Heim >Entwicklungswerkzeuge >webstorm >Wie kompiliert Webstorm TypeScript? (Bild)
Wie kompiliert Webstorm TypeScript? (Bild)
- 不言nach vorne
- 2018-09-29 14:13:535943Durchsuche
本篇文章给大家带来的内容是关于Webstorm如何编译TypeScript ?(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
下载webstorm
下载node.js编译器npm
Webstorm的安装很简单。但如果没有Java For Mac 环境打开Webstorm时会有提示,点击提示会跳转下载链接,下载安装就好。
安装tsc编译命令
node.js 安装pkg包一路点neWie kompiliert Webstorm TypeScript? (Bild)t后进入终端,键入npm验证是否成功。

npm 安装成功后继续安装tsc编译器,键入:npm install -g typescript (如果有权限问题就加上sudo即:sudo npm install -g typescript)安装成功验证是否有tsc命令。

配置Webstorm
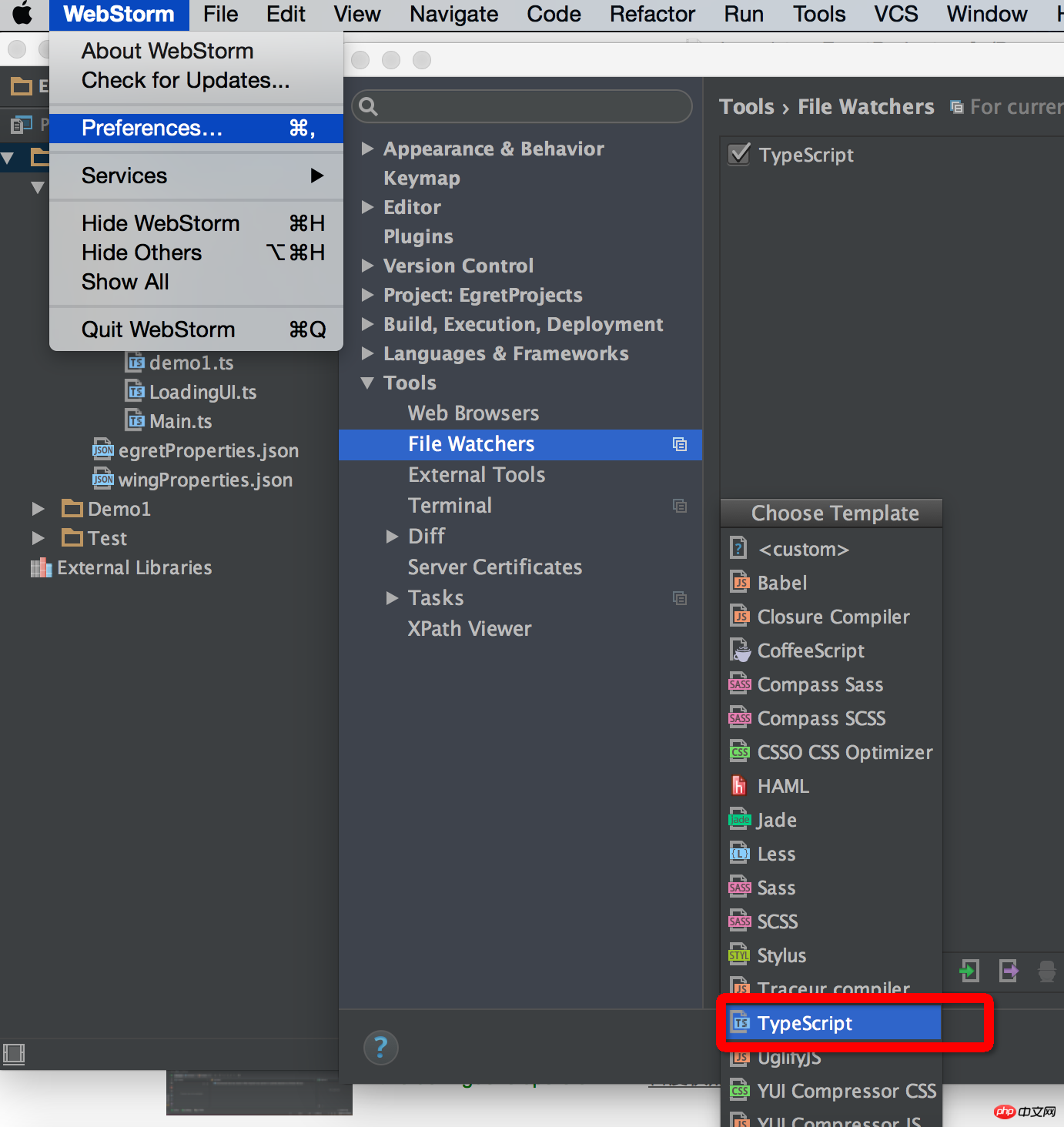
以上安装成功后即可配置Webstorm,打开偏好设置->Tools->File Watchers->TypeScript 打开ts编译选项。

