Heim >Web-Frontend >H5-Tutorial >HTML5 Canvas implementiert die Füllmethode zum Zeichnen nicht geschlossener Pfade und Verlaufsfarben
HTML5 Canvas implementiert die Füllmethode zum Zeichnen nicht geschlossener Pfade und Verlaufsfarben
- 不言Original
- 2018-06-22 14:46:482822Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zum Zeichnen nicht geschlossener Pfade und Verlaufsfarben in HTML5 Canvas vor. Jetzt kann ich ihn mit Ihnen teilen.
Allgemeines Es gibt Zwei Möglichkeiten zum Zeichnen, nämlich Füllen und Strichen. Im vorherigen Artikel wurde bereits über die Strichmethode gesprochen. In diesem Artikel geht es um die Methode zum Füllen von Grafiken in Canvas.
Es gibt im Allgemeinen zwei Arten des Zeichnens, nämlich Füllen und Strichen. Im vorherigen Artikel wurde bereits über die Methode zum Füllen von Grafiken in Canvas gesprochen.
Das Füllen ist fill(), sehr einfach, oder? Und genau wie „StrokeStyle“ den Strichstil darstellt, repräsentiert „FillStyle“ den Füllstil.
ctx.fillStyle = 'Color'; Der Standardfüllstil ist undurchsichtiges Schwarz
Frage: Können nicht geschlossene Pfade gefüllt werden?
Ja. Die Leinwand verbindet sich direkt vom Endpunkt Ihres aktuellen Pfads mit dem Startpunkt und füllt ihn dann aus. Wie im Bild gezeigt:

Aber Sie können feststellen, dass der letzte Absatz nicht gestrichen ist.
Denken Sie daran, dass wir in unserem vorherigen Artikel ein Quadrat mit 4 Linien gezeichnet haben, aber die Leinwand ist nicht so schlecht und es gibt nicht einmal eine Funktion zum direkten Zeichnen eines Rechtecks. Sie können fillRect() verwenden, um ein Rechteck direkt zu füllen:
ctx.fillRect(x,y,width,height);
X und y beziehen sich hier auf die Koordinaten des Startpunkts der oberen linken Ecke des Rechtecks. Denken Sie daran.
Wenn es um fillRect geht, müssen wir StrokeRect erwähnen. Sie haben es erraten, es bedeutet, ein Rechteck direkt zu streichen.
Was ihre Funktionen betrifft, werde ich hier nicht näher darauf eingehen.
Canvas-Füllungsverlaufsfarbe
In Canvas werden Verlaufsfarben ebenfalls in zwei Typen unterteilt, nämlich lineare Farbverläufe und radiale Farbverläufe, und die Methoden zu ihrer Erstellung sind ebenfalls unabhängig. Schauen wir uns zunächst an, wie man einen linearen Farbverlauf erstellt.
Linearen Farbverlauf erstellen = createLinearGradient – Sehen Sie, immer noch ein sehr einfaches Wort. Seine Syntax lautet wie folgt:
createLinearGradient(x1,y1,x2,y2) hat 4 Parameter! Es scheint so kompliziert, aber in Wirklichkeit ist es ganz einfach, denn wie wir bereits gesagt haben, wird ein Punkt in der flachen Welt durch die x-Koordinate und die y-Koordinate bestimmt. Daher stellen x1 und y1 die Startpunktkoordinaten des linearen Gradienten dar und x2 und y2 stellen die Endpunktkoordinaten dar.
Der Vorteil liegt auf der Hand, es ist sehr praktisch, wenn wir einen diagonalen linearen Farbverlauf erstellen möchten. Aber versuchen wir zunächst, einen horizontalen linearen Farbverlauf zu erstellen.
var linear = ctx.createLinearGradient(100,100,200,100); Der Farbverlauf scheint erstellt zu sein, können wir ihn also füllen? ————Dieser Farbverlauf ist leer und hat keine Farbe.
Die Möglichkeit, der Verlaufsleiste Farbe hinzuzufügen, ist addColorStop (Position, Farbe). Bitte beachten Sie, dass dieser addColorStop nicht zum Pinsel hinzugefügt wird, sondern zur vorherigen Variablen, die den Verlauf enthält >
var linear = ctx.createLinearGradient(100,100,200,100); linear.addColorStop(0,'#fff'); linear.addColorStop(0.5,'#f0f'); linear.addColorStop(1,'#333');Hier werden drei addColorStops verwendet, was bedeutet, dass drei Farben zur Verlaufsleiste hinzugefügt werden.
Hinweis: Der Positionsparameter von addColorStop ist immer eine Zahl zwischen 0 und 1, die zwei Dezimalstellen sein kann und einen Prozentsatz angibt. Er kann keine Parameter wie „3px“ empfangen. Zu diesem Zeitpunkt können wir die Verlaufsfarbe füllen, aber wir müssen zuerst den definierten Verlauf fillStyle zuweisen Unabhängige Pfade: Wie im obigen Code gezeigt, wird beim Aufrufen von „Stroke“ nach „fillRect“ kein Strich auf das gerade gezeichnete Rechteck angewendet. Das Gleiche gilt für „StrokeRect“.
Nach dem Testen habe ich ein sehr ärgerliches Problem entdeckt, nämlich dass die Koordinaten des linearen Farbverlaufs relativ zum gesamten Canvas-Bereich sind. Hier ist der Startpunkt meines linearen Farbverlaufs beispielsweise 100.100. Wenn ich ein Rechteck bei 0,0 zeichne und es mit diesem Farbverlauf fülle, werde ich feststellen, dass keine Füllung vorhanden ist, da der Bereich meines Farbverlaufs einfach über den des Rechtecks hinausgeht . Umfang.
Das ist wirklich eine Betrugseinstellung.
 Frage: Wird die Farbe vor dem Startpunkt des Farbverlaufs und nach dem Endpunkt des Farbverlaufs gefüllt?
Frage: Wird die Farbe vor dem Startpunkt des Farbverlaufs und nach dem Endpunkt des Farbverlaufs gefüllt?
Ja. Die Farbe vor dem Startpunkt ist die Startfarbe und die Farbe nach dem Endpunkt ist immer die Endfarbe.
Um die Endfarbe zu beenden, können Sie nach der Endfarbe eine transparente Endfarbe einfüllen. Zum Beispiel:
var linear = ctx.createLinearGradient(100,100,200,100); linear.addColorStop(0,'#fff'); linear.addColorStop(0.5,'#f0f'); linear.addColorStop(1,'#333'); ctx.fillStyle = linear; //把渐变赋给填充样式 ctx.fillRect(100,100,100,100); ctx.stroke();
Gemäß dem vorherigen Plan werde ich versuchen, einen geneigten linearen Farbverlauf zu erstellen. Ändern Sie einfach die Parameter von createLinearGradient.
linear.addColorStop(0.99,'#333'); linear.addColorStop(1,'rgba(51,51,51,0)');Der Effekt ist wie unten gezeigt:
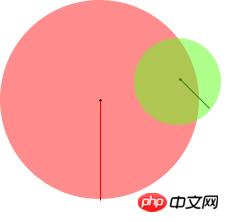
createRadialGradient(x1,y1,r1,x2,y2,r2) wobei x1,y1,x2,y2 still sind das Gleiche Stellt den Startpunkt und den Endpunkt dar, aber der Startpunkt und der Endpunkt sind hier beide ein Kreis, und x, y sind die Koordinaten des Kreismittelpunkts. Daher sind r1 und r2 der Radius des Startkreises bzw. der Radius des Endkreises. Wie im Bild gezeigt:

