Heim >Web-Frontend >H5-Tutorial >Farbverlauf auf der Leinwand: Wie erzielt man einen Farbverlaufseffekt auf der Leinwand?
Farbverlauf auf der Leinwand: Wie erzielt man einen Farbverlaufseffekt auf der Leinwand?
- 不言Original
- 2018-09-26 14:01:039386Durchsuche
Wenn wir eine bestimmte Webseite öffnen, sehen wir möglicherweise auf einigen Seiten einen Farbverlauf, der sehr schön aussieht. Wie wird dieser Farbverlauf erreicht? Die sogenannte Verlaufsfarbe ist eigentlich der Übergang zwischen Farben, und der HTML5-Canvas-Verlauf ist ein Farbmodus, der zum Füllen oder Konturieren von Grafiken verwendet wird. Wie kann man also mit Canvas einen Farbverlauf erzielen? In diesem Artikel wird Ihnen die Implementierung der Leinwand-Verlaufsfarbe vorgestellt.
Wir müssen wissen, dass Canvas zwei Objekte zum Erstellen von Farbverläufen bereitstellt, die mit Rechtecken, Text, Linien usw. gefüllt werden können.
Leinwandverläufe können in lineare Verläufe und radiale Verläufe unterteilt werden:
Die Funktion für die Leinwand zum Erstellen linearer Verläufe ist createLinearGradient(x,y,x1, y1)
Die Funktion der Leinwand zum Erstellen eines radialen Farbverlaufs ist createRadialGradient(x,y,r,x1,y1,r1)
Werfen wir einen Blick auf den linearen Farbverlauf und den radialen Farbverlauf der Leinwand bzw. Farbverläufe erzielen.
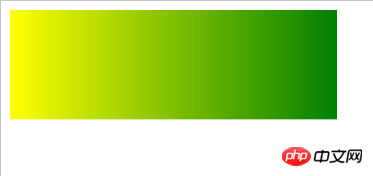
Werfen wir zunächst einen Blick auf den linearen Farbverlauf der Leinwand:
Der lineare Farbverlauf ändert die Farbe in einem linearen Muster, d. h. horizontal, vertikal oder diagonal.
Sehen wir uns direkt das Beispiel des linearen Leinwandverlaufs an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
</html>Der lineare Leinwandverlaufseffekt ist wie folgt:

Hinweis: Das obige Beispiel eines linearen Leinwandverlaufs implementiert einen horizontalen Verlauf. Wenn Sie einen vertikalen Verlauf erreichen möchten, müssen Sie nur die Parameter y und y1 auf einstellen unterschiedliche Werte Ja, wenn Sie einen diagonalen Farbverlauf erzielen möchten, müssen Sie die Parameter in horizontaler und vertikaler Richtung unterschiedlich einstellen. (ps: Sie können die spezifische Implementierung selbst ausprobieren, daher werde ich hier nicht auf Details eingehen)
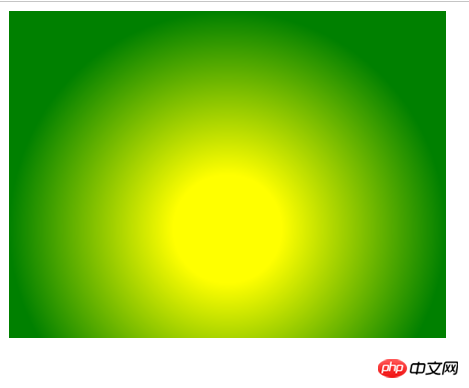
Nachdem wir den linearen Farbverlauf gelesen haben, werfen wir einen Blick auf den radialen Leinwandverlauf Umsetzung.
Der radiale Farbverlauf ändert die Farbe in einem kreisförmigen Muster, wobei sich die Farbe von der Mitte des Kreises nach außen ausbreitet.
Sehen wir uns auch direkt ein Beispiel eines radialen Leinwandverlaufs an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
</html>Der Effekt des radialen Leinwandverlaufs ist wie folgt:

Es ist zu beachten, dass : Beim Zeichnen eines radialen Farbverlaufs die Breite oder Höhe der Leinwand möglicherweise nicht richtig eingestellt ist, was zu einer unvollständigen radialen Farbverlaufsanzeige führt. Sie müssen eine Größenänderung der Leinwand in Betracht ziehen.
Erklärung: Der obige radiale Verlaufscode der Leinwand besteht tatsächlich aus zwei Kreisen. Die Mittelpunkte dieser beiden Kreise sind (x, y) bzw. (x1, y1), und der Radius ist That ist r und r1; das Wichtigste ist, dass diese beiden Kreise auf unterschiedliche Radien eingestellt werden müssen, um einen inneren Kreis und einen äußeren Kreis zu bilden. Auf diese Weise strahlt die Verlaufsfarbe von einem Kreis zum anderen.
Dieser Artikel endet hier. Weitere Informationen zu Canvas finden Sie im HTML5-Entwicklungshandbuch.
Das obige ist der detaillierte Inhalt vonFarbverlauf auf der Leinwand: Wie erzielt man einen Farbverlaufseffekt auf der Leinwand?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- HTML5 Canvas:绘制渐变色
- Detaillierte Einführung in CSS-Verlaufsfarbe, Auslassungszeichen, eingebettete Schriftart und Textschatten
- Codebeispiel für eine HTML5-Leinwandzeichnung mit radioaktivem Farbverlauf
- HTML5 Canvas implementiert die Füllmethode zum Zeichnen nicht geschlossener Pfade und Verlaufsfarben
- So verwenden Sie CSS, um den Effekt von animierten Rändern mit Farbverlauf zu erzielen (Code im Anhang)

