Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann
So lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann
- 不言Original
- 2018-06-29 16:23:412235Durchsuche
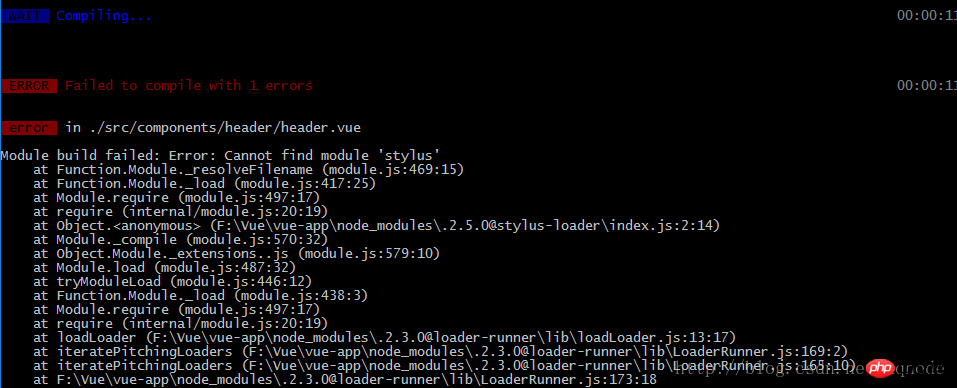
In diesem Artikel wird hauptsächlich die Methode zur Lösung des Problems vorgestellt, dass der Stift in vue-cli nicht verwendet werden kann. Interessierte Freunde können sich darauf beziehen, wenn sie Vue basierend auf vue-cli schreiben Beim Projekt bin ich auf eine kleine Falle gestoßen. Ich habe einen Stift für CSS verwendet, aber beim Kompilieren wurde immer ein Fehler gemeldet:
 Nachdem ich es Dutzende Male hin und her geworfen habe Mal wurde ich endlich endlich gefoltert. . . Die Lösung lautet wie folgt:
Nachdem ich es Dutzende Male hin und her geworfen habe Mal wurde ich endlich endlich gefoltert. . . Die Lösung lautet wie folgt:
1. Schreiben Sie Abhängigkeiten in die Datei package.json:
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
Führen Sie dann cmpm auf dem aus Befehlszeile i Installiere das Plugin.
Oder direkt laufen:
$ cnpm i stylus-loader stylus --save
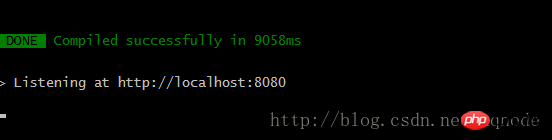
Danach heißt es die Freude am Erfolg genießen:
Lauf
$ npm run dev
 Auf das Feiern! Es stellt sich heraus, dass ich nur den Stylus-Loader, aber keinen Stylus installiert habe, sodass das Problem nicht gelöst wurde. Jetzt ist es endlich gelöst. ^_^
Auf das Feiern! Es stellt sich heraus, dass ich nur den Stylus-Loader, aber keinen Stylus installiert habe, sodass das Problem nicht gelöst wurde. Jetzt ist es endlich gelöst. ^_^
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Methode zum Zwischenspeichern von API-Daten durch Vue2 SSRSo lösen Sie das Problem der Statusaktualisierung durch Vuex-Methode in der übergeordneten Komponente Untergeordnete Komponenten können nicht rechtzeitig aktualisiert und gerendert werdenDas obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

