Heim >Web-Frontend >CSS-Tutorial >Zwei Methoden zum Erzielen einer durchscheinenden Hintergrundfarbe in CSS
Zwei Methoden zum Erzielen einer durchscheinenden Hintergrundfarbe in CSS
- yuliaOriginal
- 2018-09-20 11:01:3192873Durchsuche

Um den Benutzern beim Seitenlayout unterschiedliche visuelle Effekte zu bieten, müssen Sie die Hintergrundfarbe des div auf halbtransparent einstellen Wie stellt man es ein?
Als nächstes sprechen wir mit Ihnen darüber, wie Sie die beiden Methoden verwenden, um die Hintergrundfarbe eines Div durchscheinend zu machen , und welche Vor- und Nachteile die beiden Methoden haben. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen, ich hoffe, es wird Ihnen hilfreich sein.
Empfohlenes Handbuch:CSS-Online-Handbuch
Zuerst verwenden wir die bekannte CSS-Eigenschaft opacity, um die Hintergrundfarbe des Div zu ändern .
Beschreibung:
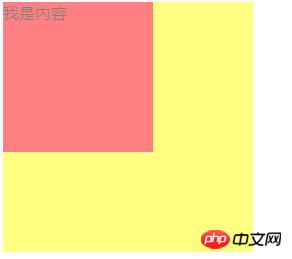
Die Hintergrundfarbe des großen Divs außen ist gelb und die Hintergrundfarbe des kleinen Divs innen ist rot. Jetzt müssen wir die Hintergrundfarbe des großen Divs einstellen halbtransparent sein. Wir setzen den Opazitätsattributwert auf 0,5 und der Code lautet wie folgt:
HTML-Teil:
<div class="aa">
<div class="bb">我是内容</div>
</div>CSS-Teil:
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendering:

Wie im Bild gezeigt, ist die Hintergrundfarbe zwar durchscheinend geworden, aber der Hintergrund und der Text des kleinen Div im Inneren sind möglicherweise nicht der gewünschte Effekt Daher verwenden wir diese Methode im Allgemeinen nicht. Wenn Sie möchten, dass während des Seitenlayouts alles im Div transparent ist, verwenden Sie natürlich die Deckkraft.
Als nächstes verwenden wir eine andere Methode, background-color:rgba(0,0,0,0~1).
Empfohlene verwandte Artikel:
1. Wie erreiche ich Hintergrundtransparenz in CSS im Webdesign?
2.Wie stelle ich Transparenz in CSS ein? Zwei Methoden zum Festlegen der Transparenz (Codebeispiele)
Verwandte Video-Tutorials:
1.CSS-Video-Tutorial – Jade Girl Heart Sutra Edition
Der HTM-Teil ist derselbe, ändern Sie einfach die Deckkraft in RGBA.
Der Code lautet wie folgt:
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendering:

Sehen Sie sich das Bild auf einen Blick an div geändert wird, haben der Hintergrund und die Wörter keine Auswirkung. Daher verwenden wir im Allgemeinen die Hintergrundfarbe: rgba (0,0,0,0 ~ 1), um die Hintergrundfarbe auf transparent festzulegen.
Das Obige stellt zwei Möglichkeiten vor, die Transparenz der Div-Hintergrundfarbe zu ändern. Welche Methode Sie verwenden, hängt von Ihren Anforderungen ab und Sie müssen die am besten geeignete Methode finden Üben Sie mehr und vertiefen Sie ihr Verständnis. Ich hoffe, es hilft Ihnen.
Das obige ist der detaillierte Inhalt vonZwei Methoden zum Erzielen einer durchscheinenden Hintergrundfarbe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Elemente bei Bedarf nur mit CSS anzeigen und ausblenden?
- Wie kann ich stammlose Dreieckspfeile in HTML anzeigen?
- Wie verstecke ich Text nach zwei Zeilen und zeige einen Überlaufindikator wie „...123 T.' an?
- Wie aktiviert man Bootstrap-Dropdowns beim Hover?
- Wie kann ich den Raum mit Flexbox vertikal verteilen?

