Heim >Web-Frontend >CSS-Tutorial >Wie implementiert man das Zusammenführen von Tabellenzellen in CSS? Colspan und Rowspan führen Zellen zusammen (Beispiel)
Wie implementiert man das Zusammenführen von Tabellenzellen in CSS? Colspan und Rowspan führen Zellen zusammen (Beispiel)
- 青灯夜游Original
- 2018-09-20 15:01:2756429Durchsuche
In der Front-End-Entwicklung werden häufig HTML-Formulare verwendet. Formulare können Informationen intuitiv anzeigen und verfügen über gute interaktive Funktionen, die zusammengeführt und im Formular angezeigt werden können zusammen, wie kann ich CSS verwenden, um Zellen zusammenzuführen? In diesem Kapitel erfahren Sie, wie Sie die Zellzusammenführung von Tabellen mithilfe von CSS implementieren. Colspan und Rowspan führen Zellen zusammen (Beispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Wir erstellen zunächst ein einfaches Formular:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

Die Informationen in der Tabelle werden Spalte für Spalte angezeigt. Tatsächlich gibt es nur zwei Klassen in der Wir können redundante und wiederholte Informationen zusammenführen, um das Formular prägnanter zu gestalten.
Es gibt zwei Formen der Zellzusammenführung im Formular: vertikale Zusammenführung und horizontale Zusammenführung. Schauen wir uns an, wie CSS diese beiden Arten zusammengeführter Zellen implementiert:
1 Das rowspan-Attribut von Tabellenzellen
wird im td-Tag verwendet, um die Anzahl der Zeilen anzugeben, die die Zelle vertikal überspannt.
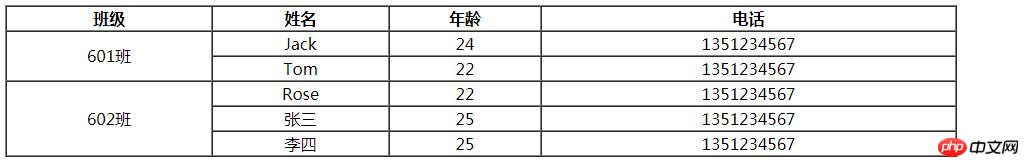
Beispiel: Wir können zwei Zellen zusammenführen, die Klasse 601 zeigen, und drei Zellen, die Klasse 602 zusammen zeigen:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2" bedeutet, zwei zusammenzuführen Zellen nach unten von der festgelegten td-Zelle (eine selbst plus eine weitere); rowspan="3" bedeutet, dass drei Zellen nach unten von der festgelegten td-Zelle zusammengeführt werden (eine allein plus zwei weitere).
2. CSS führt Tabellenzellen horizontal zusammen
Das colspan-Attribut wird im td-Tag verwendet, um die Anzahl der Spalten anzugeben, die die Zelle horizontal umfasst.
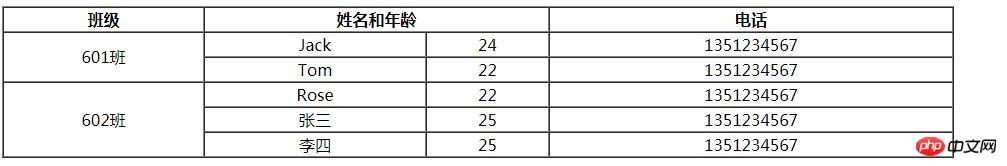
Beispiel: Wir können die beiden Zellen, in denen Name und Alter angezeigt werden, zusammenfügen, um Namen und Alter anzuzeigen:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th colspan="2">姓名和年龄</th><!--colspan="2"横向合并两个单元格--> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2" bedeutet „Zwei Zellen zusammenführen“. von links nach rechts.
Das obige ist der detaillierte Inhalt vonWie implementiert man das Zusammenführen von Tabellenzellen in CSS? Colspan und Rowspan führen Zellen zusammen (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie CSS-Größeneinheiten für ein besseres Webdesign
- Wie kann man zuverlässig prüfen, ob ein JavaScript-Element eine bestimmte Klasse enthält?
- Wie kann man den Inhaltsüberlauf in CSS zu einem limitierenden Div machen?
- Wie kann ich die genaue gerenderte Höhe eines jQuery-Elements ermitteln?
- Warum stehen vor einigen CSS-Eigenschaften Sternchen?

