Heim >Web-Frontend >CSS-Tutorial >Wie erreicht man einen Gaußschen Unschärfeeffekt von Bildern in CSS3? CSS3-Filterimplementierung (Codebeispiel)
Wie erreicht man einen Gaußschen Unschärfeeffekt von Bildern in CSS3? CSS3-Filterimplementierung (Codebeispiel)
- 青灯夜游Original
- 2018-09-19 17:23:3212954Durchsuche
In diesem Kapitel wird erläutert, wie Sie mit CSS3 den Gaußschen Unschärfeeffekt erzielen. Der CSS3-Filter implementiert die Unschärfe von Bildelementen. Anhand von Beispielen wird der Filter zum Erzielen des Gaußschen Effekts vorgestellt Unschärfe von Bildern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Was ist ein Filter?
Das CSS3-Filterattribut definiert die visuellen Effekte des Elements (normalerweise ), die die Möglichkeit zur Unschärfe bieten und die Farbe von Elementen ändern. CSS3 Fitler wird häufig verwendet, um die Rendering-, Hintergrund- oder Randanzeigeeffekte von Bildern anzupassen.
Browserunterstützung:
-webkit-filter ist ein Attribut von CSS3. Webkit ist das erste, das diese Funktionen unterstützt, und der Effekt ist sehr gut.

Die Zahl in der Tabelle gibt die Versionsnummer des ersten Browsers an, der diese Methode unterstützt.
Das -webkit- direkt nach der Nummer ist das Präfix des angegebenen Browsers.
Hinweis: Das nicht standardmäßige „Filter“-Attribut, das von älteren Versionen von Internet Explorer (4.0 bis 8.0) unterstützt wird, ist veraltet. IE8 und niedrigere Browser verwenden normalerweise das CSS-Deckkraftattribut .
Werfen wir einen Blick auf die derzeit in der Spezifikation unterstützten Effekte:
-
Graustufen (Graustufen): Der Wert ist eine Dezimalzahl zwischen 0-1
Sepia (Braun): Der Wert ist eine Dezimalzahl zwischen 0-1
Sättigung (Sättigung): Der Wert ist Zahl
hue-rotate (Farbtonrotation): Der Wert ist Winkel
invert (invertieren): Der Wert ist eine Dezimalzahl zwischen 0-1
Opazität (Transparenz): Der Wert ist eine Dezimalzahl zwischen 0-1
Helligkeit (Helligkeit): Der Wert ist eine Dezimalzahl zwischen 0-1
Kontrast (Kontrast): Der Wert ist Zahl
Unschärfe (Unschärfe): Der Wert ist Länge (Radius)
drop-shadow (Schatten)
Filtersyntax zum Erzielen eines Unschärfeeffekts:
filter: blur();
blur() setzt die Gaußsche Unschärfe auf das Bild. Der Wert „Länge (Radius)“ legt die Standardabweichung der Gaußschen Funktion fest, also wie viele Pixel auf dem Bildschirm zusammengefügt werden. Je größer der Wert, desto unschärfer ist er. Wenn kein Wert festgelegt ist, ist der Standardwert 0. Dieser Parameter kann den CSS-Längenwert festlegen, Prozentwerte werden jedoch nicht akzeptiert.
Drei Effekte der Bildunschärfe
Originalbild:
1 .css normaler Bildunschärfeeffekt (das gesamte Bild ist unscharf)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
position: relative;
background: url("Wie erreicht man einen Gaußschen Unschärfeeffekt von Bildern in CSS3? CSS3-Filterimplementierung (Codebeispiel)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
text-align: center;
z-index: 11;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>Rendering:

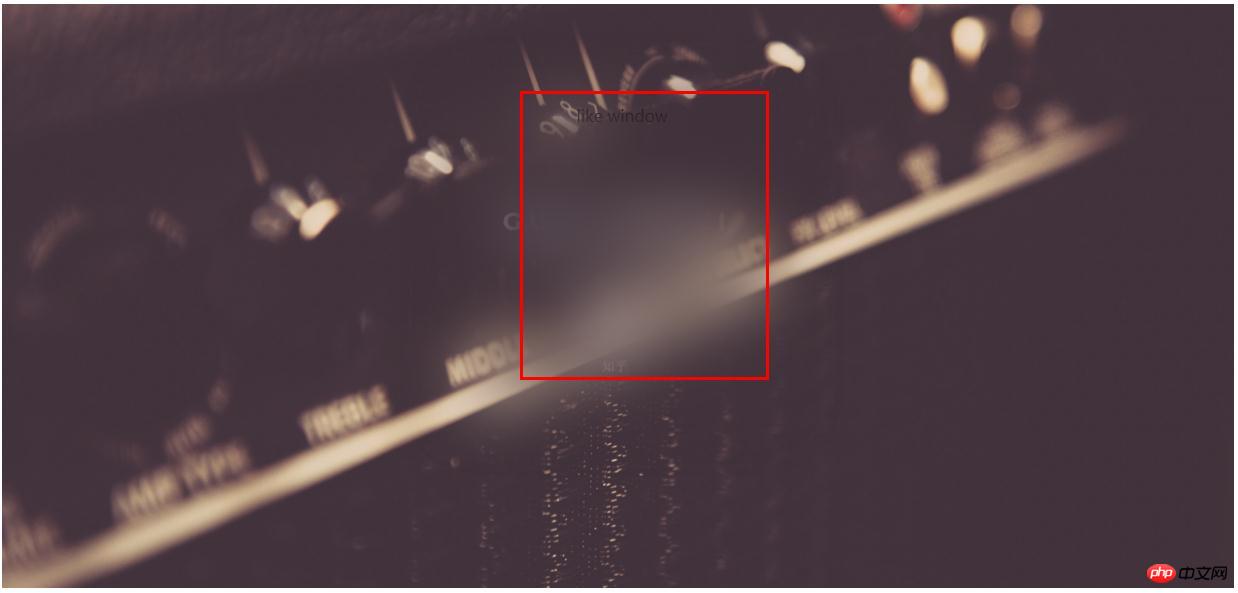
2.css Bild-Teilunschärfeeffekt
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("Wie erreicht man einen Gaußschen Unschärfeeffekt von Bildern in CSS3? CSS3-Filterimplementierung (Codebeispiel)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.drag {
margin: 100px auto;
width: 300px;
height: 300px;
background: inherit;
position: relative;
text-align: center;
}
.drag>div {
width: 100%;
height: 100%;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
z-index: 11;
}
.drag:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(30px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html> Rendering:

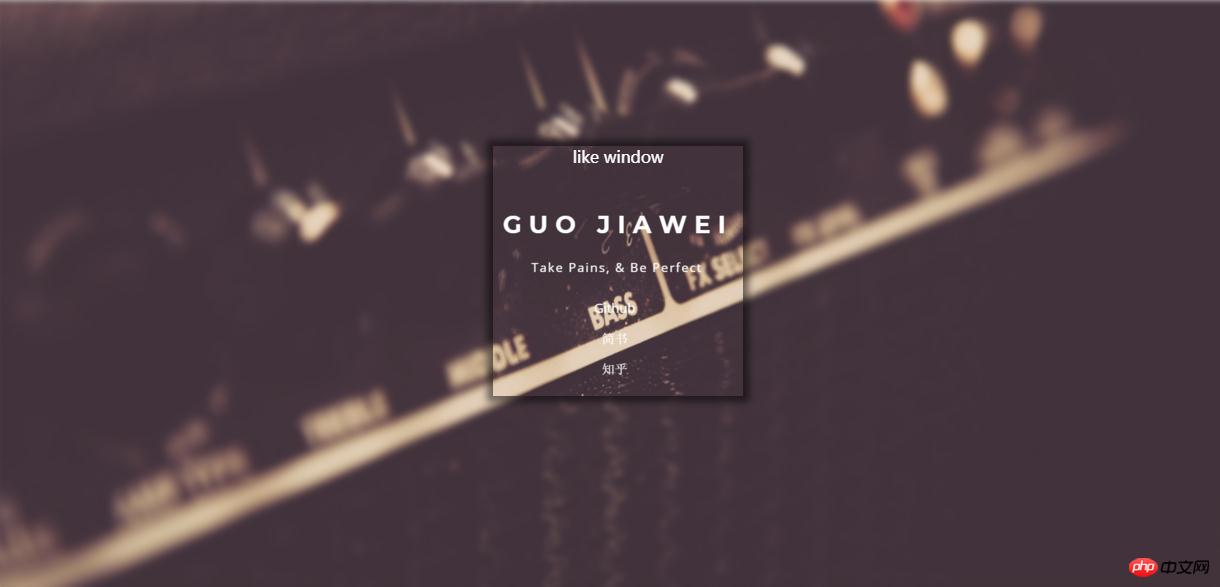
3.css-Bild, teilweise klarer Effekt
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("Wie erreicht man einen Gaußschen Unschärfeeffekt von Bildern in CSS3? CSS3-Filterimplementierung (Codebeispiel)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag {
position: absolute;
left: 40%;
top: 30%;
/*transform: translate(-50%,-50%);*/
width: 200px;
height: 200px;
text-align: center;
background: inherit;
z-index: 11;
box-shadow: 0 0 10px 6px rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonWie erreicht man einen Gaußschen Unschärfeeffekt von Bildern in CSS3? CSS3-Filterimplementierung (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)