Heim >Web-Frontend >js-Tutorial >Alibaba-Chartbibliothek Bizcharts offiziell Open Source
Alibaba-Chartbibliothek Bizcharts offiziell Open Source
- yuliaOriginal
- 2018-09-10 17:01:362637Durchsuche
Alibaba hat letztes Jahr die erste Version seiner internen Diagrammbibliothek Bizcharts eröffnet. In diesem Jahr hat Bizcharts viele neue Funktionen hinzugefügt und die Rendering-Details und die Rendering-Leistung deutlich optimiert.
Woher kommt es?
Derzeit verwenden die meisten Front-End-Unternehmen von Alibaba den React-Technologie-Stack, und in Geschäftsszenarien besteht häufig Bedarf an der Diagrammzeichnung, daher ist eine Diagrammbibliothek basierend auf dem React-Technologie-Stack sehr hilfreich Es ist notwendig, und Alibaba verfügt über eine sehr leistungsstarke zugrunde liegende Diagramm-Engine wie G2. Daher ist es selbstverständlich, eine Kapselungsebene über dieser Engine zu erstellen, und Bizcharts ist eine Kapselung der React-Version, die auf der G2-Engine basiert.
Das Syntaxdesign von Bizcharts eignet sich sehr gut für die Verwendung von React. Jeder Teil des Diagramms ist in unabhängige React-Klassen unterteilt, z. B.:
In der neuesten Version 3.x unterstützt Bizcharts das Rendern von Diagrammen im Canvas- und SVG-Modus. Aus Sicht einer Diagrammbibliothek haben Canvas und SVG jeweils ihre eigenen Vorzüge. Bizcharts unterstützt beide Methoden und eignet sich für verschiedene komplexe Geschäftsszenarien.
Nach zwei Jahren wiederholter Optimierung in verschiedenen Abteilungen und Geschäftsbereichen von Alibaba wurde Bizcharts Ende letzten Jahres als Open Source verfügbar. In den sechs Monaten, seit es Open Source war, wurden viele iterative Optimierungen vorgenommen. Jetzt wurden die Funktionen und die Leistung stark optimiert. Es wird dringend empfohlen, es in einer formalen Umgebung zu verwenden.
Für welche Geschäftsszenarien ist es geeignet?
Das interne Geschäft von Alibaba ist sehr komplex: E-Commerce-Geschäft, Back-End-Systeme, große Unternehmensbildschirme usw. Diese Unternehmen haben eine große Anzahl individueller Anforderungen an Diagramme sowie einfache Liniendiagramme und Säulen Diagramme reichen nicht aus, dies bestimmt auch eine der Funktionen von Bicharts: die Unterstützung der kostenlosen Anpassung. Gleichzeitig führt das oben Gesagte auch ein, dass mehr als 95 % der Business-Frontends von Alibaba den React-Technologie-Stack verwenden, sodass das anwendbare Geschäftsszenario für Bizcharts im Allgemeinen „das Szenario der Verwendung des React-Technologie-Stacks und der Diagrammzeichnung“ ist Anforderungen". Aus dieser Perspektive ist Bizcharts jedoch auf eine Vielzahl von Geschäftsszenarien anwendbar. Im Vergleich zum hohen Kapselungsgrad des Echarts-Diagramm-Frameworks kann Bizcharts mehr geschäftliche Anpassungsanforderungen erfüllen.
Wie benutzt man?
Die API von Bizcharts ist maßgeschneidert für React und ihre Verwendung fühlt sich an wie Bausteine. Nehmen wir zur Erläuterung das Zeichnen eines einfachen Histogramms als Beispiel:
import React from 'react';
import ReactDOM from 'react-dom';
import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';
// 数据源
const data = [
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];
// 定义度量
const cols = {
sold: { alias: '销售量' }, // 数据字段别名映射
genre: { alias: '游戏种类' }
};
// 渲染图表
ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
{/* X 轴 */}
<Axis name="genre" />
{/* Y 轴 */}
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
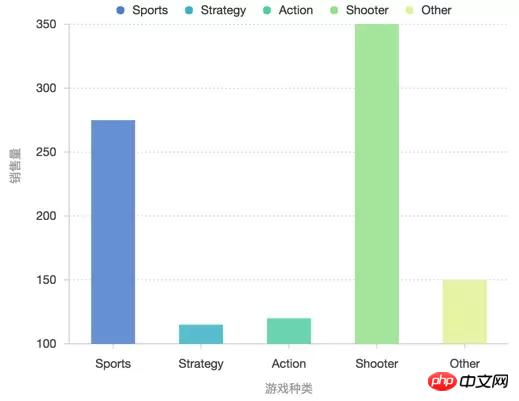
), document.getElementById('mountNode'));Das folgende Bild ist das Rendering-Ergebnis des obigen Codeausschnitts:

Jedes Stück von Das Diagramm ist eine Komponente. Sie können alles hinzufügen, was Sie benötigen. Sie müssen sich keine Sorgen mehr machen, dass die Anforderungen des Produktmanagers nicht erfüllt werden.
Zukunftsplan
Bizcharts selbst verfügt über eine große Anzahl von Demos, die die meisten gängigen Nutzungsszenarien abdecken. Bei der Verwendung müssen Sie nur die Daten ändern können durch Daten aus Ihrem eigenen Unternehmen ersetzt werden, können jedoch stark individuelle Szenarien nicht vollständig abdecken. Natürlich können Benutzer, die Bizcharts verwenden, ihre Bedürfnisse erkennen, indem sie die offizielle Website-API-Dokumentation
konsultieren, aber dies wird die Lernkosten des Benutzers praktisch erhöhen. Da es auf der gesamten Website möglicherweise nur eine einfache Rabatttabelle gibt und die Zeit sehr knapp ist und eine schnelle Implementierung erforderlich ist, ist es für Benutzer zu diesem Zeitpunkt sehr mühsam, die Verwendung einer Klassenbibliothek/eines Klassenrahmens zu erlernen.
Basierend auf der oben genannten Situation wird Bizcharts als nächstes ein Produkt auf den Markt bringen: Chartmaker. Einfach ausgedrückt kann es Ihnen dabei helfen, das gewünschte Diagramm visuell zu konfigurieren: Was Sie sehen, ist das, was Sie erhalten, und es kann auch Code ausgegeben werden. Mit Chartmaker können unerfahrene Datenvisualisierungsbenutzer schnell und ohne Lernkosten die gewünschten Diagramme erstellen. Chartmaker befindet sich derzeit in intensiver Entwicklung und wird voraussichtlich Anfang Oktober als Open Source verfügbar sein.
Das obige ist der detaillierte Inhalt vonAlibaba-Chartbibliothek Bizcharts offiziell Open Source. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

