Heim > Artikel > Web-Frontend > Detaillierte Erläuterung des Lebenszyklus der React-Komponente
Detaillierte Erläuterung des Lebenszyklus der React-Komponente
- 小云云Original
- 2018-02-23 13:38:172067Durchsuche
Während der Verwendung von React zum Erstellen einer Komponente wird eine render-Methode aufgerufen und mehrere Lebenszyklusmethoden werden ausgelöst. In diesem Artikel geht es hauptsächlich darum, wann diese Lebenszyklusmethoden ausgeführt werden.
Verstehen Sie den Lebenszyklus von Komponenten. Wenn eine Komponente erstellt oder zerstört wird, können bestimmte Vorgänge ausgeführt werden. Darüber hinaus können Sie diese Lebenszyklus-Hooks verwenden, um Ihre Komponenten zu ändern, wenn sich props und state ändern.
Lebenszyklus
Um den Lebenszyklus klar zu verstehen, müssen wir Komponenteninitialisierung, stateÄnderung, verstehen props Ändern Sie , Komponentenentladen und welche Hook-Funktionen ausgeführt werden, wenn forceUpdate() aufgerufen wird.
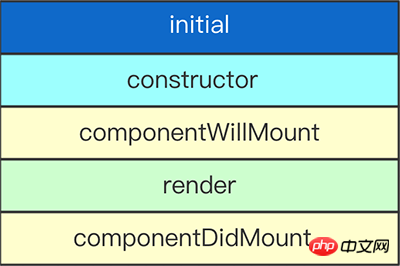
Komponenteninitialisierung

constructor()
ReactKonstruktion des Komponente Die Funktion wird vor dem Zusammenbau aufgerufen. Wenn Sie einen Konstruktor für eine React.Component-Unterklasse definieren, sollten Sie super(props) vor jedem anderen Ausdruck aufrufen. Andernfalls ist this.props im Konstruktor undefiniert.
Der Konstruktor ist der geeignete Ort zum Initialisieren des Status. Wenn Sie den Status nicht initialisieren und keine Methoden binden, müssen Sie keinen Konstruktor für Ihre React-Komponente definieren.
Der Status kann basierend auf Eigenschaften initialisiert werden. Dadurch wird die Eigenschaft effektiv „verzweigt“ und der Status wird basierend auf der ursprünglichen Eigenschaft festgelegt. Hier ist ein Beispiel für einen gültigen React.Component-Unterklassenkonstruktor:
constructor(props) {
super(props);
this.state = {
color: props.initialColor
};
}
componentWillMount()
componentWillMount()
componentWillMount() wird aufgerufen, bevor die Assembly erfolgt. Rufen Sie sofort auf. Es wird vor render() aufgerufen, sodass das synchrone Festlegen des Status in dieser Methode kein erneutes Rendern auslöst. Vermeiden Sie bei dieser Methode Nebenwirkungen oder Abonnements.
Dies ist die einzige Lebenszyklus-Hook-Funktion, die während des serverseitigen Renderns aufgerufen wird. Im Allgemeinen empfehlen wir stattdessen die Verwendung von constructor().
render()
render()-Methode ist erforderlich.
Beim Aufruf sollte es this.props und this.state prüfen und einen der folgenden Typen zurückgeben:
React element. Wird normalerweise mit JSX erstellt. Dieses Element kann eine Darstellung einer nativen DOM-Komponente wie
oder einer von Ihnen definierten synthetischen Komponente sein.Strings und Zahlen. Diese werden als Textknoten im DOM gerendert.
Portale. Erstellt von ReactDOM.createPortal.
null. Es wird nichts gerendert.
Boolescher Wert. Es wird nichts gerendert. (Normalerweise in der Schreibweise „return test &&
“ vorhanden, wobei test ein boolescher Wert ist.)
Bei der Rückgabe von null oder false wird ReactDOM.findDOMNode(this) verwendet zurückgegeben null. render()Die Funktion sollte rein sein, das heißt, sie sollte den Zustand der Komponente nicht ändern, bei jedem Aufruf das gleiche Ergebnis zurückgeben und nicht direkt mit dem Browser interagieren. Wenn Sie mit dem Browser interagieren müssen, platzieren Sie die Aufgabe in der Phase „componentDidMount()“ oder einer anderen Lebenszyklusmethode. Wenn Sie die render()-Methode rein halten, ist es einfacher, über Komponenten nachzudenken.
Hinweis
WennshouldComponentUpdate()falsezurückgibt, wird die Funktionrender()nicht aufgerufen.
componentDidMount()
componentDidMount()
componentDidMount()Wird sofort nach dem Mounten der Komponente aufgerufen. Durch die Initialisierung sollte der DOM-Knoten hier fortfahren. Wenn Sie Daten vom Remote-Ende laden müssen, ist dies ein geeigneter Ort zum Implementieren von Netzwerkanforderungen. Das Festlegen des Status in dieser Methode löst ein erneutes Rendern aus.
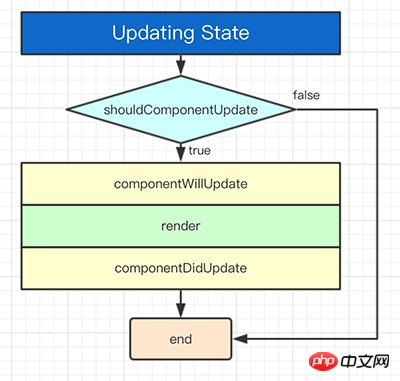
Statusänderungen

