Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)
So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)
- 坏嘻嘻Original
- 2018-09-26 09:59:217887Durchsuche
Mit der weit verbreiteten Anwendung von CSS3 durchsuchen Menschen immer vielfältigere Webseiten und Front-End-Entwickler legen immer mehr Wert auf die Mensch-Computer-Interaktion und das Benutzererlebnis. Vom Text am Anfang über die Bilder später bis hin zu den aktuellen Animationsspezialeffekten werden die Leute bei Webseiten immer wählerischer. Deshalb zeige ich Ihnen heute, wie Sie mit CSS3 eine Rotationsanimation erstellen. In diesem Artikel wird die Verwendung von CSS3 zum Erstellen von Rotationsanimationen vorgestellt und der Schwerpunkt auf die einzelnen Schritte gelegt. Der Inhalt dieses Artikels ist kompakt und ich hoffe, dass Sie etwas daraus gewinnen können.
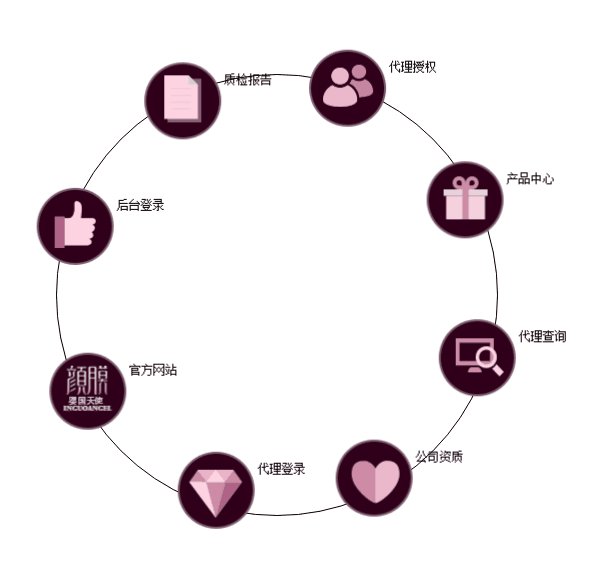
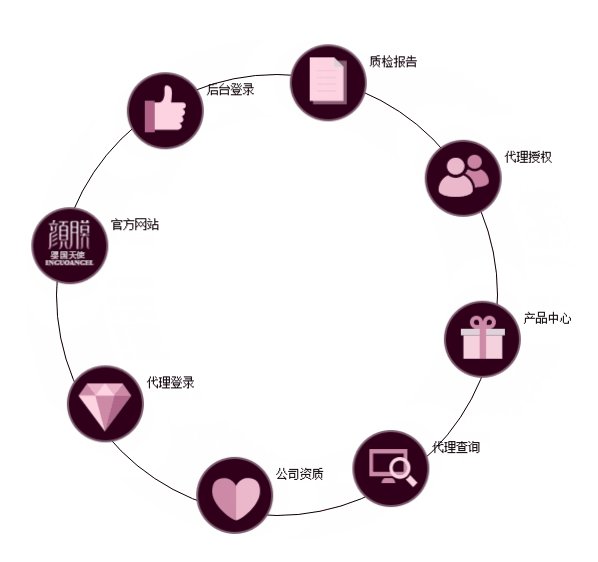
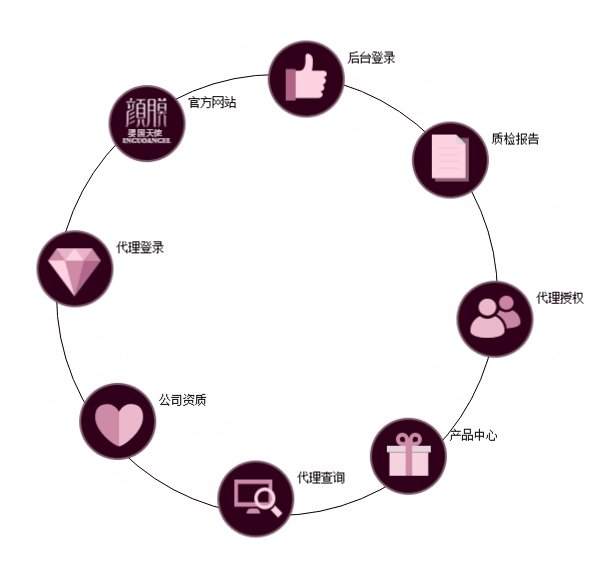
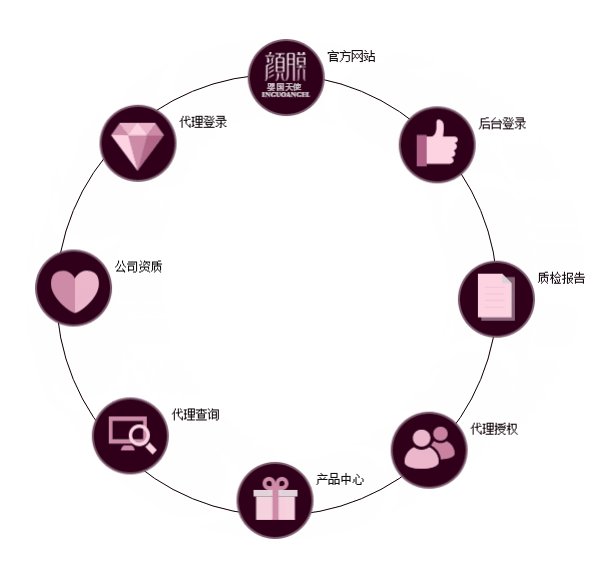
Das Beispiel ist im Bild dargestellt

Verwenden von CSS3 zum Erstellen Rotationsanimation Idee
Zuerst müssen wir div verwenden, um diese 8 Symbole zu zeichnen. Durch Beobachtung können wir feststellen, dass die 8 Symbole in 4 Gruppen von Divs unterteilt werden können, und der Kreis kann sein in 8 gleiche Teile unterteilt, was unsere nachfolgenden Operationen erleichtern kann. Ich füge zwei vertikal entsprechende Kreise in dasselbe Div ein. Um sie zu drehen, muss ich das Rotationsattribut in CSS3 verwenden: Das erste Div bleibt stationär, das zweite Div wird um 45° gedreht und so weiter ° mehr als das vorherige div, um ein Layout zu erreichen.
Schritte zum Erstellen einer Rotationsanimation mit CSS3
Schritt 1: Zeichnen Sie 8 Symbole und teilen Sie sie in 4 Divs ein
<div class="out_circle">
<div class="slide"></div>
<div class="nav_circle r1">
<div class="img_top img">
<img src="/static/imghwm/default1.png" data-src="images/menu.png" class="lazy" alt="So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)" >
<a href="#">产品中心</a>
</div>
<div class="img_bottom img" >
<img src="/static/imghwm/default1.png" data-src="images/menu_01.png" class="lazy" alt="So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)" >
<a href="#">官方网站</a>
</div>
</div>
<div class="nav_circle r2">
<div class="img_top img">
<img src="/static/imghwm/default1.png" data-src="images/menu_02.png" class="lazy" alt="So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)" >
<a href="#">代理查询</a>
</div>
<div class="img_bottom img" >
<img src="/static/imghwm/default1.png" data-src="images/menu_03.png" class="lazy" alt="So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)" >
<a href="#">后台登录</a>
</div>
</div>
<div class="nav_circle r3">
<div class="img_top img">
