Heim >Web-Frontend >CSS-Tutorial >So ändern Sie den Standardstil der Bildlaufleiste
So ändern Sie den Standardstil der Bildlaufleiste
- yuliaOriginal
- 2018-09-20 15:04:153834Durchsuche
Wenn der Inhalt im Seitenlayout über das Feld hinausgeht, wird der überschüssige Teil mit einem Bildlaufleisteneffekt festgelegt. Die Standard-Bildlaufleisten einiger Browser sind sehr hässlich der Bildlaufleistenstil? In diesem Artikel erfahren Sie, wie Sie Bildlaufleisten formatieren.
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/ 1 /*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}Um das Scrollen von Inhalten in einem einzelnen Div zu erreichen, müssen drei Bedingungen erfüllt sein:
1. Das Div muss eine feste Höhe und einen festen Prozentsatz haben oder automatisch sein Der Elastizitätswert kann nicht verwendet werden.
2. Die Höhe des Inhalts muss seine eigene Höhe überschreiten.
3. Das Attribut „overflow: auto“ muss hinzugefügt werden.

Bildlaufleiste ausblenden:
1. Entfernen Sie die horizontale Bildlaufleiste:
2. Entfernen Sie die vertikale Bildlaufleiste:
3. Horizontale und vertikale Bildlaufleisten ausblenden:
Alle Bildlaufleisten ausblenden:
oderEine bessere Möglichkeit besteht darin, die Farbe der Bildlaufleiste auf vollständig transparent zu setzen Erreichen Sie den Zweck, den Inhalt zu scrollen, ohne die Bildlaufleiste anzuzeigen.
App:
Keine horizontale Bildlaufleiste:
🎜>Keine vertikale Bildlaufleiste Keine Bildlaufleiste < ;div style="overflow-x:hidden;overflow-y:hidden" oder style="overflow:hidden">testBildlaufleisten automatisch anzeigen< ; div style="height:100px;width:100px;overflow:auto;">testDefinieren Sie die Farbe der Bildlaufleiste selbst, der Code lautet wie folgt:Body {
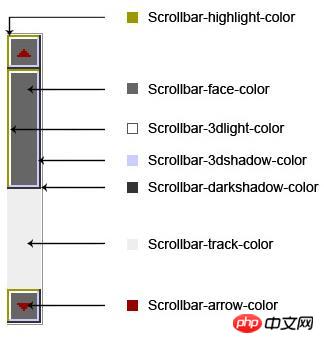
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}Oben 2: Das Element gilt für , Das obige ist der detaillierte Inhalt vonSo ändern Sie den Standardstil der Bildlaufleiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

