Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen Vue und React?
Was ist der Unterschied zwischen Vue und React?
- 青灯夜游Original
- 2018-09-10 17:04:582882Durchsuche
In diesem Kapitel erfahren Sie, was der Unterschied zwischen Vue und React ist. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Die Implementierungsprinzipien der Überwachung von Datenänderungen sind unterschiedlich
Vue kann Datenänderungen durch Getter/Setter und die Übernahme einiger Daten genau erkennen Um eine gute Leistung zu erzielen, ist keine besondere Optimierung erforderlich.
React führt dies durch, indem es standardmäßig Referenzen vergleicht. Wenn es nicht optimiert ist (PureComponent/shouldComponentUpdate), kann es zu einer großen Anzahl unnötiger VDOM-Neurenderungen kommen.
Warum überwacht React Datenänderungen nicht genau? Dies liegt an den unterschiedlichen Designkonzepten zwischen Vue und React. Vue verwendet veränderbare Daten, während React die Unveränderlichkeit von Daten betont. Es sollte also gesagt werden, dass es keinen Unterschied zwischen gut und schlecht gibt. Vue ist einfacher, während React beim Erstellen großer Anwendungen robuster ist. Da im Allgemeinen ein Datenschicht-Framework wie Vuex und Redux verwendet wird, wird dieser Teil nicht zu ausführlich erläutert. Im letzten Abschnitt wird auch der Unterschied zwischen Vuex und Redux erläutert.
2. Unterschiede im Datenfluss

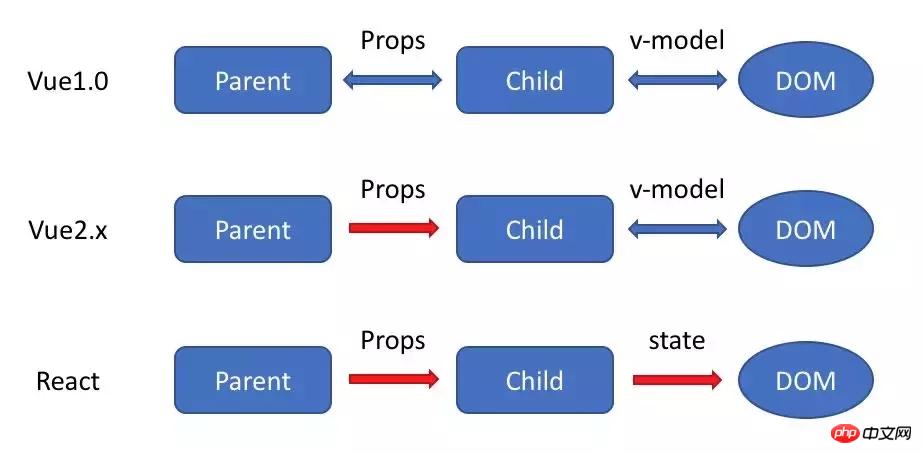
Jeder weiß, dass Vue standardmäßig die bidirektionale Bindung unterstützt von. In Vue1.0 können wir zwei bidirektionale Bindungen implementieren:
1. Zwischen übergeordneten und untergeordneten Komponenten können Requisiten in zwei Richtungen gebunden werden
2. Eine bidirektionale Bindung zwischen Komponenten und DOM kann über das V-Modell erfolgen
Die erste Methode wurde in Vue2.x entfernt, d. h. eine bidirektionale Bindung zwischen übergeordneten und untergeordneten Komponenten ist nicht mehr möglich ( Es wird jedoch ein syntaktischer Zucker bereitgestellt, der Ihnen automatisch durch Ereignisse bei der Änderung hilft. Vue2.x fordert Komponenten nicht mehr dazu auf, Änderungen an ihren eigenen Requisiten vorzunehmen. Jetzt haben wir nur noch eine bidirektionale Bindung zwischen den Komponenten
React hat jedoch seit seiner Geburt keine bidirektionale Bindung unterstützt, die er als onChange/setState()-Modus bezeichnet.