在我的印象中,貌似径向渐变就是一个圆,圆心就是起点,圆的半径就是终点。但canvas里面的径向渐变竟然搞的不一样了,起点一个圆,终点一个圆,和我的理解有差距。
我们从最简单的做起。首先,做一个很正规的径向渐变,即渐变圆形的圆心就是渐变的起点。由于正规的径向渐变,中心即圆心,所以我们应该尽量避免发生偏斜。那么,我们把终点圆的圆心与起点圆的圆心重合吧?
var radial = ctx.createRadialGradient(55,55,10,55,55,55); //重合的圆心坐标 radial.addColorStop(0,'#fff'); radial.addColorStop(0.5,'#ff0'); radial.addColorStop(0.9,'#555'); radial.addColorStop(1,'#f00');

这里我设置的径向渐变起点圆和终点圆的圆心坐标相同,而起点圆半径为10,终点圆半径为55.最后画出的径向渐变范围是一个宽高110的圆形,说明渐变范围以终点圆的范围为准。
(可以看到终点圆范围之外还是有颜色,这个颜色就是终点色,但是,如果你企图使用radial.addColorStop(1.5,’#0f0′);这样来定义渐变范围之外的颜色,你还是会收到一个错误).
那么,起点圆的半径有什么用呢?——本来正常的径向渐变的中心(姑且称之为“变心”…吧)只是一个点,不应该是一个圆的。其实我们没错,这个起点圆就相当于一个圆点而已,只是可能比较大。
让我们把起点圆的半径变得很大,接近于终点圆的半径:
var radial = ctx.createRadialGradient(55,55,50,55,55,55); //很接近
其他的colorStop都不变,然后图形就变成了这个样子。

也就是说,canvas中径向渐变的起点色,是从起点圆的范围之外绘制的,而起点圆的整个颜色都是起点色。
我们把起点圆的半径设为0,那径向渐变的“变心”,就真的是一个点了。
大部分时候我们都不需要很正规的径向渐变,反而希望他的变心是偏移的,类似下图:

这个时候,canvas径向渐变两个圆的优势就出来了,只要我们起点圆与终点圆的圆心不重合,那变心也就会偏移:
var radial = ctx.createRadialGradient(75,75,0,55,55,55);但此时的渐变范围依然是终点圆的范围哈。
很多人天生就有一种搞破坏的心理,比如这里,终点圆的半径总比起点圆大,但如果把他们反过来会怎么样呢?
var radial = ctx.createRadialGradient(75,75,55,55,55,0);
经测试,这样不会报错,只是原来的从内到外的渐变反过来变成了从外到内的渐变了。这是个好用法。

还有个问题,如果我们把起点圆的圆心偏移了,并且起点圆的范围超出了终点圆的范围,

这时会发生什么?

啊!?这是什么情况?!
当起点圆和终点圆只有部分重叠的时候,就会出现这种情况。所以,如果你需要正常的径向渐变,请保证其中一个圆完全包住了另一个圆。
另外,既然渐变可以赋给fillStyle,那么也可以赋给strokeStyle。效果你懂的。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonHTML5 Canvas implementiert die Füllmethode zum Zeichnen nicht geschlossener Pfade und Verlaufsfarben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

