Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie CSS3 und JS, um einen Taktcodeprozess zu implementieren
Verwenden Sie CSS3 und JS, um einen Taktcodeprozess zu implementieren
- 不言Original
- 2018-09-20 16:43:523125Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS3 und JS zur Implementierung eines Uhrencodes. Ich hoffe, dass er für Sie hilfreich ist.
Eines Tages sah ich das CSS3-Rotationsattribut und schrieb aus einer Laune heraus eine Uhr (nicht browserkompatibel). Schauen wir uns zuerst an, wie es geschrieben ist Das Endergebnis sieht so aus (dynamisch).
Bild, und dann sind die verbleibenden drei Ebenen die Ebenen Stundenzeiger, Minutenzeiger und Sekundenzeiger
Der HTML-Code lautet wie folgt
<div class="dial">
</div>
<div class="bigdiv bigdiv1" id="secondHand">
<div class="secondHand"></div>
</div>
<div class="bigdiv bigdiv2" id="minuteHand">
<div class="minuteHand"></div>
</div>
<div class="bigdiv bigdiv3" id="hourHand">
<div class="center"></div>
<div class="hourHand"></div>
</div>Der Variablenname ist zufällig gewählt, kein Problem; class=center Dieses p ist der kleine schwarze Punkt in der Mitte der Uhr
Der Stundenzeiger dreht sich einmal in 60 *60*60s, der Minutenzeiger dreht sich in 60*60s und der Sekundenzeiger dreht sich in 60s, daher lautet der CSS-Code wie folgt↓
.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
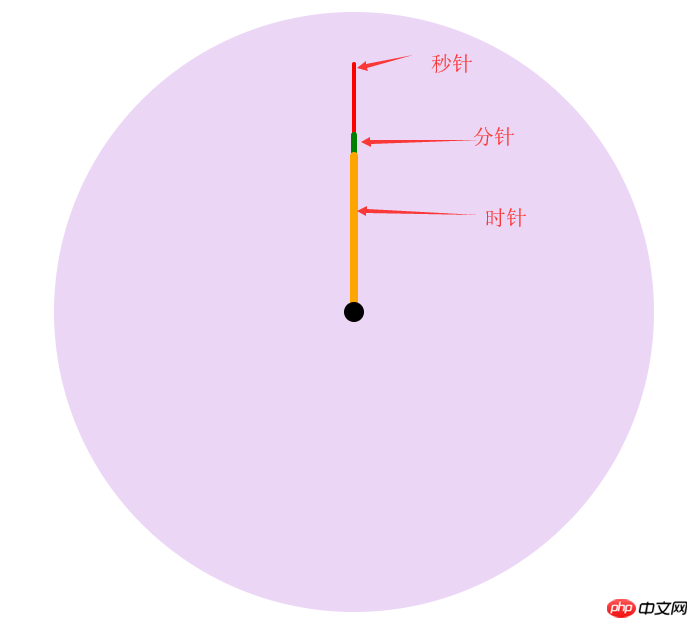
}Nach Abschluss dieses Schritts sieht das Rendering folgendermaßen aus:
Dann verwenden Sie js, um die aktuelle Zeit zu berechnen,
var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds();
und berechnen Sie dann die aktuelle Zeit. Den Drehwinkel jeder Nadel
var secondAngle = seconds; var minuteAngle = minutes * 60 + seconds; var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);Die aktuelle Idee ist: Jede Nadel dreht sich einmal entsprechend ihrer eigenen Zeit, und der Anfangswinkel kann auch bekannt sein. Wie erstellt man eine dynamische Uhr, die die aktuelle Zeit anzeigt?
Die ursprüngliche Idee bestand darin, die Drei Schichten von p drehen sich im entsprechenden Winkel und beginnen dann erneut. Aber dann konnte ich nicht daran denken, weil es sich immer noch einmal zu einem festen Zeitpunkt dreht und die Zeigerrichtung abweicht Wir brauchen die erste Drehung der Seite, wenn sie eingeht, einen festen Winkel, und der Rest kann um die ursprüngliche feste Zeit gedreht werden. In CSS3 gibt es ein Animationsverzögerungsattribut, das Animationsverzögerung bedeutet. und eine negative Zahl bedeutet „Früh starten“ (-5s bedeutet beispielsweise, dass die Animation ab dem 5. Mal beginnt). kann gerade rechtzeitig verwendet werden, damit diese Zeiger die entsprechenden Winkel im Voraus starten Der js-Code lautet wie folgt
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s"; minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s"; secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";Schließlich habe ich eine dynamische Zeit zur Anzeige auf der Uhr hinzugefügtDas Folgende ist der vollständige Code nach dem Sortieren, Kopieren und Einfügen zur Verwendung
CSS
body,html{
margin:0;
}
.location{
position: relative;
width:600px;
height:600px;
left: calc(50% - 300px);
}
.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
}
#dateshow{
text-align: center;
}HTML-Code
<div class="dial"> </div> <div class="bigdiv bigdiv1" id="secondHand"> <div class="secondHand"></div> </div> <div class="bigdiv bigdiv2" id="minuteHand"> <div class="minuteHand"></div> </div> <div class="bigdiv bigdiv3" id="hourHand"> <div class="center"></div> <div class="hourHand"></div> </div>
js-Code
var dateshow = document.getElementById("dateshow");
var clock = {
weeks : ["一","二","三","四","五","六","日"],
getDate:function(){
date = new Date();
year = date.getFullYear();
month = date.getMonth()+1;
day = date.getDate();
hours = date.getHours();
minutes = date.getMinutes();
seconds = date.getSeconds();
week = date.getDay(); // 星期
dateText = year+"年"+month+"月"+clock.format(day)+"日 星期"+clock.formatnum(week)+" "+
clock.format(hours)+":"+clock.format(minutes)+":"+clock.format(seconds);
return dateText;
},
format:function (data){
if(data.toString().length == 1){
data = "0" + data;
};
return data;
},
formatnum:function (num){
return clock.weeks[num-1];
},
showdate:function (){
dateshow.innerText = clock.getDate();
},
go:function (){
var secondHand = document.getElementById("secondHand");
var minuteHand = document.getElementById("minuteHand");
var hourHand = document.getElementById("hourHand");
date = new Date();
hours = date.getHours();
minutes = date.getMinutes();
seconds = date.getSeconds();
var secondAngle = seconds;
var minuteAngle = minutes * 60 + seconds;
var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s";
minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s";
secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
}
}
clock.go();
clock.showdate();
setInterval("clock.showdate()",1000);Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3 und JS, um einen Taktcodeprozess zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

