die gleichen wie die visuelle Auswahl des echten Formulars unter der Schaltfläche, es gibt jedoch einige wichtige Unterschiede. Basierend auf der Link-Schaltfläche handelt es sich bei der Schaltfläche um ein Plug-In, das nicht nur das grundlegende Schaltflächen-Tag-Plug-In verwendet, um den Stil der Schaltfläche zu generieren, sodass die Methoden der Formularschaltfläche (Aktivieren, Deaktivieren, Aktualisieren) nicht unterstützt werden. Wenn Sie eine linkbasierte Schaltfläche (oder ein Element) deaktivieren müssen, ist es möglich, mithilfe von Javascript eine Benutzeroberfläche mit Behinderungsgrad auf die behinderte Person selbst anzuwenden, um den gleichen Effekt zu erzielen.

Mini-Version data-mini="true"
Eine kompaktere Version, die in Symbolleisten und engen Räumen nützlich ist, fügen Sie data-mini hinzu ="true"-Attribut der Schaltfläche, um eine Miniversion zu erstellen.
<a href="index.html" data-role="button" data-mini="true">Link button</a>

Symboldatensymbol zur Schaltfläche hinzufügen
Das jQuery Mobile-Framework enthält einen ausgewählten Satz von Symbolen, die mobile Anwendungen normalerweise benötigen. Um die Downloadgröße zu minimieren, enthält jQuery Mobile ein einzelnes weißes Symbol-Sprite und fügt automatisch einen durchscheinenden schwarzen Kreis hinter dem Symbol hinzu, um sicherzustellen, dass es einen guten Kontrast zu jeder Hintergrundfarbe bildet.
Ein Symbol kann zu einer Schaltfläche hinzugefügt werden, indem dem Anker eine Symboleigenschaft hinzugefügt wird, die die anzuzeigenden Symboldaten angibt. Beispielsweise fügt das folgende Markup:
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

Mini-Version das data-mini="true"-Attribut

Symbolstilliste
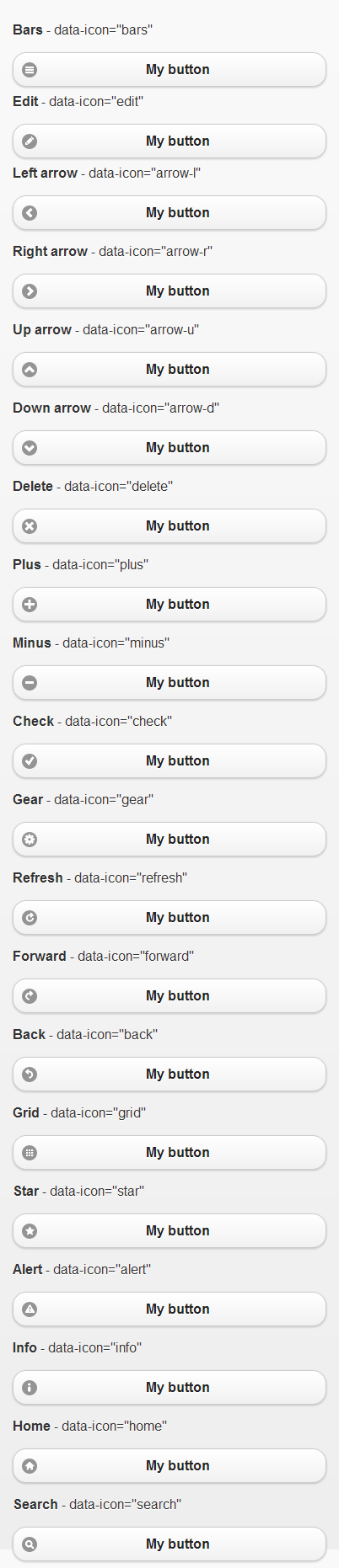
jQuery Mobile verfügt über viele kleine Schaltflächensymbole, wie unten gezeigt:
Linker Pfeil: data-icon="arrow-l"
Rechter Pfeil: Daten - icon="arrow-r"
Pfeil nach oben: data-icon="arrow-u"
Pfeil nach unten: data-icon="arrow-d"
Löschen: data-icon="delete"
Hinzufügen: data-icon="Plus"
Reduzieren: data-icon="minus"
Überprüfen: data-icon="Check"
Zahnrad: data-icon="gear"
Vorwärts: data-icon="Forward"
Zurück: data-icon="Back"
Raster: data-icon="Grid"
Pentagon: data-icon="Star"
Warnung :data-icon="Alert"
Informationen: data-icon="info"
Homepage: data-icon="home"
Suche: data-icon="Search"

Symbolpositionierung data-iconpos
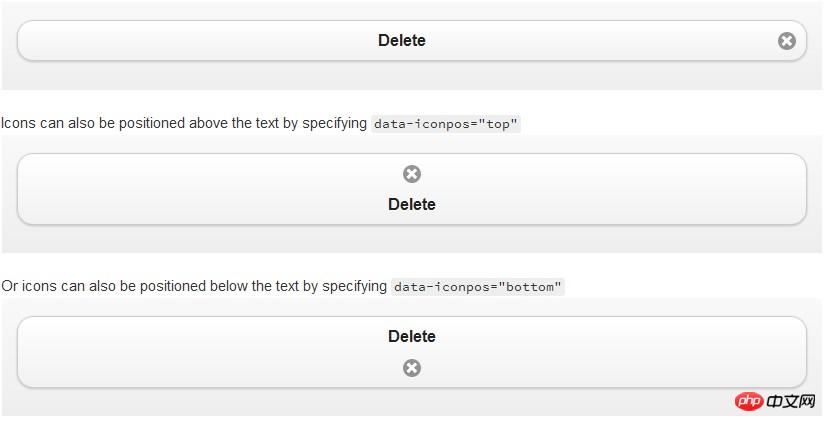
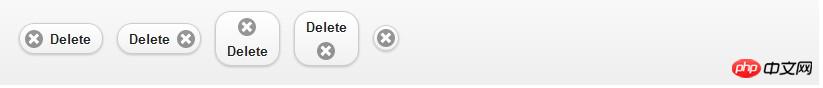
Standardmäßig werden alle Symbole links vom Schaltflächentext der Schaltfläche platziert. Diese Standardeinstellung kann die Verwendung des data-iconpos-Attributs überschreiben, um den oberen, unteren, rechten und linken Text des Symbols festzulegen. Markieren Sie beispielsweise:
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

Text im Bild ausblenden data-iconpos="notext"
Sie können auch eine Symbolschaltfläche erstellen und data-iconpos festlegen ="kein Text". Das Button-Plugin verbirgt den Text auf dem Bildschirm, verwendet ihn jedoch als kontextbezogenes Linktitelattribut, um Screenreadern und Geräten die Möglichkeit zu geben, Tooltips zu unterstützen. Beispielsweise können data-iconpos="right", data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>

Mini- und Inline-
Mini- und Inline-Attribute verwendet werden hinzugefügt, um kompaktere Tasten zu erzeugen

自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}Das obige ist der detaillierte Inhalt vonVerwenden Sie jQuery, um Schaltflächen und Symbole zu Schaltflächen auf mobilen Seiten hinzuzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

