Heim >Web-Frontend >CSS-Tutorial >Eine kurze Zusammenfassung nach dem Erlernen von Bootstrap
Eine kurze Zusammenfassung nach dem Erlernen von Bootstrap
- PHPzOriginal
- 2018-09-17 11:44:392392Durchsuche
In diesem Kapitel erhalten Sie eine kurze Zusammenfassung nach dem Erlernen von Bootstrap, damit Sie die Zusammensetzung von Bootstrap, die Vor- und Nachteile von Bootstrap und die Implementierung eines reaktionsfähigen Layouts durch Bootstrap kennen (Beispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
Bootstrap4-Funktionen: 1. Kompatibel mit IE10+ 2. Flexbox-Layout verwenden 3. Normalisieren aufgeben. CSS 4. Layout bereitstellen und Version neu starten
Bootstrap-Zusammensetzung: 1. Grundstil 2. Gemeinsame Komponenten 3. JS-Plugin
FAQ:
1. Vor- und Nachteile von Bootstrap
Vorteile: Die CSS-Codestruktur ist sinnvoll und vorgefertigte Stile können direkt verwendet werden
Nachteile : Die Anpassung ist umständlich und umfangreich
2. So implementieren Sie ein responsives Layout mit Bootstrap
Prinzip: Legen Sie Klassen mit unterschiedlichen Auflösungen durch Medienabfrage fest
Verwendung: Wählen Sie für verschiedene Auflösungen verschiedene Rasterklassen
3. So passen Sie Ihren eigenen Stil basierend auf Bootstrap an
1. Verwenden Sie die CSS-Klassenüberschreibung mit demselben Namen ( für einfache Szenarien)
2. Ändern Sie den Quellcode und erstellen Sie ihn neu
3. Referenzieren Sie die SCSS-Quelldatei und ändern Sie die Variablen
Wissenspunkte:
1. Grundlegende Verwendung
Erstellen Sie eine einfache Anmeldeseite
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
#result{
display: none;
}
.title{
margin-top: 50px;
margin-bottom: 50px;
}
.operate button{
margin: 0 auto;
}
</style>
</head>
<body>
<h2 class="title col-6 offset-3">注册</h1>
<form id="myForm" class="col-6 offset-3">
<div class="form-group row">
<label class="col-2 col-form-label">姓名</label>
<div>
<input name="name" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">密码</label>
<div>
<input name="password" type="password" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">电话</label>
<div>
<input name="cellphone" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">地址</label>
<div>
<input name="address" type="text" />
</div>
</div>
<div id="result" class="alert alert-danger">
</div>
<div class="operate form-group row">
<button class="btn btn-primary" type="submit">提交</button>
</div>
</form>
<script>
var form = document.querySelector('#myForm');
var result = document.querySelector('#result');
form.addEventListener('submit', function(e){
if(!document.querySelector('[name=password]').value){
result.style.display = 'block';
result.innerHTML = '密码为空';
}else{
result.style.display = 'none';
}
e.preventDefault();
});
</script>
</body>
</html>Rendering:

2.Bootstrap JS-Komponente
Auf Basis von jQuery geschrieben, können viele interaktive Effekte erzielt werden, daher müssen jQuery sowie Popper.js (Bibliothek) und bootstrap.js eingeführt werden
Verwendung: 1. Basierend auf dem Daten-**-Attribut von HTML 2. Basierend auf der JS-API


Rendering:

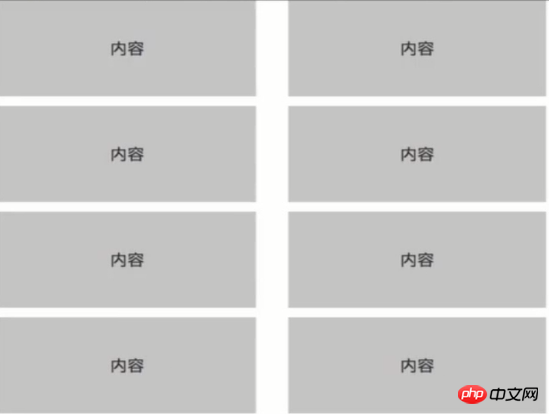
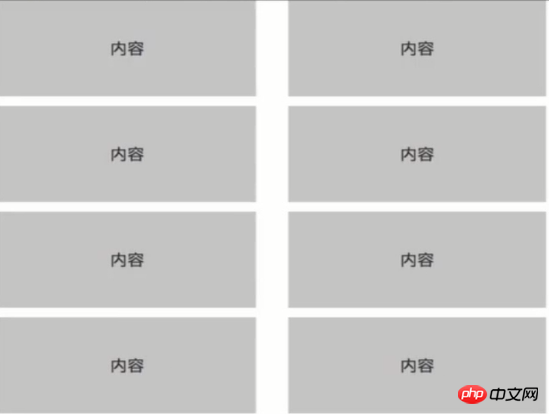
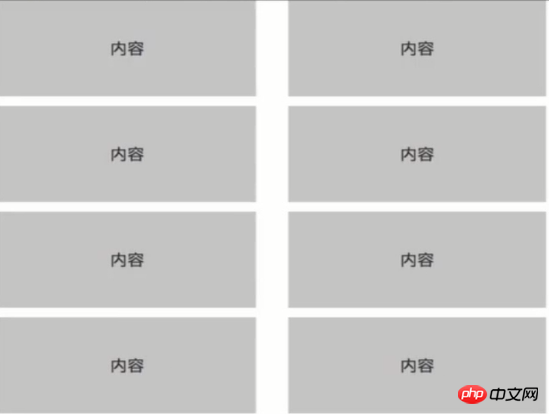
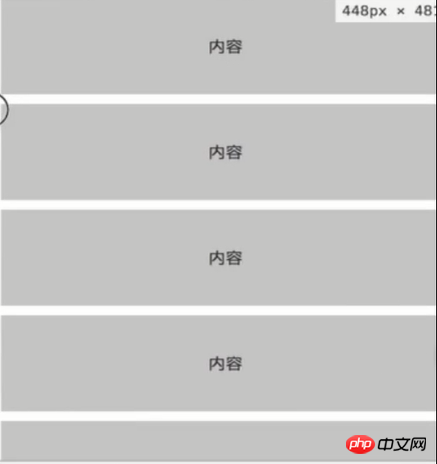
3 .Bootstrap responsives Layout

Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
.content > div{
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background:#cccccc;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
</div>
</div>
</body>
</html>12 insgesamt, 12 pro Zeile, wenn die Bildschirmgröße =Bildschirm ist, 6 pro Zeile, wenn 992px>=Bildschirmgröße>=768px, 4 pro Zeile, wenn Bildschirmgröße>=992px; 🎜>
Rendering: 

Das obige ist der detaillierte Inhalt vonEine kurze Zusammenfassung nach dem Erlernen von Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich eine Hintergrundbild-URL mit JavaScript extrahieren?
- Wie kann ich den „Sticky Footer' von Flexbox erfolgreich in Internet Explorer 11 implementieren?
- Wie animiere ich Hintergrundbilder mit CSS3 richtig?
- Können Hover-Effekte auf einem Element mithilfe von CSS zu einem anderen kaskadieren?
- Wie erstelle ich ein Inhaltsverzeichnis mit führenden Punkten nur mit CSS?


