Heim >Web-Frontend >CSS-Tutorial >CSS führt zum Absturz der App
CSS führt zum Absturz der App
- 伊谢尔伦Original
- 2017-01-23 15:11:541724Durchsuche
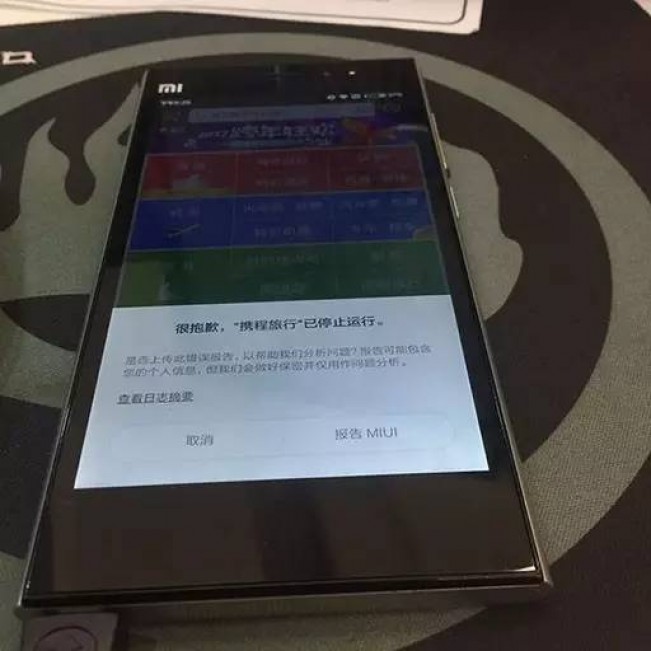
Der CSS-Code, über den ich heute sprechen werde, bringt die App wirklich zum Absturz. Ob Sie es glauben oder nicht, schauen Sie sich einfach das Bild an.

Ich erhielt plötzlich eine E-Mail, in der wahrscheinlich stand, dass die App aufgrund von CSS-Problemen abgestürzt sei. Damals dachte ich: Welche Art von CSS ist so großartig, dass die App tatsächlich hängen bleibt? Also holte ich mein Telefon heraus und öffnete es gemäß der in der E-Mail angegebenen URL. Ich möchte nur sagen, dieser Code, ähm, vergiss ihn, ich werde mich nicht beschweren. Wenn ich ihn schreiben würde, wäre er es definitiv schlechter.
Auch wenn es sich um eine Seite aus einer anderen Abteilung handelt, wie kann man als Mitglied des Unternehmens die Produkte des Unternehmens nicht berücksichtigen? Das klingt nach Schmeichelei, ist es aber wirklich, denn was mich am meisten interessiert, ist die Ursache von Fehlern. Natürlich muss ich mich auch um das Produkt kümmern.
Also ging ich am nächsten Morgen früh zur Firma und begann mit der Minenräumung...
Ich schaute mir den Code genau an und begann mit der Untersuchung, da ich zunächst den Verdacht hatte, dass die Leistung der Animation den Vorgang beeinflusste von Low-End-Geräten. Es stellte sich heraus, dass dieses sogenannte Leistungsproblem eigentlich nicht so schwerwiegend war. Wir konnten eine Zeit lang keinen Hinweis finden und die Quelldatei war nicht auf unserer Seite, also mussten wir die Vase öffnen und die CSS-Datei holen. Ersetzen Sie es dann und verwenden Sie die Löschmethode, um es Stück für Stück zu überprüfen.
Aufgrund des Vorschlags von Meister Chu und einer bereitgestellten URL stellte sich schließlich heraus, dass es durch rem verursacht wurde.
Jeder sollte wissen, dass diese Website speziell zur Überprüfung von Fehlern dient. Natürlich können Sie Fehler auch melden.
