Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse des Lebenszyklus von React-Komponenten (Code-Analyse)
Eine kurze Analyse des Lebenszyklus von React-Komponenten (Code-Analyse)
- 不言Original
- 2018-09-10 17:34:281436Durchsuche
Dieser Artikel bietet Ihnen eine kurze Analyse des Lebenszyklus (Code-Analyse) von React-Komponenten. Ich hoffe, dass er für Freunde hilfreich ist.
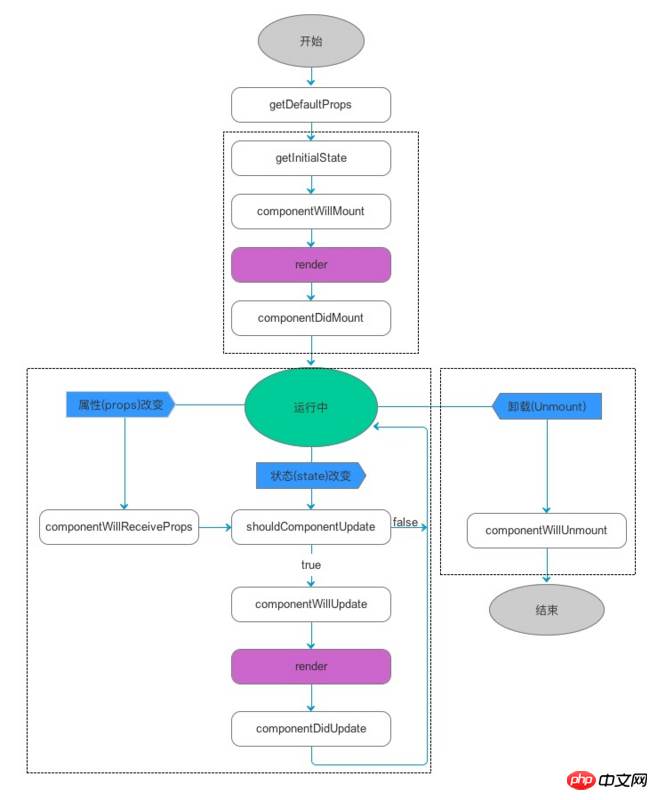
Der gesamte React-Lebenszyklus besteht aus drei Phasen: Erstellung, Aktualisierung und Deinstallation. Jede Phase hat entsprechende Arbeiten und Methoden. Wir können sie anhand des folgenden klassischen Diagramms untersuchen:

Die erste Phase
Dies ist die Phase der virtuellen DOM-Erstellung. Von diesen 5 Methoden werden mit Ausnahme der Rendermethode die andere vier Methoden Es wird nur einmal im gesamten Lebenszyklus aufgerufen und wird definitiv einmal aufgerufen:
getDefaultProps()
Diese Methode wird erstellt, wenn die Komponenteninstanz erstellt wird. Bevor der Konstruktor ausgeführt wird, werden die von der übergeordneten Komponente übergebenen Parameter abgerufen. Sie können die Parameter hier bearbeiten und die neuen Parameter als Requisiten zurückgeben
-
getInitalState()
Wenn die Komponente erstellt wird, wird diese Methode aufgerufen, um den Zustand der Komponente zu initialisieren
componentWillMount( )
In der Komponente Diese Methode wird vor dem Rendern ausgeführt und kann zum Ändern des Status verwendet werden. React ruft zuerst diese Funktion der übergeordneten Komponente auf und ruft dann diese Funktion der untergeordneten Komponente auf.
render()
startet das Rendern der Komponente Funktion und gibt ein virtuelles DOM mit nur einem Wurzelknoten zurück. Der Zustand der Komponente kann in dieser Funktion nicht synchron geändert werden.
componentDidMount()
Nach dem Rendern wurde die Benachrichtigungskomponente geladen. React ruft zuerst diese Funktion der untergeordneten Komponente und dann diese Funktion der übergeordneten Komponente auf. Ausgehend von dieser Funktion kann die Komponente mit anderen Frameworks interagieren. Zum Beispiel einen Timer einstellen oder eine Netzwerkanfrage stellen.
