Heim >Web-Frontend >CSS-Tutorial >Was macht CSS Clear Float? Methoden zur Reinigung von Schwimmern (Einführung)
Was macht CSS Clear Float? Methoden zur Reinigung von Schwimmern (Einführung)
- 青灯夜游Original
- 2018-09-17 11:21:356385Durchsuche
Im Prozess der Front-End-Entwicklung verwenden wir häufig Float, ein Attribut, das wir sowohl lieben als auch hassen. Ich liebe es, weil wir das Layout durch Floating einfach gestalten können; ich hasse es, weil es nach dem Floating noch zu viele Probleme zu lösen gibt. In diesem Kapitel erfahren Sie, warum CSS Floats löscht und wie man Floats löscht. Außerdem erfahren Sie, welche Probleme nach dem Floaten von Elementen auftreten und wie Sie Floats in CSS entfernen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Warum schwimmt es?
Der grundlegendste Grund für Floating (Float) besteht darin, den Textumbrucheffekt zu erzielen. Später stellte jemand fest, dass es recht gut für das Layout verwendet werden kann, was einige Mängel ausgleichen kann im traditionellen Layout. Sehr praktisch.
2. Warum müssen wir Floats löschen? Welche Rolle spielt CSS beim Löschen von Floats?
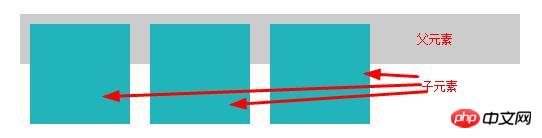
Float kann die schwebende Box so steuern, dass sie sich nach links und rechts bewegt, bis sie an ihrer Außenkante auf eine andere schwebende Box oder die enthaltende Box trifft. Das schwebende Feld gehört nicht zum normalen Fluss im Dokumentfluss. Wenn das Element schwebend ist, wirkt es sich nicht auf das Layout von Elementen auf Blockebene aus, sondern nur auf das Layout von Inline-Elementen. Zu diesem Zeitpunkt zeigt der normale Fluss im Dokumentfluss, dass das schwebende Feld nicht denselben Layoutmodus hat. Wenn die Höhe der enthaltenden Box kleiner als die der schwebenden Box ist, kommt es zu einer „Höhenreduzierung“: 
Die Höhe des übergeordneten Elements im obigen Bild ist der Effekt der Auffüllung und des übergeordneten Elements ist nicht hoch eingestellt.
Wenn die Höhe des übergeordneten Elements nicht festgelegt ist:
Wenn das untergeordnete Element im übergeordneten Element nicht auf Float eingestellt ist, wird die Höhe des Das übergeordnete Element wird auch automatisch angezeigt. Wenn es gestreckt ist, wird der Höhenwert angezeigt.
Wenn das untergeordnete Element im übergeordneten Element auf Float eingestellt ist, wird die Höhe des übergeordneten Elements nicht angezeigt automatisch gestreckt und es gibt keinen Höhenwert.
Offensichtlich gibt es einige Probleme, nachdem der Float auf diese Weise festgelegt wurde, wie zum Beispiel:
Der Rand des übergeordneten Elements ist betroffen und kann nicht nach oben, unten, links und rechts zentriert sein,
Wenn die Höhe des übergeordneten Elements nicht festgelegt ist und die Höhe des übergeordneten Elements nach dem Schweben nicht erweitert wird, dann das übergeordnete Element wird nicht auf dem Display angezeigt.
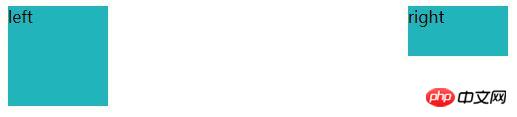
Beispielbeschreibung (Hintergrundfarbe)
Ohne Löschen von Floats:

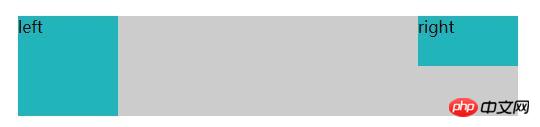
Nach dem Löschen von Floats:

3. So löschen Sie Floats
Im Folgenden werden verschiedene Möglichkeiten zum Löschen von Floats vorgestellt in CSS (Erzielung des Effekts im obigen Bild):
1. Verwenden Sie ein leeres Element mit dem Attribut „clear“
Verwenden Sie ein leeres Tag, um den Float: innerhalb des zu löschen übergeordnetes Element, das das Float löschen muss. Fügen Sie nach allen Floating-Elementen ein leeres Tag hinzu (theoretisch kann es jedes beliebige Tag sein, aber
werden häufig verwendet), um die Floating-Elemente zu löschen und den CSS-Code klar zu definieren :beide für sie.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
</body>
</html>Vorteile: einfach, weniger Code, gute Browserkompatibilität.
Nachteile: Es muss eine große Anzahl nicht semantischer HTML-Elemente hinzugefügt werden, der Code ist nicht elegant genug und später nicht einfach zu warten.
2. Verwenden Sie die Overflow-Eigenschaft von CSS
Verwenden Sie Overflow, um Floats zu löschen: Definieren Sie einfach den CSS-Code overflow:auto oder overflow:hidden in dem Element, in dem sich die Floats befinden muss geklärt werden.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
overflow:hidden
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>Vorteile: Es gibt keine strukturellen und semantischen Probleme und die Codemenge ist sehr gering
Nachteile: Wenn der Inhalt zunimmt, ist es einfach um einen automatischen Zeilenumbruch zu bewirken, wodurch der Inhalt ausgeblendet wird und die Elemente, die überlaufen müssen, nicht angezeigt werden können
3. Verwenden Sie das CSS :after-Pseudoelement
Wenn Sie das :after-Pseudoelement für das übergeordnete Element verwenden und display:table
display:table festlegen, werden die generierten Elemente in einer Tabelle auf Blockebene angezeigt und belegen den verbleibenden Platz.
Inhalt als letztes Element generieren: „Der Inhalt kann alles enthalten. Das klassische CSS ist möglicherweise leerer Inhalt.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
*zoom: 1;
}
.demo:after {
content: " ";
display: table;
clear: both;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>Nachteile: geeignet für moderne Browser, unterstützt IE6/7 nicht, *Zoom: 1 soll mit IE6/7 kompatibel sein
Das obige ist der detaillierte Inhalt vonWas macht CSS Clear Float? Methoden zur Reinigung von Schwimmern (Einführung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Inline-Stile in HTML mit externem CSS überschreiben?
- Warum wird mein SVG-Hintergrundbild nicht im Pseudoelement von Firefox angezeigt?
- Einführungs-Tutorial zu CSS-Elementen: 10 empfohlene nullbasierte Einführungs-Tutorials zu CSS-Elementen
- Was sind die grundlegenden Selektoren in CSS?
- Der Unterschied zwischen Rand und Polsterung in CSS

