Heim >Web-Frontend >CSS-Tutorial >Was bedeutet CSS-Margin-Merging? Wie kann das Problem der Zusammenführung von CSS-Rändern gelöst werden?
Was bedeutet CSS-Margin-Merging? Wie kann das Problem der Zusammenführung von CSS-Rändern gelöst werden?
- 不言Original
- 2018-09-30 11:06:014925Durchsuche
Beim Layout einer Webseite müssen Sie manchmal CSS verwenden, um die Ränder festzulegen. Beim Festlegen der Ränder kann es jedoch vorkommen, dass die CSS-Ränder zusammengeführt werden, das heißt, sie überschneiden sich Lösen Sie die Situation der CSS-Margenverschmelzung? Der folgende Artikel stellt Ihnen einige Methoden vor, um das Problem der Zusammenführung von CSS-Rändern zu lösen.
Beginnen wir mit CSS-Margin-MergingWas genau bedeutet das?
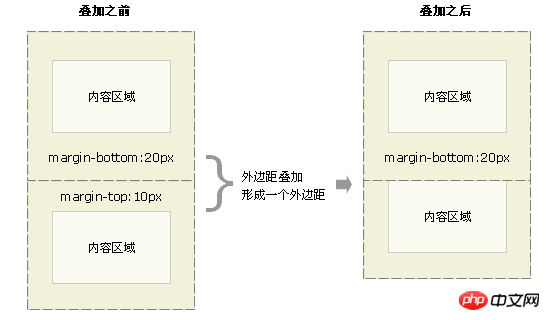
CSS-Ränderzusammenführung (Überlagerung) bezieht sich auf zwei vertikal benachbarte Elemente auf Blockebene. Wenn sich der obere und der untere Rand treffen, überlappen sich die Ränder und die zusammengeführten Ränder entsprechen dem, der größer ist. Wie im Bild gezeigt:

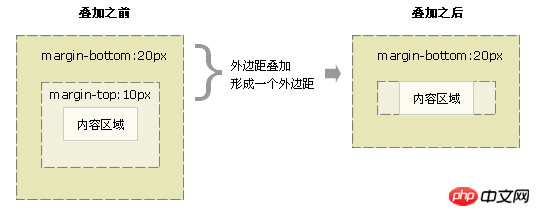
oder ein leeres Element ohne Inhalt, werden auch die eigenen oberen und unteren Ränder zusammengeführt. Wie im Bild gezeigt:

Nachdem wir nun die spezifische Situation der CSS-Margin-Zusammenführung kennen, schauen wir uns an, wie das Problem der CSS-Margin-Zusammenführung gelöst werden kann .
Lösung, um das Zusammenführen von CSS-Rändern zu verhindern:
1. Verhindern Sie, dass sich Element- und Unterelementränder überlappen:
Verwenden Sie den Rand des inneren Elements zum Durchlaufen des äußeren Randes. Polsterungsersatz für Ebenenelemente.
Transparenter Rand des inneren Elements: 20 Pixel, durchgehend transparent oder Hintergrundfarbe des übergeordneten Elements.
Überlauf des äußeren Elements: ausgeblendet; ;
2. Verhindern Sie, dass Elemente mit untergeordneten Elementen und übergeordneten Elementen verknüpft werden. Übereinstimmung mit benachbarten Elementen:
Legen Sie die absolute Positionierung des Elements fest: position:absolute; or float:left; or display:inline-block Aufgrund der tatsächlichen Situation werde ich hier nicht auf Details eingehen. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Margin-Merging? Wie kann das Problem der Zusammenführung von CSS-Rändern gelöst werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Pseudoklassen - die Grundlagen
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Erstellen von Medienabfragen für reaktionsschnelle Webdesigns
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Wie kann ich das Seitenverhältnis eines Divs beibehalten und gleichzeitig den gesamten Browserbildschirm mit reinem CSS ausfüllen?

