Heim >Web-Frontend >js-Tutorial >So implementieren Sie den Diff-Algorithmus in React
So implementieren Sie den Diff-Algorithmus in React
- php中世界最好的语言Original
- 2018-04-27 15:45:032486Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Diff-Algorithmus in React implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des Diff-Algorithmus in React?
Vorwort
Im vorherigen Artikel haben wir die Komponentenfunktion von React implementiert. Aus funktionaler Sicht haben wir die React-Kernfunktionen implementiert .
Aber es gibt große Probleme mit unserer Implementierung: Jedes Update erfordert ein erneutes Rendern der gesamten Anwendung oder der gesamten Komponente, DOM-Operationen sind sehr teuer und der Leistungsverlust ist sehr groß.
Um DOM-Updates zu reduzieren, müssen wir die Teile finden, die sich vor und nach dem Rendern wirklich geändert haben, und nur diesen Teil des DOM aktualisieren. Der Algorithmus, der Änderungen vergleicht und die Teile ermittelt, die aktualisiert werden müssen, wird als Diff-Algorithmus bezeichnet.
Vergleichsstrategie
Nachdem wir in den beiden vorherigen Artikeln eine Rendermethode implementiert haben, die virtuelles DOM in echtes DOM rendern kann, müssen wir uns verbessern es jetzt, sodass es nicht mehr dummerweise den gesamten DOM-Baum neu rendert, sondern die Teile herausfindet, die sich wirklich geändert haben.
Viele React-ähnliche Frameworks implementieren diesen Teil auf unterschiedliche Weise. Einige Frameworks speichern das zuletzt gerenderte virtuelle DOM und vergleichen dann die Änderungen vor und nach dem virtuellen DOM, um eine Reihe aktualisierter Daten zu erhalten Dann werden diese Aktualisierungen auf das echte DOM angewendet.
Aber es gibt auch einige Frameworks, die das virtuelle DOM direkt mit dem realen DOM vergleichen, sodass das zuletzt gerenderte virtuelle DOM nicht gespeichert werden muss und beim Vergleich aktualisiert werden kann wir wählen.
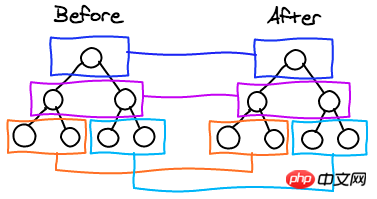
Egal, ob es sich um ein DOM oder ein virtuelles DOM handelt, ihre Struktur ist ein Baum. Die Zeitkomplexität des Algorithmus für den vollständigen Vergleich der Änderungen zwischen den beiden Bäumen beträgt O(n^3), aber wenn man bedenkt, dass wir selten Ebenen überschreiten, verschieben wir sie DOM, daher müssen wir nur Änderungen auf derselben Ebene vergleichen.

Nur Knoten innerhalb derselben Farbbox müssen verglichen werden
Kurz gesagt, unser Diff-Algorithmus hat zwei Prinzipien:
-
Vergleichen Sie das aktuelle reale DOM und das virtuelle DOM und aktualisieren Sie das reale DOM während des Vergleichsprozesses direkt
Vergleichen Sie nur Änderungen auf derselben Ebene
Wir müssen eine Diff-Methode implementieren, die zum Vergleichen des realen DOM und des virtuellen DOM verwendet wird, und schließlich das aktualisierte DOM zurückgeben
/**
* @param {HTMLElement} dom 真实DOM
* @param {vnode} vnode 虚拟DOM
* @returns {HTMLElement} 更新后的DOM
*/
function diff( dom, vnode ) {
// ...
}
Der nächste Schritt besteht darin, diese Methode zu implementieren.
Erinnern wir uns vorher an die Struktur unseres virtuellen DOM:
Die Struktur des virtuellen DOM kann in drei Typen unterteilt werden, die Text, native DOM-Knoten und darstellen Komponenten bzw.
// 原生DOM节点的vnode
{
tag: 'p',
attrs: {
className: 'container'
},
children: []
}
// 文本节点的vnode
"hello,world"
// 组件的vnode
{
tag: ComponentConstrucotr,
attrs: {
className: 'container'
},
children: []
}
Textknoten vergleichen
Betrachten Sie zunächst den einfachsten Textknoten. Aktualisieren Sie den Inhalt ansonsten direkt Erstellen Sie einfach einen neuen Textknoten und entfernen Sie das ursprüngliche DOM.
// diff text node
if ( typeof vnode === 'string' ) {
// 如果当前的DOM就是文本节点,则直接更新内容
if ( dom && dom.nodeType === 3 ) { // nodeType: https://developer.mozilla.org/zh-CN/docs/Web/API/Node/nodeType
if ( dom.textContent !== vnode ) {
dom.textContent = vnode;
}
// 如果DOM不是文本节点,则新建一个文本节点DOM,并移除掉原来的
} else {
out = document.createTextNode( vnode );
if ( dom && dom.parentNode ) {
dom.parentNode.replaceChild( out, dom );
}
}
return out;
}
Der Textknoten ist sehr einfach. Er hat keine Attribute und keine untergeordneten Elemente, sodass das Ergebnis direkt nach diesem Schritt zurückgegeben werden kann.
Nicht-Text-DOM-Knoten vergleichen
Wenn vnode einen Nicht-Text-DOM-Knoten darstellt, gibt es mehrere Situationen:
Wenn die Typen des realen DOM und des virtuellen DOM unterschiedlich sind, beispielsweise das aktuelle reale DOM ein p ist und der Wert des vnode-Tags „button“ ist, dann hat das ursprüngliche p keinen Verwendungswert und wird direkt erstellt ein neues Button-Element, verschieben Sie alle untergeordneten Knoten von p unter Button und verwenden Sie dann die Methode replaceChild, um p durch Button zu ersetzen.
if ( !dom || dom.nodeName.toLowerCase() !== vnode.tag.toLowerCase() ) {
out = document.createElement( vnode.tag );
if ( dom ) {
[ ...dom.childNodes ].map( out.appendChild ); // 将原来的子节点移到新节点下
if ( dom.parentNode ) {
dom.parentNode.replaceChild( out, dom ); // 移除掉原来的DOM对象
}
}
}
Wenn das reale DOM und das virtuelle DOM vom gleichen Typ sind, müssen wir vorerst nichts weiter tun, wir müssen nur auf den späteren Vergleich der Attribute und untergeordneten Knoten warten.
Attribute vergleichen
Tatsächlich findet der Diff-Algorithmus nicht nur Änderungen in Knotentypen, sondern auch Knotenattribute und -ereignisse. Achten Sie auf Änderungen . Wir trennen das Vergleichsattribut als Methode:
function diffAttributes( dom, vnode ) {
const old = dom.attributes; // 当前DOM的属性
const attrs = vnode.attrs; // 虚拟DOM的属性
// 如果原来的属性不在新的属性当中,则将其移除掉(属性值设为undefined)
for ( let name in old ) {
if ( !( name in attrs ) ) {
setAttribute( dom, name, undefined );
}
}
// 更新新的属性值
for ( let name in attrs ) {
if ( old[ name ] !== attrs[ name ] ) {
setAttribute( dom, name, attrs[ name ] );
}
}
}
Informationen zur Implementierung der setAttribute-Methode finden Sie im ersten Artikel
Kontrast untergeordnete Knoten
Der Vergleich des Knotens selbst ist abgeschlossen und der nächste Schritt besteht darin, seine untergeordneten Knoten zu vergleichen.
这里会面临一个问题,前面我们实现的不同diff方法,都是明确知道哪一个真实DOM和虚拟DOM对比,但是子节点是一个数组,它们可能改变了顺序,或者数量有所变化,我们很难确定要和虚拟DOM对比的是哪一个。
为了简化逻辑,我们可以让用户提供一些线索:给节点设一个key值,重新渲染时对比key值相同的节点。
// diff方法
if ( vnode.children && vnode.children.length > 0 || ( out.childNodes && out.childNodes.length > 0 ) ) {
diffChildren( out, vnode.children );
}
function diffChildren( dom, vchildren ) {
const domChildren = dom.childNodes;
const children = [];
const keyed = {};
// 将有key的节点和没有key的节点分开
if ( domChildren.length > 0 ) {
for ( let i = 0; i < domChildren.length; i++ ) {
const child = domChildren[ i ];
const key = child.key;
if ( key ) {
keyedLen++;
keyed[ key ] = child;
} else {
children.push( child );
}
}
}
if ( vchildren && vchildren.length > 0 ) {
let min = 0;
let childrenLen = children.length;
for ( let i = 0; i < vchildren.length; i++ ) {
const vchild = vchildren[ i ];
const key = vchild.key;
let child;
// 如果有key,找到对应key值的节点
if ( key ) {
if ( keyed[ key ] ) {
child = keyed[ key ];
keyed[ key ] = undefined;
}
// 如果没有key,则优先找类型相同的节点
} else if ( min < childrenLen ) {
for ( let j = min; j < childrenLen; j++ ) {
let c = children[ j ];
if ( c && isSameNodeType( c, vchild ) ) {
child = c;
children[ j ] = undefined;
if ( j === childrenLen - 1 ) childrenLen--;
if ( j === min ) min++;
break;
}
}
}
// 对比
child = diff( child, vchild );
// 更新DOM
const f = domChildren[ i ];
if ( child && child !== dom && child !== f ) {
if ( !f ) {
dom.appendChild(child);
} else if ( child === f.nextSibling ) {
removeNode( f );
} else {
dom.insertBefore( child, f );
}
}
}
}
}对比组件
如果vnode是一个组件,我们也单独拿出来作为一个方法:
function diffComponent( dom, vnode ) {
let c = dom && dom._component;
let oldDom = dom;
// 如果组件类型没有变化,则重新set props
if ( c && c.constructor === vnode.tag ) {
setComponentProps( c, vnode.attrs );
dom = c.base;
// 如果组件类型变化,则移除掉原来组件,并渲染新的组件
} else {
if ( c ) {
unmountComponent( c );
oldDom = null;
}
c = createComponent( vnode.tag, vnode.attrs );
setComponentProps( c, vnode.attrs );
dom = c.base;
if ( oldDom && dom !== oldDom ) {
oldDom._component = null;
removeNode( oldDom );
}
}
return dom;
}下面是相关的工具方法的实现,和上一篇文章的实现相比,只需要修改renderComponent方法其中的一行。
function renderComponent( component ) {
// ...
