Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie mit HTML5+CSS3 eine Eingabeaufforderungsbox mit Einblendeffekt (vollständiger Code im Anhang)
So erstellen Sie mit HTML5+CSS3 eine Eingabeaufforderungsbox mit Einblendeffekt (vollständiger Code im Anhang)
- 坏嘻嘻Original
- 2018-09-30 11:23:123345Durchsuche
Wenn wir im Internet surfen, sehen wir häufig einige Eingabeaufforderungstools. Das Eingabeaufforderungsfeld kann nicht nur eine klare Navigationsrolle spielen, sondern auch versteckte Informationen anzeigen, ohne die Webseite zu belegen Daher müssen Sie das Schreiben von Prompt-Tools während des Front-End-Entwicklungsprozesses verstehen. Deshalb zeigt Ihnen dieser Artikel den besonderen Effekt einer Eingabeaufforderungsbox: die Eingabeaufforderungsbox mit Einblendeffekt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Schritte zur Verwendung von HTML5+CSS3 zum Erstellen einer Einblendeffekt-Eingabeaufforderungsbox
Schritt 1: Einrichten ein einfaches Eingabeaufforderungsfeld
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* 定位 */
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<div class="tooltip">鼠标移动到这
<span class="tooltiptext">提示文本</span>
</div>
</body>
</html>Der Effekt ist wie folgt im Bild gezeigt

Schritt 2: Verwenden Sie das CSS3-Übergangsattribut und das Deckkraftattribut, um das Einblenden zu erreichen Wirkung des Eingabeaufforderungstools
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -60px;
/* 淡入 - 1秒内从 0% 到 100% 显示: */
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>
<body style="text-align:center;">
<h2>淡入效果</h2>
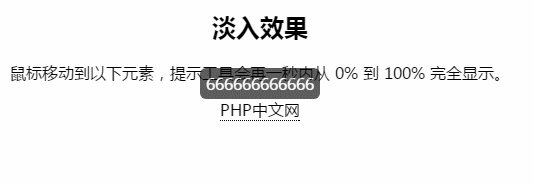
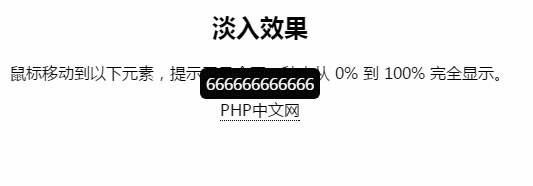
<p>鼠标移动到以下元素,提示工具会再一秒内从 0% 到 100% 完全显示。</p>
<div class="tooltip">PHP中文网
<span class="tooltiptext">666666666666</span>
</div>
</body>
</html>Die Wirkung ist wie im Bild gezeigt

Zusammenfassung
Verwenden Sie Containerelemente (wie
In CSS3 verwendet die Tooltip-Klasse position:relative und der Eingabeaufforderungstext muss den Positionierungswert position:absolute festlegen. Für die Tooltiptext-Klasse, die für den eigentlichen Tipptext verwendet wird, ist der Modus ausgeblendet. Wenn die Maus auf das anzuzeigende Element bewegt wird, müssen wir nur einige Breite, Hintergrundfarbe, Schriftfarbe und andere Stile festlegen.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit HTML5+CSS3 eine Eingabeaufforderungsbox mit Einblendeffekt (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie zentriere ich ein zugeschnittenes Bild horizontal mit CSS?
- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- So generieren Sie genaue CSS-Pfade aus DOM-Elementen: Warum ist :nth-child wichtig?
- CSS-Geschwister: Was ist der Unterschied zwischen den Plus- ( ) und Tilde- (~) Selektoren?
- Wie erreicht man gleiche Höhen für Karten in Bootstrap 4-Spalten?

