Heim >WeChat-Applet >Mini-Programmentwicklung >So erhalten Sie Benutzersitzungsschlüssel, OpenID und Unioni im WeChat-Applet (Code)
So erhalten Sie Benutzersitzungsschlüssel, OpenID und Unioni im WeChat-Applet (Code)
- 不言Original
- 2018-09-07 16:26:276230Durchsuche
Erhalten Sie den Sitzungsschlüssel, die OpenID und die Unioni des Benutzers im WeChat-Miniprogramm. In diesem Artikel wird beschrieben, wie Sie das Miniprogramm implementieren Informationen zum Backend: Das WeChat-Applet von node.js implementiert die Methode zum Abrufen von Benutzer-Session_Key, OpenID und UnionID.
Schritte:
1. Rufen Sie den Code oder jscode über die Schnittstelle wx.login ab und übergeben Sie ihn an das Backend 🎜>2, Backend-Anfrage
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
Adresse, Sie können OpenID und erhalten Unionid .
Mini-Programmschnittstellenversprechen und Kapselung1. Erstellen Sie die Datei wechat.js im Ordner utils
/**
* Promise化小程序接口
*/
class Wechat {
/**
* 登陆
* @return {Promise}
*/
static login() {
return new Promise((resolve, reject) => wx.login({ success: resolve, fail: reject }));
};
/**
* 获取用户信息
* @return {Promise}
*/
static getUserInfo() {
return new Promise((resolve, reject) => wx.getUserInfo({ success: resolve, fail: reject }));
};
/**
* 发起网络请求
* @param {string} url
* @param {object} params
* @return {Promise}
*/
static request(url, params, method = "GET", type = "json") {
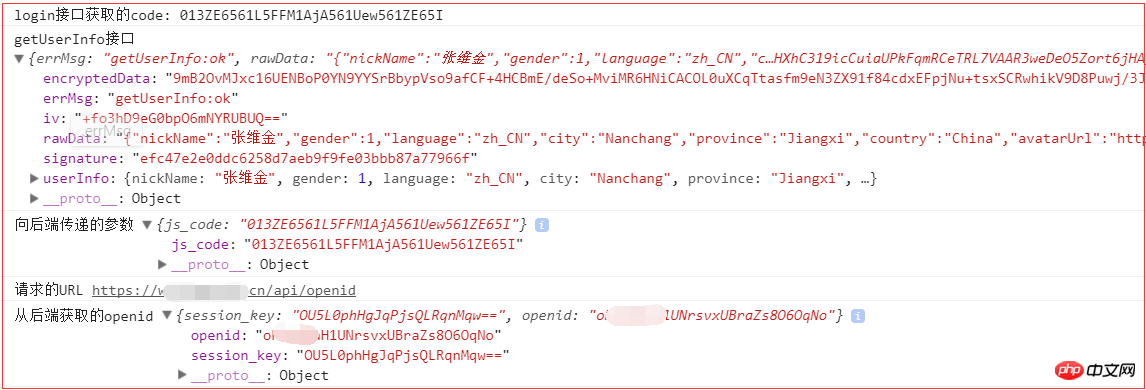
console.log("向后端传递的参数", params);
return new Promise((resolve, reject) => {
let opts = {
url: url,
data: Object.assign({}, params),
method: method,
header: { 'Content-Type': type },
success: resolve,
fail: reject
}
console.log("请求的URL", opts.url);
wx.request(opts);
});
};
/**
* 获取微信数据,传递给后端
*/
static getCryptoData() {
let code = "";
return this.login()
.then(data => {
code = data.code;
console.log("login接口获取的code:", code);
return this.getUserInfo();
})
.then(data => {
console.log("getUserInfo接口", data);
let obj = {
js_code: code,
};
return Promise.resolve(obj);
})
.catch(e => {
console.log(e);
return Promise.reject(e);
})
};
/**
* 从后端获取openid
* @param {object} params
*/
static getMyOpenid(params) {
let url = 'https://xx.xxxxxx.cn/api/openid';
return this.request(url, params, "POST", "application/x-www-form-urlencoded");
};
}
module.exports = Wechat;
let wechat = require('./utils/wechat.js');
App({
onLaunch() {
this.getUserInfo();
},
getUserInfo() {
wechat.getCryptoData()
.then(d => {
return wechat.getMyOpenid(d);
})
.then(d => {
console.log("从后端获取的openid", d.data);
})
.catch(e => {
console.log(e);
})
}
})
1. Erstellen Sie einen gemeinsamen Ordner, erstellen Sie eine Utils-Datei, verwenden Sie das Anforderungsmodul, um die Schnittstelle anzufordern, und versprechen Sie eine Anforderung
const request = require("request");
class Ut {
/**
* promise化request
* @param {object} opts
* @return {Promise<[]>}
*/
static promiseReq(opts = {}) {
return new Promise((resolve, reject) => {
request(opts, (e, r, d) => {
if (e) {
return reject(e);
}
if (r.statusCode != 200) {
return reject(`back statusCode:${r.statusCode}`);
}
return resolve(d);
});
})
};
};
module.exports = Ut;
WeChat Open-Plattform gesendet werden, um Miniprogramme zu binden:
Wie um die openid des Benutzers im WeChat-Miniprogramm zu erhalten
 Einführung, wie man die Parameter openid und session_key im Miniprogramm erhält
Einführung, wie man die Parameter openid und session_key im Miniprogramm erhält
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Benutzersitzungsschlüssel, OpenID und Unioni im WeChat-Applet (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