Da wir jedoch im Allgemeinen unidirektionale Datenfluss-Zustandsverwaltungs-Frameworks wie Vuex und Redux verwenden, können wir diesen Unterschied oft nicht spüren.
3. HoC und Mixins
In Vue kombinieren wir verschiedene Funktionen durch Mixins, während wir in React HoC (höher) verwenden -Bestellkomponenten).
Anfangs verwendete React auch Mixins, aber später fanden sie, dass diese Methode zu aufdringlich für Komponenten war und viele Probleme verursachen würde, also gaben sie Mixinx auf und wechselten zu HoC. Denn was an Mixins nicht gut ist, können Sie Siehe React Der offizielle Artikel lautet: Mixins gelten als schädlich, und Vue wurde immer mit Mixins implementiert.
Warum nutzt Vue nicht HoC, um es zu implementieren?
Komponenten höherer Ordnung sind im Wesentlichen Funktionen höherer Ordnung. Die Komponente von React ist eine reine Funktion, daher sind Funktionen höherer Ordnung für React sehr einfach.
Aber das funktioniert nicht mit Vue. Eine Komponente in Vue ist eine umschlossene Funktion und es ist nicht einfach das Objekt oder die Funktion, die wir übergeben, wenn wir die Komponente definieren. Wie werden beispielsweise die von uns definierten Vorlagen kompiliert? Wie erhalten Sie beispielsweise die deklarierten Requisiten? Dies sind alles Dinge, die Vue implizit tut, wenn es eine Komponenteninstanz erstellt. Da Vue so viele Dinge stillschweigend für uns erledigt hat, funktioniert die verpackte Komponente nicht ordnungsgemäß, wenn wir die Komponentendeklaration direkt umschließen und eine Komponente höherer Ordnung zurückgeben.
4. Unterschiede in der Komponentenkommunikation

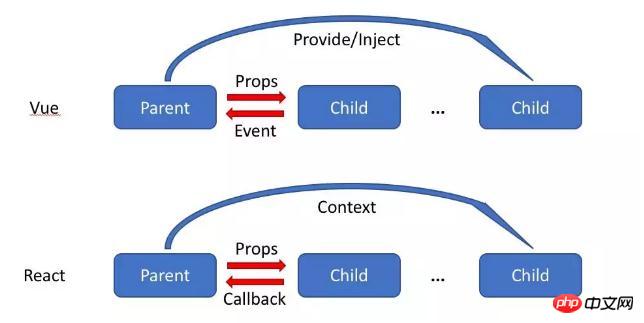
Es gibt drei Möglichkeiten, Komponentenkommunikation in Vue zu implementieren:
1. Die übergeordnete Komponente übergibt Daten oder Rückrufe über Requisiten an die untergeordnete Komponente. Obwohl Rückrufe übergeben werden können, übergeben wir im Allgemeinen nur Daten, und die Kommunikation von der untergeordneten Komponente zur übergeordneten Komponente wird über den Ereignismechanismus abgewickelt
2. Die untergeordnete Komponente sendet über Ereignisse
Nachrichten an die übergeordnete Komponente
3. Durch das neue Provide/Inject in V2.2.0 kann die übergeordnete Komponente Daten in die untergeordnete Komponente einspeisen, die sich über mehrere Ebenen erstrecken kann.
Es gibt andere schmutzige Methoden wie den Zugriff auf $parent/$children, auf die ich hier nicht näher eingehen werde.
In React gibt es zwei entsprechende Methoden:
1. Die übergeordnete Komponente kann über Requisiten
Daten oder Rückrufe an die untergeordnete Komponente übergeben
2. Die Kommunikation zwischen Ebenen kann über den Kontext erfolgen, der tatsächlich dem Bereitstellen/Injizieren ähnelt.
