Heim >Web-Frontend >CSS-Tutorial >3D-Würfelrotationsanimation
3D-Würfelrotationsanimation
- 高洛峰Original
- 2017-02-28 13:59:432503Durchsuche
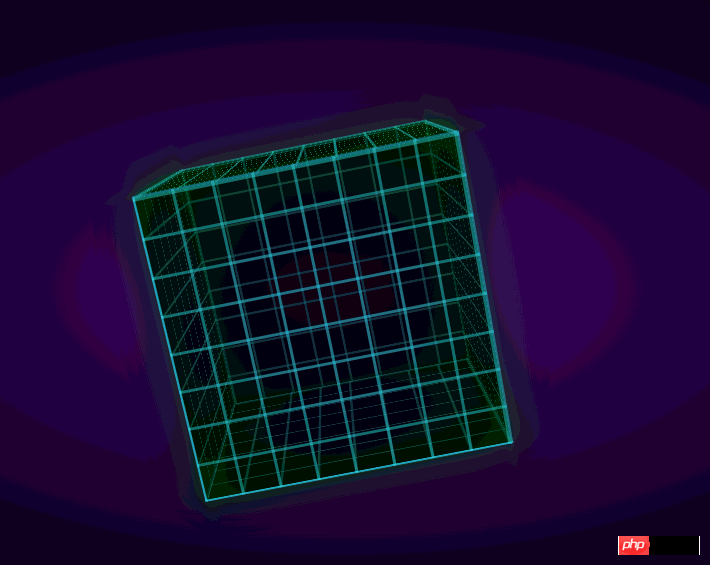
In diesem Artikel wird ein attraktives Beispiel für HTML5+CSS3 vorgestellt: Beispiel für eine 3D-Würfelrotationsanimation wie folgt
Rendering:

Wissenspunkte:
1. Überprüfung der Perspektive und Transformation
2. CSS3-Hintergrund realisiert den Rasterhintergrund, also das kleine Raster auf der Oberfläche
3. @-webkit-keyframes implementieren Animation
HTML:
<body>
<p class="stage">
<p class="cube">
<p class="font"></p>
<p class="back"></p>
<p class="left"></p>
<p class="right"></p>
<p class="top"></p>
<p class="bottom"></p>
</p>
</p>
</body>
Wie im vorherigen 3D erwähnt Produktanzeige Wie man einen Würfel mit Zahlen darauf herstellt, ist theoretisch komplizierter, obwohl es nicht so cool ist ~ Ich werde hier nicht ins Detail gehen.
CSS:
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}
Ähnlich: Bühne dient als Bühne, Würfel setzt den Effekt des untergeordneten Elements auf 3D und dann Führt es auf jeder Fläche aus. Drehen Sie, setzen Sie translatorZ und bilden Sie dann einen Würfel.
Der Code zum Festlegen des kleinen Rasters zum Festlegen des Hintergrunds für jedes Gesicht:
background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
Hintergrundeinstellung, 3 Pixel von links nach rechts Streifen, 3 Pixelstreifen von oben nach unten; dann stellen Sie die Hintergrundgröße auf 2,5em 2,5em ein und wiederholen Sie dann den Hintergrund. Der Effekt ist wie folgt (ich habe einen Rand hinzugefügt):

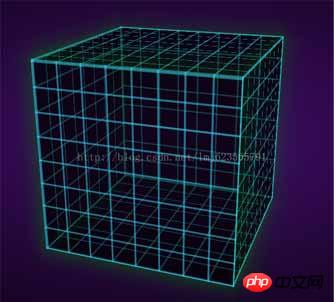
Jetzt der vollständige Effekt:

Sie können sehen, dass der Würfel geformt wurde, und schließlich eine Animation hinzufügen. Denken Sie nicht, dass die Animation kompliziert ist ist eigentlich ganz einfach~
Definieren Sie einen Animationsrahmen:
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}
Der Name ist spin, beginnen Sie mit TranslateZ(-10em)RotateX (0) rotierenY(0deg) ; Am Ende: translatorZ(-10em) rotierenX(360deg) rotierenY(360deg); Das heißt, gleichzeitig um 360 Grad um die x- und y-Achse drehen.
Fügen Sie schließlich dieses Animationsattribut zu unserem Würfel hinzu:
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
Stellen Sie die Animationszeit auf 6 Sekunden, die Animationsdrehung und die Geschwindigkeit ein. Einheitliche lineare Endlosschleife, unendlich;
Detailliertere Parametereinstellungen finden Sie unter w3cSchool~. In Zukunft werde ich auch einen separaten Blog schreiben, in dem die Eigenschaften von CSS3 vorgestellt werden~
Okay, Der endgültige Effekt ist bereits fertig~
Es gibt einen kleinen Unterschied im Erscheinungsbild der Original-Website:
Da jeder Seite ein zusätzlicher radialer Farbverlauf hinzugefügt wird, fügen wir Folgendes hinzu:
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}
Verwenden Sie das Vorher-Pseudoelement und legen Sie dann den radialen Farbverlauf fest~~Jetzt ist es endlich konsistent~
Klicken Sie hier, um den Quellcode herunterzuladen : Demo
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zur 3D-Würfelrotationsanimation finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?
- Wie kann ich mit JavaScript auf CSS-generierte Inhalte zugreifen?
- Wie kann ich dafür sorgen, dass Flexbox in allen Browsern, einschließlich Internet Explorer 11, konsistent funktioniert?
- Wie kann ich fest und absolut positionierte Divs mit CSS präzise zentrieren?

