Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie die Infografik von Google mithilfe von CSS-Online-Schriftarten und D3
So implementieren Sie die Infografik von Google mithilfe von CSS-Online-Schriftarten und D3
- 不言Original
- 2018-09-10 15:53:591884Durchsuche
Dieser Artikel zeigt Ihnen, wie Sie CSS-Online-Schriftarten und D3 verwenden, um die Infografiken von Google zu implementieren. Ich hoffe, dass er für Sie hilfreich ist.
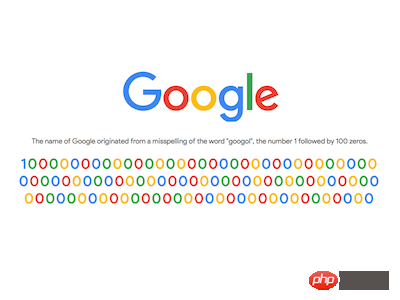
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, es gibt nur 1 leeres Element, das keinen Text enthält:
<div></div>
Produkt Sans ist die besondere Marke von Google und führt Schriftartendateien ein Promotion Erstellte serifenlose Schriftart:
@import url("https://fonts.googleapis.com/css?family=Product+Sans");
Zentrierte Darstellung:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
Verwenden Sie Pseudoelemente, um das Logo zu erstellen. Beachten Sie, dass der Inhalt von content nicht "Google", sondern "google_logo" ist.
.logo::before {
content: 'google_logo';
font-size: 10vw;
}
legt die Schriftart fest, wobei die gerade eingeführte Online-Schriftart verwendet wird. Der "google_logo"-Text auf der Seite wird gerade durch ein monochromes Logomuster ersetzt:
body {
font-family: 'product sans';
}
Definieren Sie die Farbvariable:
:root {
--blue: #4285f4;
--red: #ea4335;
--yellow: #fbbc05;
--green: #34a853;
}
Legen Sie den Textmaskeneffekt fest und färben Sie den Text:
.logo::before {
background-image: linear-gradient(
to right,
var(--blue) 0%, var(--blue) 26.5%,
var(--red) 26.5%, var(--red) 43.5%,
var(--yellow) 43.5%, var(--yellow) 61.5%,
var(--blue) 61.5%, var(--blue) 78.5%,
var(--green) 78.5%, var(--green) 84.5%,
var(--red) 84.5%, var(--red) 100%
);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
An diesem Punkt ist das Google-Logo fertig. Erstellen Sie als Nächstes die Googol-Informationen, um zu erklären, dass der Name Google von der Wortbedeutung stammt 1 gefolgt von 100 Nullen.
Fügen Sie eine Zeile Beschreibungstext und einen Container zur Aufnahme der Zahlen im Dom hinzu. Der Container enthält 5 Zahlen, und im Inline-Stil jeder Zahl wird eine Farbvariable angegeben:
<p>The name of Google originated from a misspelling of the word "googol", the number 1 followed by 100 zeros.</p> <p> <span>1</span> <span>0</span> <span>0</span> <span>0</span> <span>0</span> </p>
Legen Sie den Stil des Beschreibungstextes fest:
.desc {
font-size: 1.5vw;
font-weight: normal;
color: dimgray;
margin-top: 2em;
}
Legen Sie den Stil der Zahl fest:
.zeros {
font-size: 3vw;
font-weight: bold;
margin-top: 0.2em;
text-align: center;
width: 25.5em;
word-wrap: break-word;
}
Färben Sie die Zahl:
.zeros span {
color: var(--c);
}
Passen Sie den Rand der Zahl "1" entsprechend an dass es sich nicht mit dem folgenden überschneidet "0" Zu nah:
.zeros span:nth-child(1) {
margin-right: 0.2em;
}
An diesem Punkt ist das statische Layout abgeschlossen und verwendet dann d3, um Zahlen stapelweise zu verarbeiten.
Führen Sie die d3-Bibliothek ein und löschen Sie das digitale Unterelement von .zeros im Dom:
<script></script>
Schließlich zeigen wir 100 0 auf der Seite an, die Farbe jedes 0 Sie sind alle unterschiedlich und der Optik halber müssen auch die Farben benachbarter Zahlen unterschiedlich sein.
Definieren Sie also zunächst eine Funktion, um die Farbe zu erhalten. Sie kann jede Farbe aus den 4 Farben des Google-Logos annehmen und verfügt über einen Parameter, der die ausgeschlossene Farbe angibt . Entfernen Sie diese Farbe aus den verfügbaren Farben und wählen Sie dann zufällig eine Farbe aus den verbleibenden 3 Farben aus:
function getColor(excludedColor) {
let colors = new Set(['blue', 'red', 'yellow', 'green'])
colors.delete(excludedColor)
return Array.from(colors)[Math.floor(d3.randomUniform(0, colors.size)())]
}
Definieren Sie dann 2 Konstanten, ZEROS ist ein Array, das 100 0, ONE speichert ist ein Objekt, das die Zahl 1 speichert. Es hat zwei Attribute: number bedeutet, dass sein Wert 1 ist, und color bedeutet, dass seine Farbe blau ist:
const ZEROS = d3.range(100).map(x=>0)
const ONE = {number: 1, color: 'blue'}
Als nächstes übergeben Sie das reduce-Funktion zum Durchlaufen des ZEROS-Arrays und Zurückgeben eines neuen Arrays numbers mit 101 Elementen (1 und 100 darauf folgenden Nullen). Jedes Element ist 1 und enthält number und color Attributobjekt:
let numbers = ZEROS.reduce(function (numberObjects, d) {
numberObjects.push({
number: d,
color: getColor(numberObjects[numberObjects.length - 1].color)
})
return numberObjects
}, [ONE])
Verwenden Sie dann numbers als Datenquelle, verwenden Sie d3, um dom-Elemente stapelweise zu erstellen, und schreiben Sie die Farbinformationen im Inline-Stil:
d3.select('.zeros')
.selectAll('span')
.data(numberObjects)
.enter()
.append('span')
.style('--c', (d)=>`var(--${d.color})`)
.text((d)=>d.number)
Zuletzt nehmen Sie eine Feinabstimmung vor. Passen Sie die Ränder des an Inhalt, um den gesamten Inhalt zu zentrieren:
.logo {
margin-top: -10vh;
}
Du bist fertig!
Verwandte Empfehlungen:
Einführung in CSS3-Texteffektattributtext -Shadow, erkläre den Flammentexteffekt anhand von BeispielenDas obige ist der detaillierte Inhalt vonSo implementieren Sie die Infografik von Google mithilfe von CSS-Online-Schriftarten und D3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