<img src="/static/imghwm/default1.png" data-src="images/menu_04.png" class="lazy" alt="So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)" >
<a href="#">公司资质</a>
</div>
<div class="img_bottom img" >
<img src="/static/imghwm/default1.png" data-src="images/menu_05.png" class="lazy" alt="So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)" >
<a href="#">质检报告</a>
</div>
</div>
<div class="nav_circle r4">
<div class="img_top img">
<img src="/static/imghwm/default1.png" data-src="images/menu_06.png" class="lazy" alt="So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)" >
<a href="#">代理登录</a>
</div>
<div class="img_bottom img" >
<img src="/static/imghwm/default1.png" data-src="images/menu_07.png" class="lazy" alt="So erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang)" >
<a href="#">代理授权</a>
</div>
</div>
</div>Schritt 2: CSS3-Layout verwenden
.out_circle{
width:440px;
height:440px;
border:1px solid;
border-radius:50%;
margin:30px auto 0 auto;
position: relative;
}
.nav_circle{
width:110px;
height:440px;
float:left;
position:absolute;
top:0;
left:169px;
text-align:center;
}
.img_top{
top:-27px;
-webkit-transform: rotate(0deg);
}
.img_bottom{
top:316px;
-webkit-transform: rotate(0deg);
}
.img_top img,.img_bottom img{
width:77px;
height: 77px;
}
.img_top,.img_bottom{
position: relative;
z-index:1;
}
.nav_circle .img a{
position: absolute;
top:10px;
left:94px;
width: 52px;
}
.r1{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
animation: rotate 10s linear infinite;
-webkit-animation:rotate 10s linear infinite;
-moz-animation:rotate 10s linear infinite;
-o-animation:rotate 10s linear infinite;
}
.r1 .img{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
animation:rotate_c1 10s linear infinite;
-webkit-animation:rotate_c1 10s linear infinite;
}
.r2{
transform:rotate(45deg) skew(0deg) scale(1);
-ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(45deg) skew(0deg) scale(1);
animation: rotatef 10s linear infinite;
-webkit-animation:rotatef 10s linear infinite;
-moz-animation:rotatef 10s linear infinite;
-o-animation:rotatef 10s linear infinite;
}
.r2 .img {
transform:rotate(-45deg) skew(0deg) scale(1);
-ms-transform:rotate(-45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-45deg) skew(0deg) scale(1);
animation:rotate_c2 10s linear infinite;
-webkit-animation:rotate_c2 10s linear infinite;
}
.r3 {
transform:rotate(90deg) skew(0deg) scale(1);
-ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(90deg) skew(0deg) scale(1);
animation: rotates 10s linear infinite;
-webkit-animation:rotates 10s linear infinite;
-moz-animation:rotates 10s linear infinite;
-o-animation:rotates 10s linear infinite;
}
.r3 .img{
transform:rotate(-90deg) skew(0deg) scale(1);
-ms-transform:rotate(-90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-90deg) skew(0deg) scale(1);
