Heim >Web-Frontend >js-Tutorial >Umgang mit ES6-Syntaxfehlern in Webstorm und .vue
Umgang mit ES6-Syntaxfehlern in Webstorm und .vue
- php中世界最好的语言Original
- 2018-05-23 11:15:113131Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit es6-Syntaxfehlern in Webstorm und .vue umgehen. Was sind die Vorsichtsmaßnahmen für den Umgang mit es6-Syntaxfehlern in Webstorm und .vue? . Werfen wir einen Blick darauf.
1. es6-Syntaxfehler im Webstorm, Lösung:
Einstellungen öffnen => Frameworks => JavascriptÄndern Sie die Javascript-Sprachversion auf ECMAScript 6
Auf diese Weise meldet es6 nicht mehr Fehler in allen .js-Dateien, sondern in der es6-Syntax .vue-Dateien Es wird immer noch eine Fehlermeldung angezeigt.
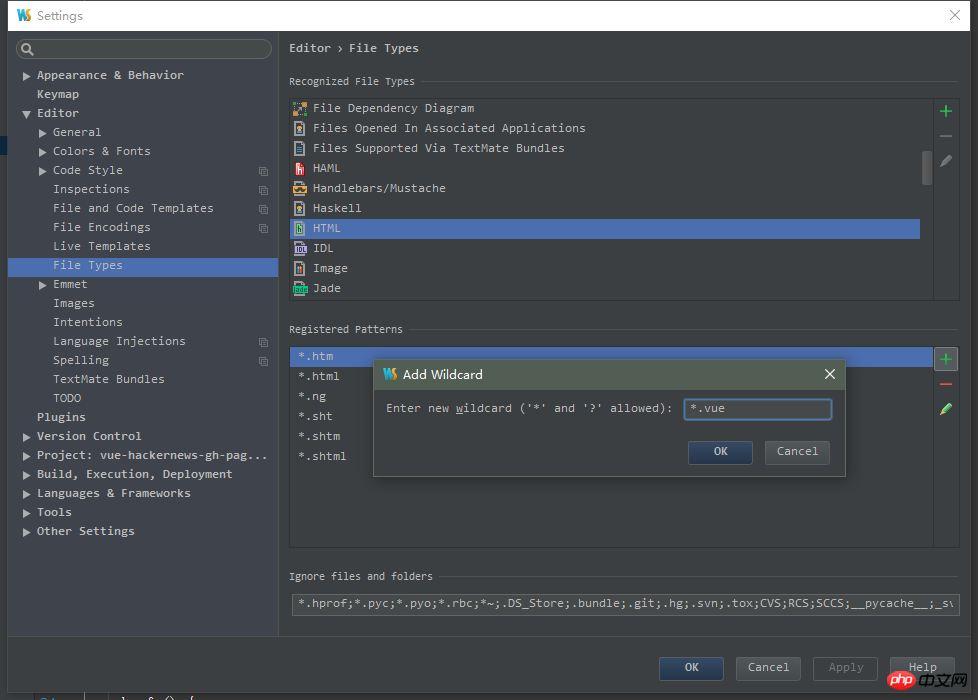
2. es6-Syntaxfehler in der .vue-Datei (1) Öffnen Sie Einstellungen => Typen gefunden Fügen Sie *.vue
zu HTML hinzu, sodass die Vue-Datei einer HTML-Datei entspricht, Sie CSS und JS bearbeiten können und sie auch über intelligente Eingabeaufforderungen verfügt. Allerdings meldet die es6-Syntax immer noch einen Fehler in der .vue-Datei. (2). Grob: Fügen Sie type="text/ecmascript-6" direkt zum
(2). Grob: Fügen Sie type="text/ecmascript-6" direkt zum
- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

