Heim >Web-Frontend >js-Tutorial >Analyse des Diff-Algorithmus: Analyse des Rendering-Prozesses mit React
Analyse des Diff-Algorithmus: Analyse des Rendering-Prozesses mit React
- 不言Original
- 2018-09-08 15:53:431432Durchsuche
Was dieser Artikel Ihnen bringt, ist die Analyse des Diff-Algorithmus: Analyse des Rendering-Prozesses mit React, der einen gewissen Referenzwert hat. Ich hoffe, er wird Ihnen hilfreich sein.
1. Was ist virtuelles DOM?
In React ist das Ergebnis der Renderausführung kein echter DOM-Knoten, den wir als virtuelles DOM bezeichnen.
Einfach ausgedrückt ist das sogenannte virtuelle DOM eigentlich die Zuordnung von JavaScript-Objekten zu HTML-DOM-Knoten; das heißt, es werden JavaScript-Objekte verwendet, um die HTML-Struktur und dieses Objekt auszudrücken ist das virtuelle DOM.
Html:
- Item 1
- Item 2
JavaScript-Objektdarstellung (virtuelles DOM)
{
tagName: 'ul',
props: {
id: 'list'
},
children: [
{tagName: 'li', props: {class: 'item'}, children: ["Item 1"]},
{tagName: 'li', props: {class: 'item'}, children: ["Item 2"]},
]
} 2. Wann wird das virtuelle DOM generiert?
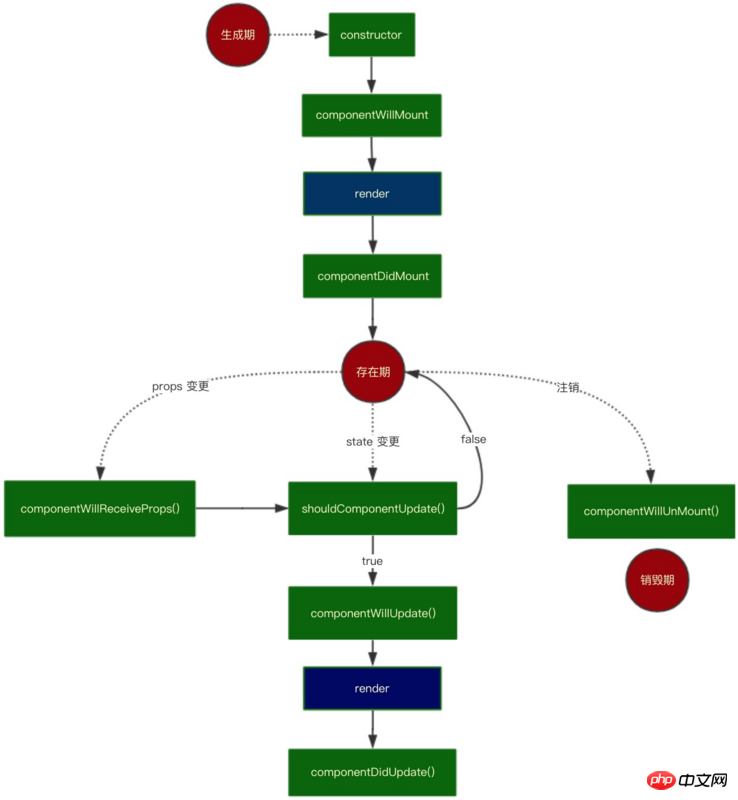
Der React-Lebenszyklus besteht aus drei Phasen: Laden, Aktualisieren und Deinstallieren. Im Anhang finden Sie ein React-Lebenszyklusdiagramm

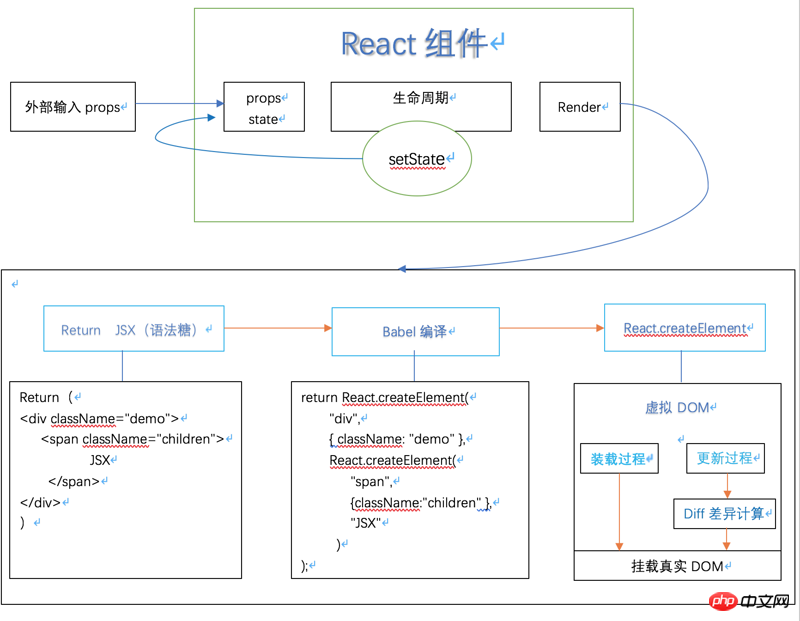
Wie bereits erwähnt: Das Ergebnis der Renderausführung ist kein echter DOM-Knoten, das Ergebnis ist nur ein light Ein JavaScript-Objekt der Größe, also ein virtuelles DOM, wird erstellt, wenn die Renderfunktion aufgerufen wird
class Tab extends React.Component {
render() {
React.createElement(
'p',
{ className: 'class'},
'Hello React'
)
}
}