animation:rotate_c3 10s linear infinite;
-webkit-animation:rotate_c3 10s linear infinite;
}
.r4{
transform:rotate(135deg) skew(0deg) scale(1);
-ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(135deg) skew(0deg) scale(1);
animation: rotatet 20s linear infinite;
-webkit-animation:rotatet 10s linear infinite;
-moz-animation:rotatet 10s linear infinite;
-o-animation:rotatet 10s linear infinite;
}
.r4 .img{
transform:rotate(-135deg) skew(0deg) scale(1);
-ms-transform:rotate(-135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-135deg) skew(0deg) scale(1);
animation:rotate_c4 10s linear infinite;
-webkit-animation:rotate_c4 10s linear infinite;
}Schritt 3: Erstellen Animation für jedes Div
erste Div
@keyframes rotate{
0%{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
}
100%{
transform:rotate(360deg) skew(0deg) scale(1);
-ms-transform:rotate(360deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(360deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(360deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(360deg) skew(0deg) scale(1);
}
}zweite Div
@keyframes rotatef{
0%{
transform:rotate(45deg) skew(0deg) scale(1);
-ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(45deg) skew(0deg) scale(1);
}
100%{
transform:rotate(405deg) skew(0deg) scale(1);
-ms-transform:rotate(405deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(405deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(405deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(405deg) skew(0deg) scale(1);
}
}Das dritte Div
@keyframes rotates{
0%{
transform:rotate(90deg) skew(0deg) scale(1);
-ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(90deg) skew(0deg) scale(1);
}
100%{
transform:rotate(450deg) skew(0deg) scale(1);
-ms-transform:rotate(450deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(450deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(450deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(450deg) skew(0deg) scale(1);
}
}Das vierte Div
@keyframes rotatet{
0%{
transform:rotate(135deg) skew(0deg) scale(1);
-ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(135deg) skew(0deg) scale(1);
}
100%{
transform:rotate(495deg) skew(0deg) scale(1);
-ms-transform:rotate(495deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(495deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(495deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(495deg) skew(0deg) scale(1);
}
}Hinweis
Da das Rotationsattribut von CSS3 nicht mit allen Browsern kompatibel ist, müssen Sie nach der Erstellung der entsprechenden Klasse einen Animationsnamen hinzufügen.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit CSS3 eine kreisförmige Rotationsanimation (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