Wie Sie sehen, unterstützt React selbst keine benutzerdefinierten Ereignisse. In Vue gibt es zwei Möglichkeiten für untergeordnete Komponenten, Nachrichten an übergeordnete Komponenten zu übertragen: Ereignisse und Rückruffunktionen, und Vue bevorzugt die Verwendung von Ereignissen. Aber in React verwenden wir alle Rückruffunktionen, was möglicherweise der größte Unterschied zwischen ihnen ist.
5. Unterschiede in den Vorlagen-Rendering-Methoden
Oberflächlich betrachtet ist die Vorlagensyntax unterschiedlich
React wird durch gerendert JSX-Vorlage;
Vue rendert über eine erweiterte HTML-Syntax.
Aber tatsächlich ist dies nur ein oberflächliches Phänomen. Schließlich ist React nicht auf JSX angewiesen.
Auf einer tieferen Ebene sind die Prinzipien von Vorlagen unterschiedlich, und das ist ihr wesentlicher Unterschied:
React implementiert eine gemeinsame Syntax in Vorlagen, wie z. B. Interpolation, durch natives JS im Komponenten-JS-Code . Bedingungen, Schleifen usw. werden alle über die JS-Syntax implementiert.
Vue wird durch Anweisungen in einer separaten Vorlage implementiert, die vom Komponenten-JS-Code getrennt ist. Bedingte Anweisungen erfordern beispielsweise die Implementierung.
In diesem Punkt bevorzuge ich persönlich den Ansatz von React, weil er reiner und nativer ist, während der Ansatz von Vue etwas einzigartig erscheint und HTML durcheinander bringen wird. Um beispielsweise die Vorteile von React zu veranschaulichen:
Die Renderfunktion in React unterstützt die Abschlussfunktion, sodass die von uns importierten Komponenten direkt in Render aufgerufen werden können. Da die in der Vorlage verwendeten Daten jedoch in Vue zur Übertragung aufgehängt werden müssen, müssen wir sie nach dem Import erneut in Komponenten deklarieren. Dies ist natürlich sehr seltsam, muss aber durchgeführt werden.
6. Der Unterschied zwischen Vuex und Redux
Oberflächlich betrachtet gibt es einige Unterschiede bei der Store-Injektion und der Nutzung.
In Vuex wird $store direkt in die Komponenteninstanz eingefügt, sodass es flexibler genutzt werden kann:
Verwenden Sie „Dispatch“ und „Commit“, um Aktualisierungen zu übermitteln.
Über MapState oder direkt hierüber . $store zum Lesen von Daten.
In Redux muss jede unserer Komponenten explizit connect verwenden, um die erforderlichen Requisiten und den Versand zu verbinden. Darüber hinaus ist Vuex flexibler. Sie können Aktionen auslösen und Aktualisierungen in Komponenten festschreiben, während Redux den Reduzierer nur auslösen und nicht direkt zur Änderung aufrufen kann.
In Bezug auf die Umsetzungsprinzipien besteht der größte Unterschied in zwei Punkten:
1.Redux verwendet unveränderliche Daten, während die Daten von Vuex veränderbar sind. Redux ersetzt jedes Mal den alten Zustand durch den neuen Zustand, während Vuex
direkt ändert
2. Wenn Redux Datenänderungen erkennt, vergleicht es Unterschiede über Diff, während Vuex tatsächlich dasselbe Prinzip wie Vue verwendet und über Getter/Setter vergleicht (wenn Sie sich den Vuex-Quellcode ansehen, werden Sie wissen, dass tatsächlich Vue-Instanzen erstellt werden werden verwendet, um Datenänderungen zu verfolgen)
Der Unterschied zwischen diesen beiden Punkten ist tatsächlich auf die unterschiedlichen Designkonzepte von React und Vue zurückzuführen. React bevorzugt die Erstellung stabiler und umfangreicher Anwendungen, was sehr professionell ist. Im Gegensatz dazu löst Vue Probleme lieber einfach und schnell, ist flexibler und hält sich nicht strikt an Regeln und Vorschriften. Daher wird es den Menschen auch das Gefühl geben, React für große Projekte und Vue für kleine Projekte zu verwenden.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue und React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