shouldComponentUpdate()
shouldComponentUpdate(nextProps, nextState)
Verwenden Sie shouldComponentUpdate(), um React zuzulassen Wissen Sie, ob Änderungen am aktuellen Status oder an den Eigenschaften keinen Einfluss auf die Ausgabe der Komponente haben. Das Standardverhalten besteht darin, bei jeder Statusänderung erneut zu rendern. In den meisten Fällen sollten Sie sich auf das Standardverhalten verlassen.
shouldComponentUpdate() wird vor dem Rendern aufgerufen, wenn eine neue Eigenschaft oder ein neuer Zustand empfangen wird. Der Standardwert ist true. Diese Methode wird beim ersten Rendern oder bei Verwendung von forceUpdate() nicht aufgerufen.
Die Rückgabe von false verhindert nicht, dass untergeordnete Komponenten erneut gerendert werden, wenn sich ihr Zustand ändert.
Hinweis: Wenn Sie nur eine Methode definieren, ohne einen Rückgabewert zu schreiben, werden Sie aufgefordert: shouldComponentUpdate(): Returned undefined instead of a boolean value.
Beachten Sie, dass React dies möglicherweise aufrufen kann, auch wenn sich die Attribute nicht geändert haben Wenn Sie also mit Änderungen umgehen möchten, stellen Sie sicher, dass Sie den aktuellen und den nächsten Wert vergleichen. Dies kann passieren, wenn eine übergeordnete Komponente dazu führt, dass Ihre Komponente erneut gerendert wird.
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。
componentWillUpdate()
componentWillUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。
注意:若shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。
componentDidUpdate()
componentDidUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意:你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。注意:若
shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。
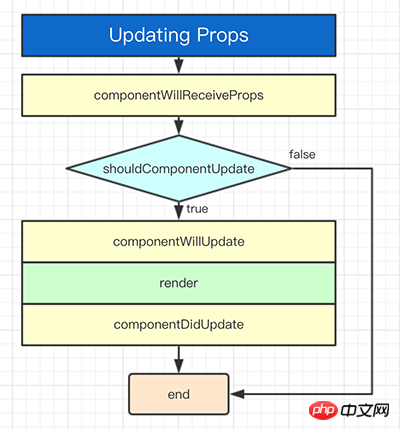
Props Changes

componentWillReceiveProps()
componentWillReceiveProps(nextProps)
componentWillReceiveProps()在装配了的组件接收到新属性前调用。若你需要更新状态响应属性改变(例如,重置它),你可能需对比this.props和nextProps并在该方法中使用this.setState()处理状态改变。
注意:即使属性未有任何改变,React可能也会调用该方法,因此若你想要处理改变,请确保比较当前和之后的值。这可能会发生在当父组件引起你的组件重渲。
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。
Unmounting

componentWillUnmount()
componentWillUnmount()
componentWillUnmount() 在组件被卸载和销毁之前立刻调用。可以在该方法里处理任何必要的清理工作,例如解绑定时器,取消网络请求,清理任何在componentDidMount环节创建的DOM元素。
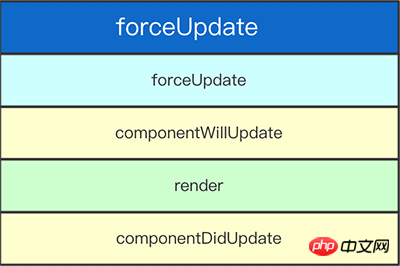
forceUpdate

默认情况,当你的组件或状态发生改变,你的组件将会重渲。若你的render()方法依赖其他数据,你可以通过调用forceUpdate()来告诉React组件需要重渲。
调用forceUpdate()将会导致组件的 render()方法被调用,并忽略shouldComponentUpdate()。这将会触发每一个子组件的生命周期方法,涵盖,每个子组件的shouldComponentUpdate() 方法。若当标签改变,React仅会更新DOM。
通常你应该尝试避免所有forceUpdate() 的用法并仅在render()函数里从this.props和this.state读取数据。
forceUpdate() Example
// forceUpdate() Example
class App extends React.Component{
constructor(){
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
componentWillUpdate() {
console.info('componentWillUpdate called');
}
componentDidUpdate() {
console.info('componentDidUpdate called');
}
forceUpdateHandler(){
this.forceUpdate();
};
render(){
return(
<p>
<button onClick= {this.forceUpdateHandler} >FORCE UPDATE</button>
<h4>Random Number : { Math.random() }</h4>
</p>
);
}
}
ReactDOM.render(<App />, document.getElementById('app'));
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Lebenszyklus der React-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse