Heim >Web-Frontend >js-Tutorial >Analyse zur Trennung und Kombination von Vue-Admin und Backend (Flask)
Analyse zur Trennung und Kombination von Vue-Admin und Backend (Flask)
- 不言Original
- 2018-06-29 16:27:591450Durchsuche
Dieser Artikel stellt hauptsächlich ein detailliertes Beispiel für die Trennung und Kombination von Vue-Administrator und Backend (Flask) vor. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Dieser Artikel stellt ein Beispiel für die Trennung und Kombination von Vue-Admin und Backend (Flask) vor und teilt es mit allen. Die Details sind wie folgt
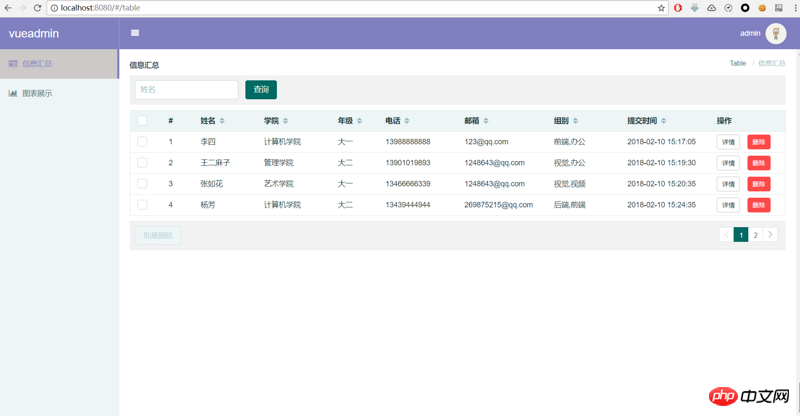
Ich habe das Gefühl, dass Die vue-admin-Schnittstelle ist sehr gut, deshalb habe ich eine kleine Demo geschrieben
Ich habe viele Probleme bei der Frage nach Backend-Datenanfragen gesehen
, also habe ich mein neuestes Vue hochgeladen -admin-flask-example zum Teilen
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})Benutzerakquise
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})Benutzer löschen
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})Batch löschen
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Histogrammdaten abrufen
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Kreisdiagrammdaten abrufen
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})Über die Methode des Vue2 SSR-Caching von API-Daten

Das obige ist der detaillierte Inhalt vonAnalyse zur Trennung und Kombination von Vue-Admin und Backend (Flask). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

