Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der React-Komponente Dragact 0.1.4
Detaillierte Erläuterung der React-Komponente Dragact 0.1.4
- 小云云Original
- 2018-02-23 13:15:472022Durchsuche
Dragact ist eine React-Komponente, mit der Sie einfach und schnell ein leistungsstarkes Drag-and-Drop-Rasterlayout erstellen können.
Lageradresse: Dragact
Nach mehreren Tagen der Iteration hat Dragact dies getan konnte die kostenlose Skalierungsfunktion (Größenänderung) unterstützen
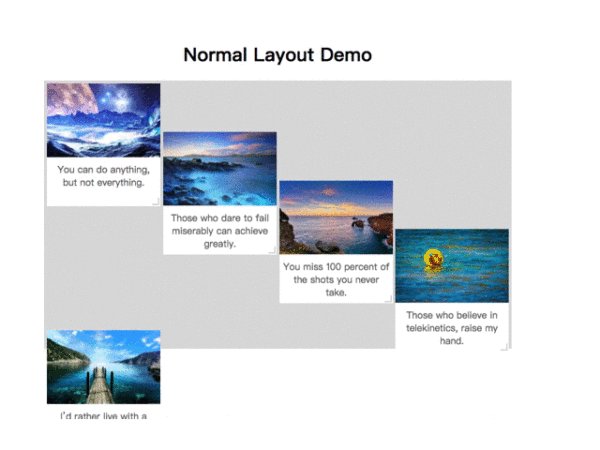
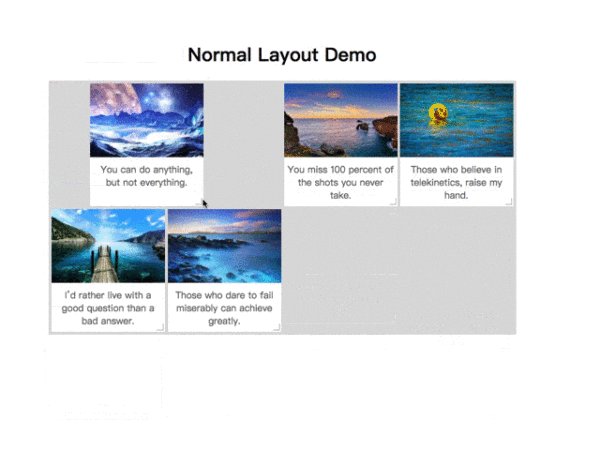
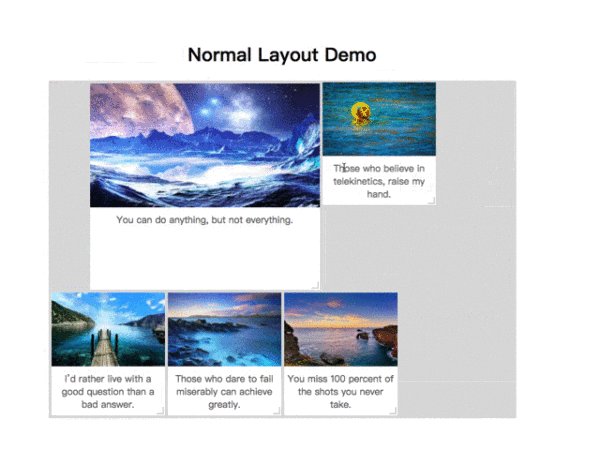
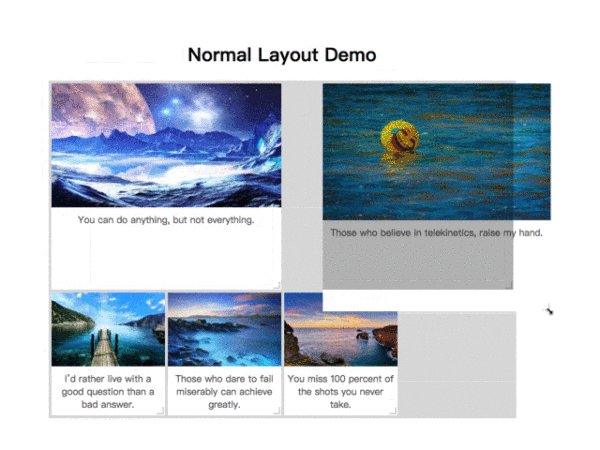
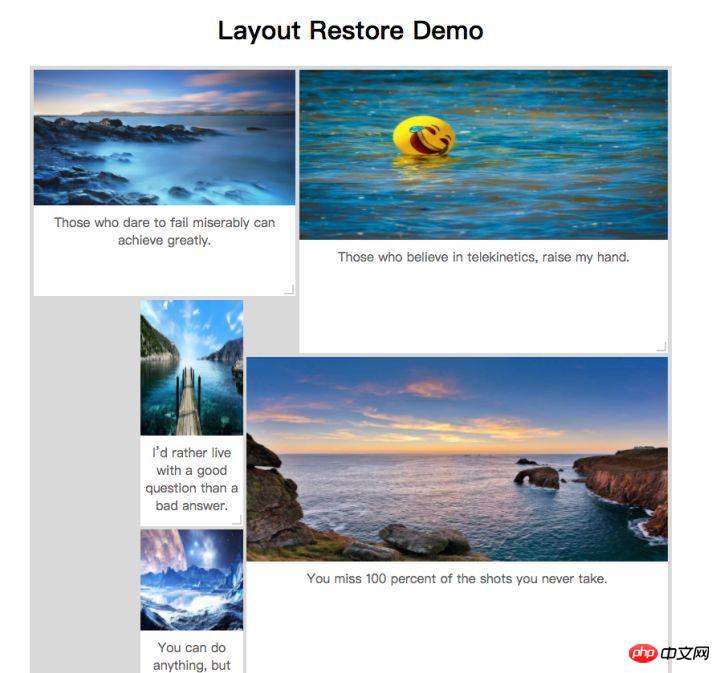
Werfen wir ohne Umschweife einen Blick auf die Demo
Neue Funktion 1: Kostenlose Größenänderung

Frei skalierbares Layout
Neues Feature 2: getLayout ruft die aktuellen Layoutinformationen ab
In der Live-Demo habe ich neu eine vierte Demo hinzugefügt


Nach dem Klicken können Sie ein Layout sehen. Dieses Layout verfügt über Speicherfunktionen. Das heißt, wenn Sie den Browser aktualisieren, verschwindet der Layouteffekt nicht, unabhängig davon, ob es sich um Position oder Bildgröße handelt.
Nächste Version
In der nächsten Version werde ich es unterstützen
Responsive
Frei wechseln zwischen Ziehen und Zoomen
Auch auf Mobiltelefonen bedienbar
Lageradresse: Dragact
Vorschau: Live-Demo
Vielen Dank für Ihre Unterstützung.
Verwandte Empfehlungen:
Detaillierte Erläuterung von Dragact, der React-Drag-Sorting-Komponente
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der React-Komponente Dragact 0.1.4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

