Heim >Web-Frontend >js-Tutorial >VUE2.0: Hinzufügen, Löschen, Ändern, Überprüfen, Anhängen, Bearbeiten, Hinzufügen von gemeinsam genutzten Modellkomponenten (Popup-Frame).
VUE2.0: Hinzufügen, Löschen, Ändern, Überprüfen, Anhängen, Bearbeiten, Hinzufügen von gemeinsam genutzten Modellkomponenten (Popup-Frame).
- 坏嘻嘻Original
- 2018-09-13 16:54:521835Durchsuche
Dieses Mal werde ich Ihnen die Betriebsberechtigungen für Vue + Vue-Router + Vuex vorstellen. Was sind die Vorsichtsmaßnahmen für die Betriebsberechtigungen für Vue + Vue-Router + Vuex?
Vue-Praxiskapitel (gemeinsam genutzt durch Hinzufügen, Löschen, Ändern, Überprüfen, Bearbeiten und Hinzufügen von Modellkomponenten (Popup-Rahmen))
Vorwort
Ich habe Ich habe kürzlich Vue kennengelernt und einen guten Link zur Vorschau des Quellcodes gefunden: https://taylorchen709.github.io/vue-admin/#/login
weil es auch nur um das Schreiben von Frontend-Seiten geht, daher wird für Daten Mock.js verwendet, um echte Anfragen zu simulieren.
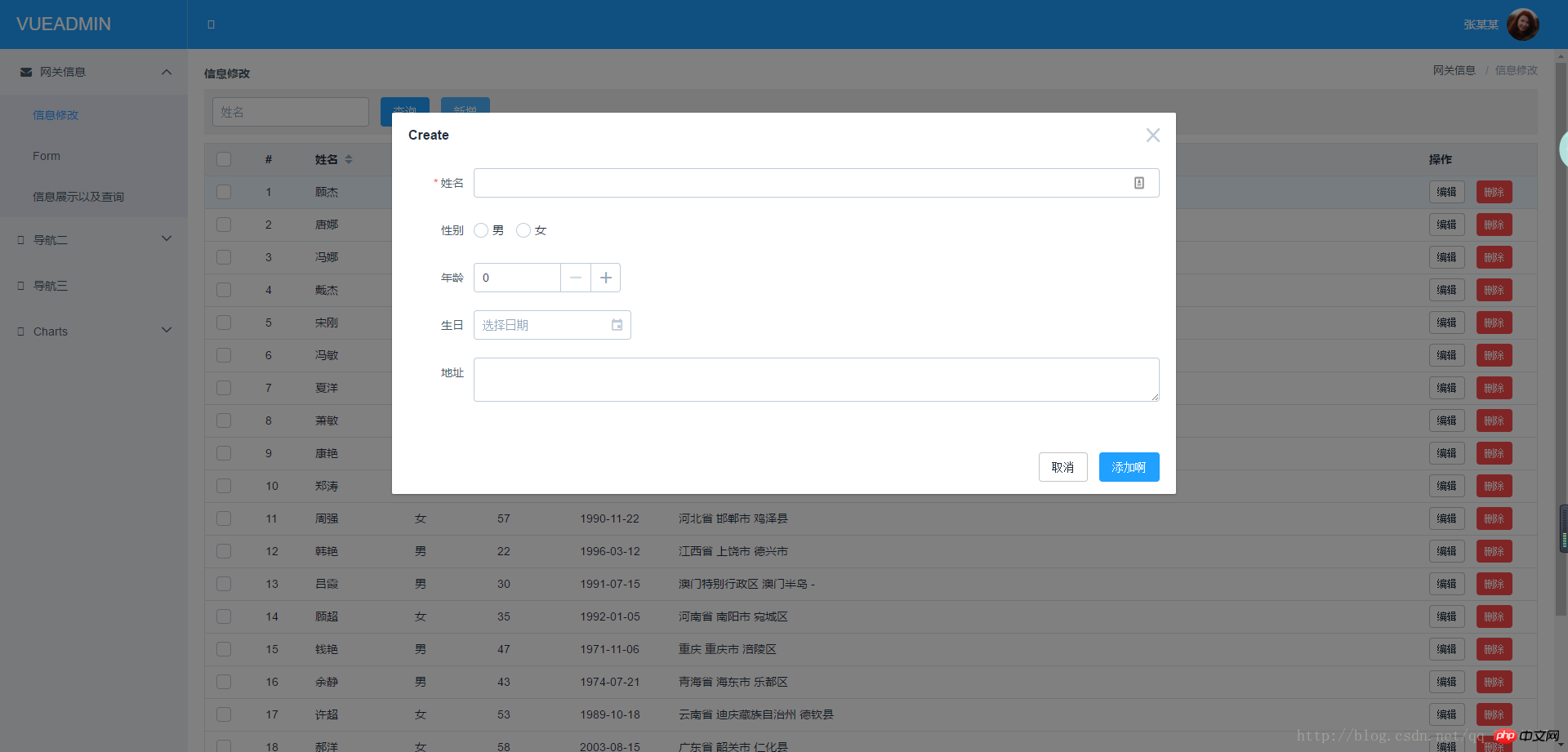
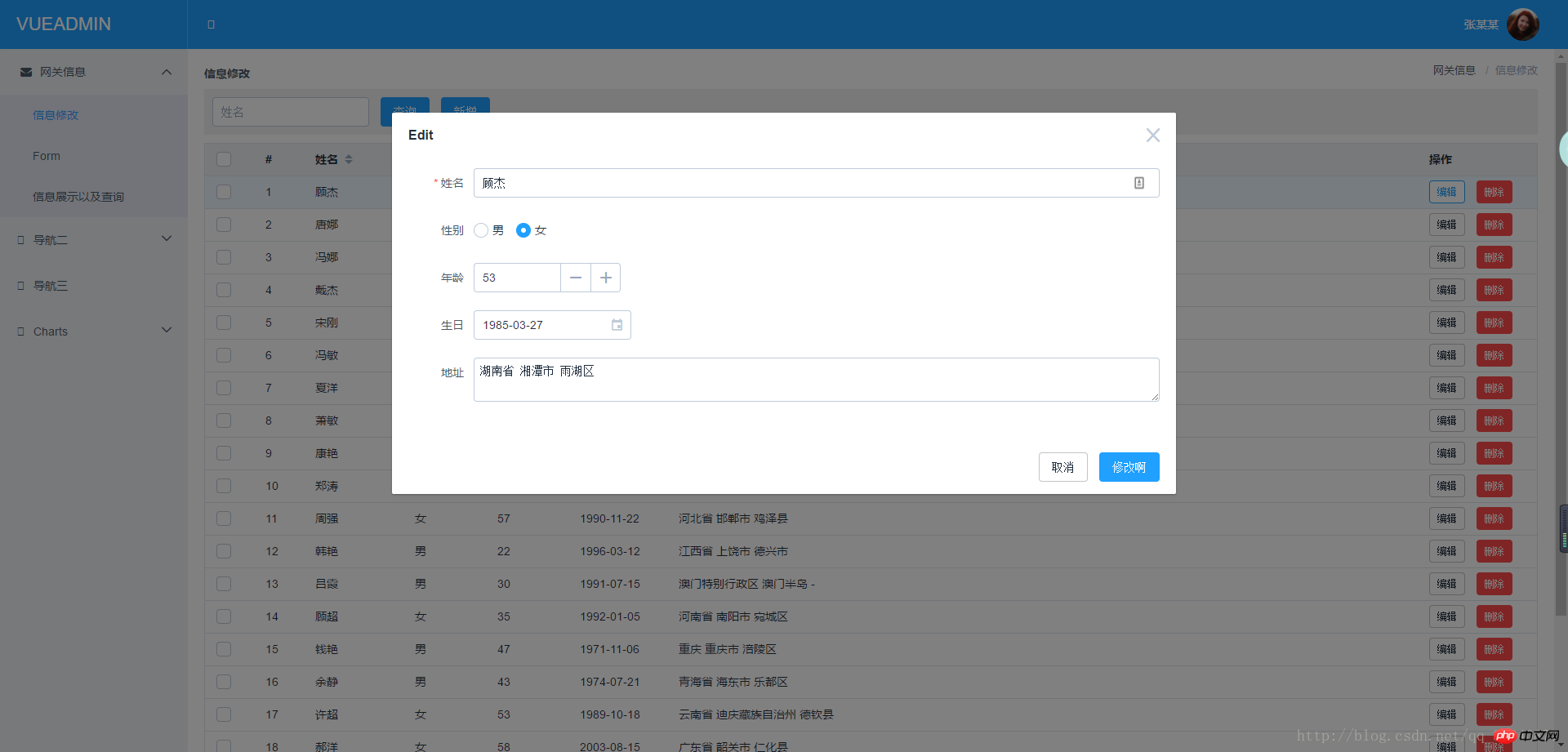
Nachdem ich es heruntergeladen hatte, habe ich es sorgfältig studiert und festgestellt, dass es zwei Popup-Fenster zum Bearbeiten und Hinzufügen gab. Ich hatte das Gefühl, dass dies nicht den Komponentenprinzipien von Vue entsprach, also habe ich das Bearbeiten und Hinzufügen in „Freigegeben“ geändert 🎜>
Der
in diesem Projekt verwendete Technologie-Stack:
vue + webpack + vuex + axios
Struktur:
- Build: Webpack-Konfiguration
- config: Projektkonfigurationsparameter
- gemeinsam geteilt
- Komponenten: Komponente
- API: Schnittstelle zum Hinzufügen, Löschen, Ändern und Überprüfen
- Mock: simulierte Daten
- src-Assets: statische Ressourcendateien, Speichern von Bildern und dergleichen
- router.js: Routing-Tabelle
- Store: Zustandsverwaltung
- Utils: allgemeines Werkzeugklassenpaket
- Ansichten: Seite anzeigen
- statisch: statische Datei storage favicon.ico Warten
- Rendering:

 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonVUE2.0: Hinzufügen, Löschen, Ändern, Überprüfen, Anhängen, Bearbeiten, Hinzufügen von gemeinsam genutzten Modellkomponenten (Popup-Frame).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