-
Erstellen Sie ein virtuelles DOM über React.createElemen. Diese Funktion wird nur in der Render-Funktion aufgerufen, sodass das virtuelle DOM während des Lade- und Aktualisierungsprozesses von React generiert wird , es ist natürlich ReactDom.render Funktion.
3. So implementieren Sie virtuelles DOM
Die Implementierung ist eigentlich sehr einfach. Sie umfasst hauptsächlich die Definition einer Funktion und die Bildung einer Reaktion mit Parameter, die wir übergeben. Elementobjekt und Typ ist der Komponententyp, den wir übergeben. Dies kann eine Klasse, Funktion oder Zeichenfolge (z. B. „p“) sein.
Reagieren Sie ungefähr mit dem Quellcode :
function createElement(type, config, children) {
let propName;
const props = {};
let key = null;
let ref = null;
let self = null;
let source = null;
if (config != null) {
if (hasValidRef(config)) {
// 如果有ref,将它取出来
ref = config.ref;
}
if (hasValidKey(config)) {
// 如果有key,将它取出来
key = '' + config.key;
}
self = config.__self === undefined ? null : config.__self;
source = config.__source === undefined ? null : config.__source;
for (propName in config) {
if (
hasOwnProperty.call(config, propName) &&
!RESERVED_PROPS.hasOwnProperty(propName)
) {
// 将除ref,key等这些特殊的属性放到新的props对象里
props[propName] = config[propName];
}
}
}
// 获取子元素
const childrenLength = arguments.length - 2;
if (childrenLength === 1) {
props.children = children;
} else if (childrenLength > 1) {
const childArray = Array(childrenLength);
for (let i = 0; i
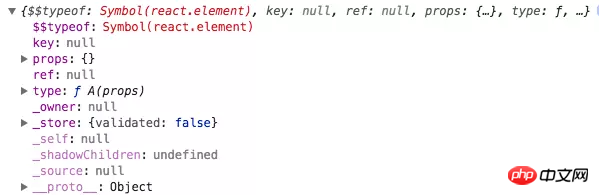
Drucken Sie die Komponenten aus:

4. Warum müssen Sie virtuelles DOM verwenden? : Wenn Anwendungen immer komplexer werden, ist JS erforderlich. Es werden immer mehr Felder darin verwaltet, und es gibt immer mehr DOM-Vorgänge, die Ereignisse überwachen und die Seite während Ereignisrückrufen aktualisieren müssen. Die Anwendung wird sehr schwierig pflegen.
Später wurden die Architekturmuster von MVC und MVP erstellt, in der Hoffnung, die Wartungsschwierigkeiten durch Codeorganisation zu verringern. Die MVC-Architektur kann jedoch weder den Wartungsstatus noch die erforderlichen Aktualisierungsvorgänge auf der Seite reduzieren, wenn der Status aktualisiert wird. Das zu bedienende DOM muss weiterhin betrieben werden, befindet sich jedoch nur an einem anderen Ort.
- Da das entsprechende DOM-Element bedient werden muss, wenn sich der Status ändert, warum nicht etwas tun, um die Ansicht und den Status zu binden, und die Ansicht ändert sich automatisch, wenn sich der Status ändert. So entstand später das MVVM-Muster. Solange Sie in der Vorlage angeben, an welchen Status die Ansichtskomponente gebunden ist, aktualisiert die bidirektionale Bindungs-Engine die Ansicht automatisch, wenn der Status aktualisiert wird 🎜>
Aber die bidirektionale Datenbindung von MVVM ist nicht die einzige Möglichkeit. Es gibt auch eine sehr intuitive Methode: Sobald sich der Status ändert, verwenden Sie die Template-Engine, um die gesamte Ansicht neu zu rendern, und ersetzen Sie sie dann alte Ansicht mit der neuen Ansicht. - React verwendet den vierten Modus. Wir alle wissen jedoch, dass die Kosten für den Betrieb von DOM zu hoch sind, während der Betrieb von JavaScript viel schneller ist und HTML-DOM sehr einfach dargestellt werden kann mit JavaScript-Objekten (so wurde Virtual DOM geboren)
- Dieser Ansatz wird viele Probleme verursachen. Das größte Problem ist, dass er sehr langsam ist, da selbst ein kleiner Any-Zustand vorhanden ist Änderungen erfordern die Rekonstruktion des gesamten DOM-Baums, was zu kosteneffektiv ist, während React Virtual DOM während des Statusaktualisierungsprozesses einige spezielle Vorgänge hinzufügt, um Änderungen am gesamten DOM-Baum zu vermeiden.
- Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonAnalyse des Diff-Algorithmus: Analyse des Rendering-Prozesses mit React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

