Heim >Web-Frontend >js-Tutorial >Verwenden Sie vue.js, um Rezepte zu bearbeiten
Verwenden Sie vue.js, um Rezepte zu bearbeiten
- php中世界最好的语言Original
- 2018-05-23 11:12:512327Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen zur Verwendung von vue.js zum Bearbeiten von Rezepten vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.


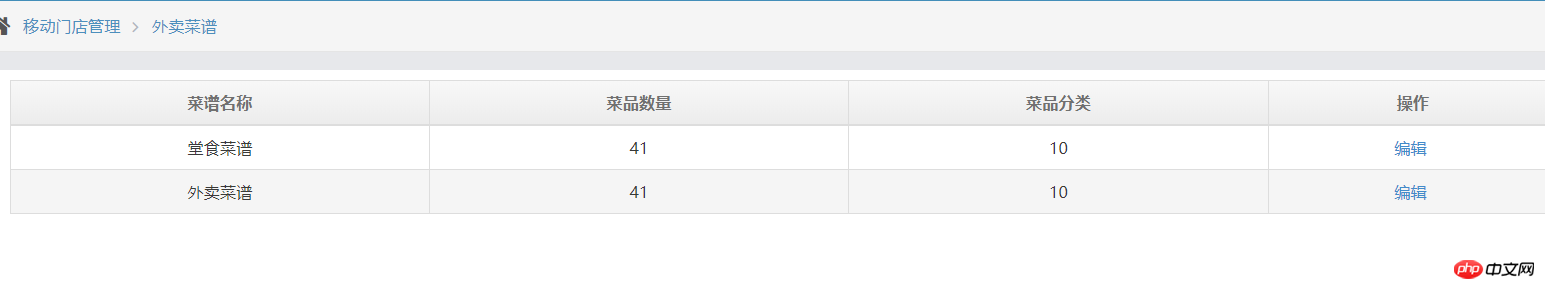
1. Rufen Sie zunächst alle Gerichtsarten, Gerichtsnamen und Gerichts-IDs (Liste) unter dem Shop ab, was das Maximum ist Datenmenge
this.$http.post(ceshiApi+'getCyFoodAndFoodTypeForShopId',{shopId:this.shopId},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
this.foodList = res.data.data.cyFoodTypeList;
}
});
2. Holen Sie sich die Gerichts-IDs (Liste), die das Rezept bereits hat (welche überprüft werden)
this.$http.post(ceshiApi+'getCyMenuFoodByMenuId',{'cyMenuId': id},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
let data = res.data.data;
let list = [];
for(let i = 0; i < data.length; i++) {
list.push(data[i].foodDefineId);
}
this.foodListId = list;
}else {
alertErrors(res.data.message);
}
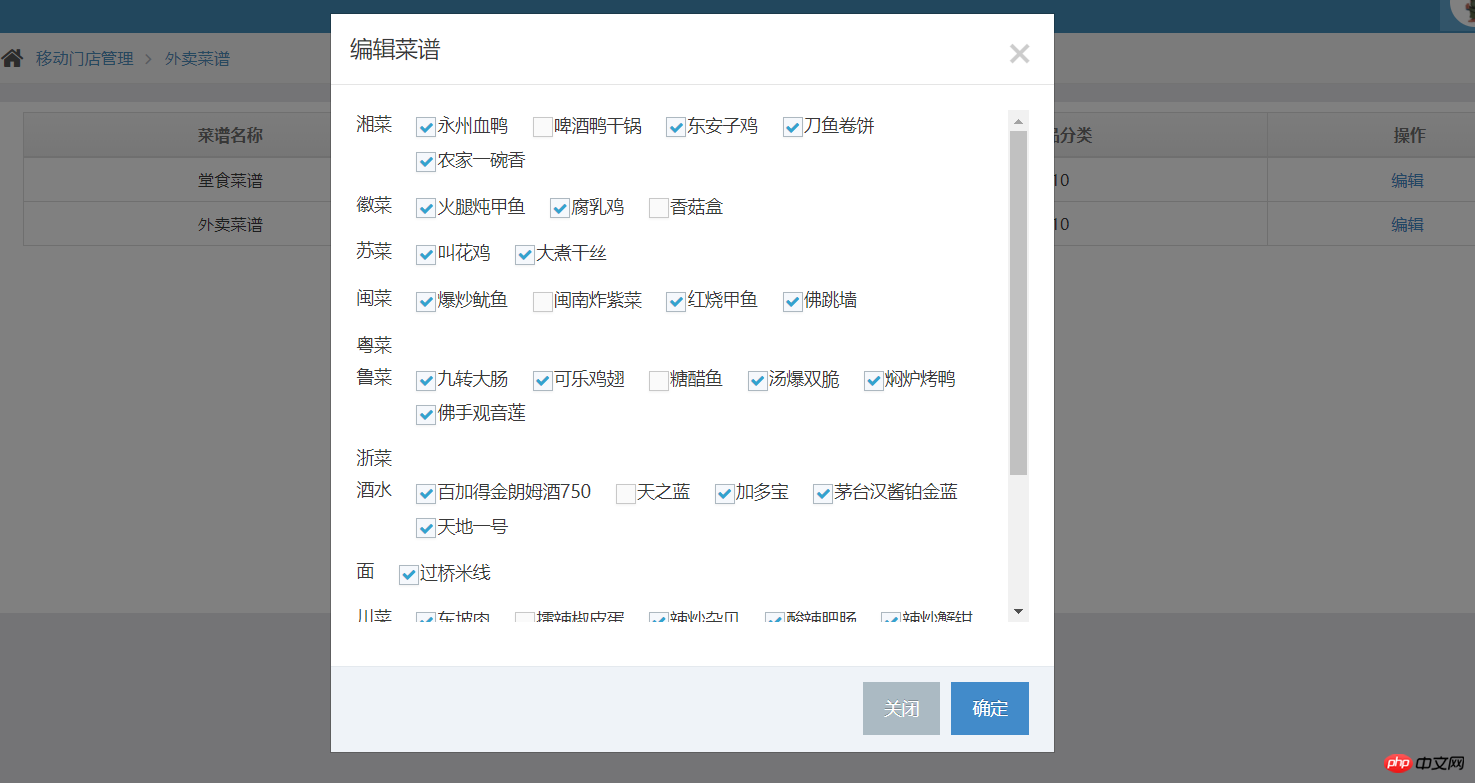
});3. Verwenden Sie Vue auf der HTML-Seite, um die beiden Daten zu vergleichen . Wenn die Dish-IDs gleich sind, klicken Sie auf Hook
<p class="modal-body">
<p class="scroll_name ">
<p class="newRecipe" style="overflow-y: scroll;height: 410px;">
<p v-for="item in foodList" style="display: flex;flex-wrap: wrap;">
<label style="margin-right: 20px;">{{ item.name }}</label>
<p class="food-list">
<p v-for="food in item.cyFoodDefineList">
<label>
<input class="ace check_son" type="checkbox" :value="food.id" v-model="foodListId">
<span class="lbl">{{ food.name }}</span>
</label>
</p>
</p>
</p>
</p>
</p>
</p>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
So implementieren Sie die Markdown-Anpassung des MPvue-Applets
So nutzen Sie das serverseitige Rendering von React effizient
Das obige ist der detaillierte Inhalt vonVerwenden Sie vue.js, um Rezepte zu bearbeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