Zweite Phase
Zu diesem Zeitpunkt ist die Komponente in die Phase des stabilen Betriebs eingetreten. In dieser Phase kann die Komponente Benutzerinteraktionen verarbeiten oder Ereignisse empfangen, um die Schnittstelle zu aktualisieren. Die folgenden Methoden können im Laufe des Lebenszyklus mehrmals ausgeführt oder nicht einmal ausgeführt werden.
componentWillReceiveProps()
Wenn sich die entsprechenden Parameter im übergeordneten Container ändern, wird diese Funktion der untergeordneten Komponente aufgerufen. Neue Requisiten werden als Parameter übergeben, und alte Requisiten können basierend auf this.props abgerufen werden. In dieser Funktion können wir den Zustand etwas verarbeiten. Und das Aktualisieren des Status in dieser Funktion führt nicht zu einem sekundären Rendering
shouldComponentUpdate()
Diese Funktion übergibt zwei Parameter, den neuen Status und den neuen Requisiten. Zustands- und Requisitenänderungen werden von dieser Funktion aufgerufen. Diese Funktion beurteilt hauptsächlich die übergebenen nextProps und nextState. Wenn es „true“ zurückgibt, wird es erneut gerendert (Standard ist „true“), wenn es „false“ zurückgibt, wird es nicht erneut gerendert. Unter bestimmten Bedingungen können wir basierend auf den übergebenen Requisiten und dem Status entscheiden, ob eine Aktualisierung erfolgen soll oder nicht, wodurch die Effizienz verbessert wird.
componentWillUpdate()
Ähnlich wie die Methode „componentWillMount“ wird sie vor dem Rendern aufgerufen. Die Komponente erhält neue Requisiten oder einen neuen Status. Nachdem diese Funktion aufgerufen wurde, werden nextProps und nextState auf this.props bzw. this.state gesetzt.
componentDidUpdate()
Ähnlich wie die Methode „componentDidMount“ wird sie aufgerufen, nachdem das Rendern gerendert wurde, und diese Funktion wird aufgerufen, nachdem das eigentliche DOM gerendert wurde generiert. Die übergebenen Parameter sind die vorherigen Requisiten und der vorherige Status.
Die dritte Phase
Dies ist die Todesphase, in der hauptsächlich Erinnerungen gereinigt und freigesetzt werden. Zu diesem Zeitpunkt gibt es nur eine Methode, die während des gesamten Lebenszyklus nur einmal aufgerufen wird.
componentWillUnmount()
Wenn die Komponente von der Schnittstelle entfernt werden soll, wird ComponentWillUnmount aufgerufen. Hier werden einige verwandte Zerstörungsvorgänge durchgeführt, z. B. das Abbrechen von Timern, die Ereignisüberwachung usw.
Mehrere Situationen, die das Rendern auslösen
Hier berücksichtigen wir nur, dass ShouldComponentUpdate nicht geändert wurde und immer true zurückgibt
Erstes Rendern, d. h. Erstes Rendern
Call this.setState (es wird nicht jedes Mal ausgelöst, wenn setState aufgerufen wird, die Reaktion wird optimiert, z. B. die Eingabekomponente von antd)
Die übergeordnete Komponente wird aktualisiert, normalerweise die geänderten Requisiten der untergeordneten Komponente
Wenn die übergeordnete Komponente das Rendern auslöst, löst die untergeordnete Komponente natürlich das Rendern aus
entsprechend this.forceUpdate() aufrufen
Ein einfaches Beispiel
import React from 'react';
import ReactDOM from 'react-dom';
import style from './font.css';
import './index.less';
class Parent extends React.Component{
constructor(props) {
super(props);
this.state = {
willRender: true,
prop: 1
};
}
render(){
return (
<div>
<button>{this.setState({prop: 10})}}>changePropsFromParent</button>
{
this.state.willRender &&
<child></child>
}
<button>{this.setState({willRender: false})}}>UnmountChild</button>
</div>
);
}
}
class Child extends React.Component {
constructor(props) {
super(props);
this.state = {
curr: 0
};
}
getDefaultProps(){
console.log('getDefaultProps');
}
getInitalState(){
console.log('getInitalState');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
render() {
console.log('render')
return (
<div>
<button>this.setState({curr:2})}>setState</button>
<button>{this.forceUpdate();}}>forceUpdate</button>
</div>
);
}
}
ReactDOM.render(
<parent></parent>,
document.getElementById('root')
);
Verwandte Empfehlungen:
Komponentenlebensdauer reagieren Zyklusinstanzanalyse
Was ist der Lebenszyklus von React Native-Komponenten
Das obige ist der detaillierte Inhalt vonEine kurze Analyse des Lebenszyklus von React-Komponenten (Code-Analyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Lebenszyklusfunktionen von React-Komponenten?
- Detaillierte Erläuterung des Lebenszyklus der React-Komponente
- Antworten auf Methoden zur Leistungsoptimierung für React-Komponenten
- Verwendung von React: Zustandsverwaltung innerhalb von React-Komponenten
- Analyse der Gründe für die Bindung in React-Komponenten