@-webkit-keyframes crashChrome {
0%{ -webkit-transform: translateX(0rem);}
}
.anim:before{
content: "";
width: 3rem;
height: 3rem;
border-radius: 3rem;
position: absolute;
left:5rem;
top: 5rem;
background-color: #06839f;
-webkit-animation: crashChrome;
}<div class="anim"></div>
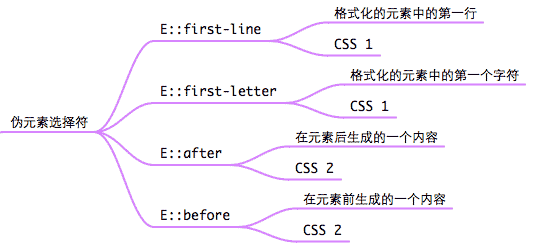
Als ich diesen CSS-Code zum ersten Mal sah, hatte ich das Gefühl, dass daran nichts Falsches ist: Benutzt man einfach das :before-Pseudoelement, um einen Animationseffekt zu erzeugen? Dann habe ich rem als Einheitsmenge verwendet.
Es ist wirklich rätselhaft.
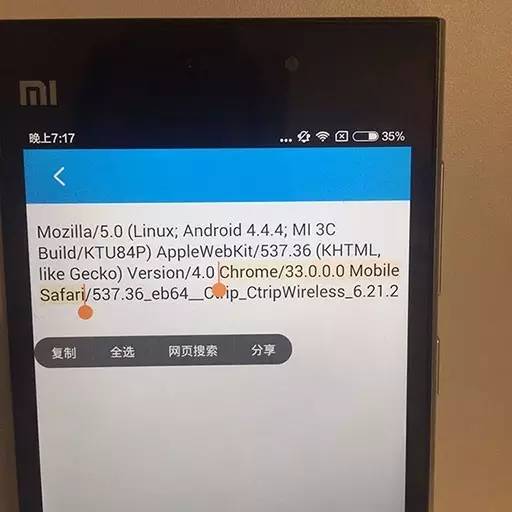
Suchen wir eine Testmaschine und fahren wir mit dem Löschen des problematischen Seitencodes fort. Zuerst habe ich das von Samsung verwendet und festgestellt, dass es kein Problem gab. Dann habe ich das von Xiaomi verwendet und es stürzte ab. Wenn man sich die Versionen ansieht, ist es bei Samsung Android 4.4.2 und bei Xiaomi Android 4.4.4. Hängt das mit der Version zusammen?
Kurz gesagt, ich habe viel Zeit damit verbracht, den ersten Teil mit Animationseffekten zu beheben, konnte das Problem aber immer noch nicht finden. Gehen Sie abschließend zurück zu der Seite, auf der der Fehler gemeldet wurde, um die detaillierten Anweisungen zu lesen.
Plötzlich fiel mir auf, dass :before auf dieser Seite zum Erstellen von Animationen verwendet wird. Könnte es sein, dass es auch auf unserer Seite verwendet wird? Das Ergebnis ist also, dass es wirklich dort ist!
Beeilen Sie sich und probieren Sie diesen Code auf unserer eigenen Seite aus und haben Sie endlich gefunden. Antworten Sie schnell auf die E-Mail und teilen Sie es der anderen Partei mit...
Nochmals vielen Dank, Meister Chu, für Ihre Tipps. Ich habe die Möglichkeit, etwas über ein Problem zu erfahren, das ich nie verstanden habe.
Dieser Fehler wurde auf aktuellen Desktop-Geräten behoben. Dieser Fehler wurde in
Chrome-Version: 34.0.1847.116 (Official Build 260972) m
auf dieser Version und in allen Systemen verfügbar. Allerdings ist Chrome jetzt in der Version 50 oder höher, sodass Sie sich auf dem Desktop keine Sorgen darüber machen müssen. Aber da ich es dieses Mal auf dem mobilen Endgerät gesehen habe und es sich um die Android 4.4.4-Version handelt, sollte die Android 4.4.4-Version relativ häufig vorkommen wird wirklich das Problem sein.

Aber es scheint, dass jetzt jeder Rem-Einheiten verwenden und dann auch Animationen zum Animieren verwenden wird. Das ist also gut, anstatt zwei Dinge für Pseudoelemente zu verwenden.

