Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie CSS3, um verschiedene Sammlungen im Dreiecksstil auf Webseiten zu implementieren (Prinzipanalyse).
Verwenden Sie CSS3, um verschiedene Sammlungen im Dreiecksstil auf Webseiten zu implementieren (Prinzipanalyse).
- 坏嘻嘻Original
- 2018-09-20 11:14:2652014Durchsuche
Wenn Sie Webseiten durchsuchen, sehen Sie oft verschiedene Formen, wie Kreise, Quadrate, Rechtecke, Dreiecke usw. Heute habe ich speziell ein Tutorial zur Verwendung von CSS zum Implementieren von Dreiecken erstellt. Wie schreibe ich Wolltuch? Was ist das Prinzip der Dreiecksimplementierung in CSS?
Empfohlenes Handbuch: CSS-Online-Handbuch
Bitte schauen Sie sich die detaillierten Beispiele an.
(empfohlene verwandte Video-Tutorials: CSS-Tutorial)
CSS3-Dreieck-Nutzungsszenarien
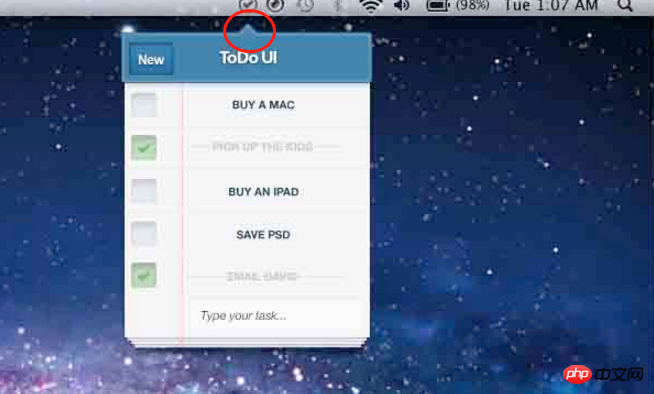
Wir wissen, dass ein Spezialeffekt die Spannen-Dropdown-Liste ist, was bedeutet, dass, wenn die Maus auf einem Div platziert wird, der ursprünglich verborgene Inhalt oder das sekundäre Menü angezeigt wird. Auf diese Weise wird ein kleines Dreieck angezeigt Klicken Sie auf die Dropdown-Liste und zeigen Sie auf den ursprünglichen div. div-Bereichsblock, wie in der Abbildung gezeigt:

Lassen Sie uns nun zusammenfassen, wie wir diese Dreiecke schreiben.
CSS3-Dreiecksimplementierungsprinzip
In CSS3 verwenden wir hauptsächlich ein transparentes Attribut, das beispielsweise transparent ist Wenn wir die Schriftfarbe auf „Schwarz“ setzen, schreiben wir „Farbe: Schwarz“. Wenn wir die Schriftfarbe auf „Transparent“ setzen möchten, können wir „Farbe: Transparent“ schreiben. Auf die gleiche Weise kann background-color:transparent den Hintergrund transparent einstellen.
8 Klassifizierungen von Dreiecken
Wir unterteilen Dreiecke entsprechend ihrer Position in 8 Typen:
triangle up,triangle down,triangle left,triangle right,triangle top left,triangle top right,triangle bottom left和triangle bottom right。
Empfohlene verwandte Artikel:
1.Verwenden Sie CSS, um scharfe Ecken, kleine Dreiecke und scharfe Ecken in verschiedene Richtungen auf der Seite zu realisieren
2.Wie zeichne ich ein Dreieck mit CSS3? Einführung in die Prinzipien des Zeichnens von Dreiecken in CSS3
Ähnliche Videoempfehlungen:
1.CSS-Video-Tutorial – Jade Girl Heart Sutra Edition
8 Beispiele für die Dreiecksimplementierung
1.Dreieck nach oben, oberes Dreieck
#triangle-up{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid black;
}2.Dreieck nach unten, unteres Dreieck
#triangle-down{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-top:100px solid black;
}3.Dreieck links linkes Dreieck
#triangle-left{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-right:100px solid black;
}4.Dreieck rechtes rechtes Dreieck
#triangle-right{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:100px solid black;
}5.Dreieck oben links oberes linkes Dreieck
#triangle-topleft{
width:0;
height:0;
border-top:100px solid black;
border-right:100px solid transparent;
}6.Dreieck oben rechts, oberes rechtes Dreieck
#triangle-topright{
width:0;
height:0;
border-top:100px solid black;
border-left:100px solid transparent;
}7.Dreieck unten links, unteres linkes Dreieck
#triangle-bottomleft{
width:0;
height:0;
border-bottom:100px solid black;
border-right:100px solid transparent;
}8 .Dreieck unten rechts Unteres rechtes Dreieck
#triangle-bottomright{
width:0;
height:0;
border-bottom:100px solid black;
border-left:100px solid transparent;
}Der ungefähre Effekt ist wie in der Abbildung dargestellt:

Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um verschiedene Sammlungen im Dreiecksstil auf Webseiten zu implementieren (Prinzipanalyse).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