// base = base = _render( renderer ); // 将_render改成diff
base = diff( component.base, renderer );
// ...
}完整diff实现看这个文件
渲染
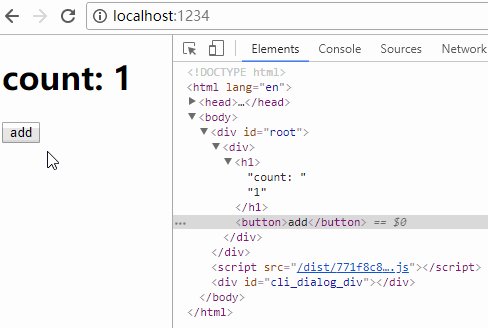
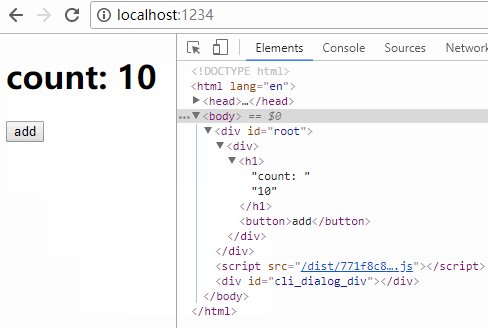
现在我们实现了diff方法,我们尝试渲染上一篇文章中定义的Counter组件,来感受一下有无diff方法的不同。
class Counter extends React.Component {
constructor( props ) {
super( props );
this.state = {
num: 1
}
}
onClick() {
this.setState( { num: this.state.num + 1 } );
}
render() {
return (
<p>
<h1>count: { this.state.num }</h1>
<button onClick={ () => this.onClick()}>add</button>
</p>
);
}
}
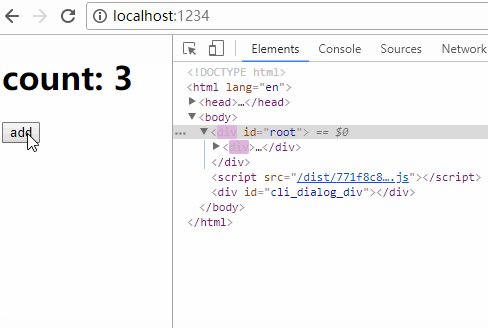
不使用diff
使用上一篇文章的实现,从chrome的调试工具中可以看到,闪烁的部分是每次更新的部分,每次点击按钮,都会重新渲染整个组件。

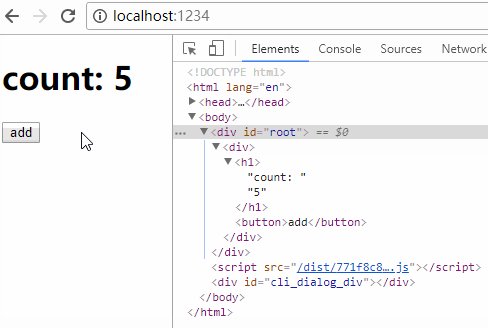
使用diff
而实现了diff方法后,每次点击按钮,都只会重新渲染变化的部分。

后话
在这篇文章中我们实现了diff算法,通过它做到了每次只更新需要更新的部分,极大地减少了DOM操作。React实现远比这个要复杂,特别是在React 16之后还引入了Fiber架构,但是主要的思想是一致的。
实现diff算法可以说性能有了很大的提升,但是在别的地方仍然后很多改进的空间:每次调用setState后会立即调用renderComponent重新渲染组件,但现实情况是,我们可能会在极短的时间内多次调用setState。
假设我们在上文的Counter组件中写出了这种代码
onClick() {
for ( let i = 0; i < 100; i++ ) {
this.setState( { num: this.state.num + 1 } );
}
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Diff-Algorithmus in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