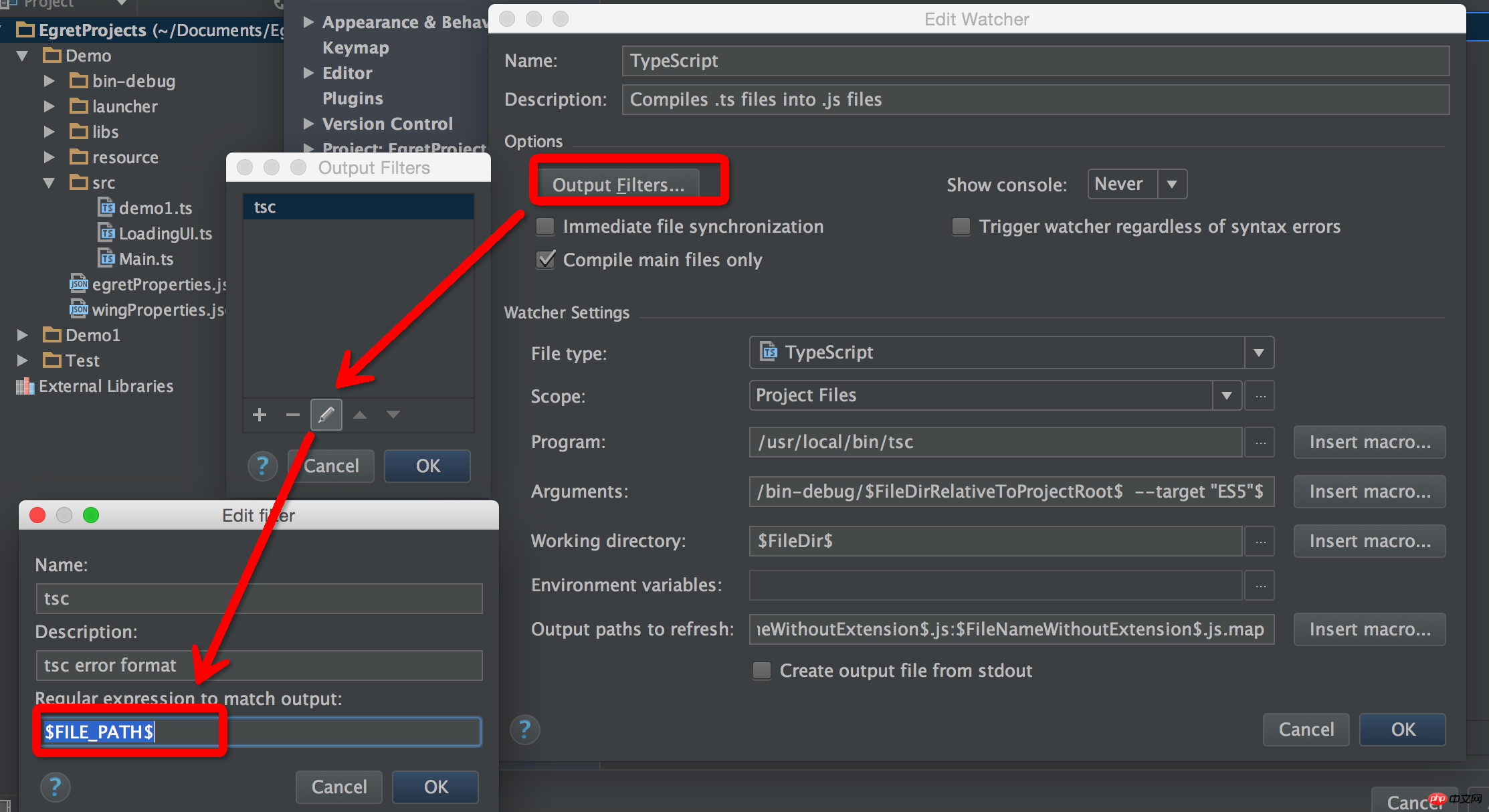
在Arguments 键入:
$FileName$ --outDir $ProjectFileDir$\bin-debug\$FileDirRelativeToProjectRoot$ --sourcemap --target "ES5"
其中:--sourcemap(生成.map文件,用于浏览器调试)
--target "ES5"(指定使用编译标准)
然后点开“Output Filters…” 选择tsc 点画笔,选择编译输出路径。

Das obige ist der detaillierte Inhalt vonWie kompiliert Webstorm TypeScript? (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie Babel zum Konvertieren von ES6 in ES5 in Webstorm
- Detaillierte Erläuterung der Vue-Anwendungsfälle im Webstorm
- Umgang mit ES6-Syntaxfehlern in Webstorm und .vue
- Die Webstorm-Konfiguration unterstützt die detaillierte Erläuterung der NodeJS-Vervollständigungsmethode
- Umgang mit ES6-Syntaxfehlern in Webstorm und .vue

